Promote customer's favorite products in recommendations
Customers are looking for the most convenient solutions to make their experience smooth and intuitive, allowing them to find what they are looking for quickly.
Adding products to the favorites is an excellent enhancement that helps customers collect products they like while browsing the site and return to them later to make a purchase. It’s also a perfect opportunity for marketers to use knowledge of customer preferences to promote products they’ve expressed interest in, encouraging visitors to return and increasing sales.
This use case describes creating personalized recommendations with filters that will boost products customers have added to their favorites.
Prerequisites
- Configure an item catalog for recommendations. Enable personalized recommendations.
- Implement a custom event for adding a product to favorites, which will be available in the customer profile.
In this example, the event is called
product.addToFavorite.
Implement custom events in your mobile application or website.
Process
In this use case, you will go through the following steps:
Create an aggregate
In this part of the process, create an aggregate that will return the products the user added to favorites.
- Go to
 Analytics > Aggregates > Create aggregate.
Analytics > Aggregates > Create aggregate. - As the aggregate type, select Profile.
- Enter the name of the aggregate.
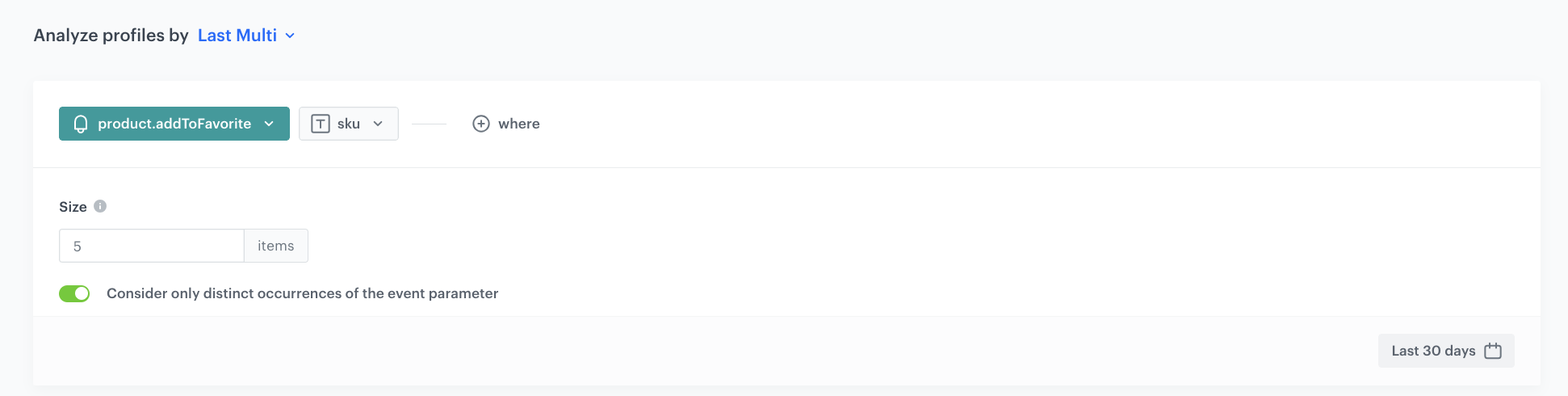
- Click Analyze profiles by and select Last Multi.
- Select Consider only unique occurence of the event parameter.
- In the Size field, enter the number of returned SKUs.
- Select the product.addToFavorite event.
- Select the sku parameter.
- Define the period from which the aggregate will return products from the event.
- Save the aggregate.

Create a recommendation
-
Go to Communication > Recommendations > Add recommendation.
-
In the top left corner, enter the name of your recommendation.
-
In the Type & Items feed section, click Define.
-
From the Items feed dropdown menu, choose the provided feed.
-
Choose the Personalized recommendation type.

Configuraion of the catalog and recommendation type section -
Click Apply.
-
In the Items section, click Define.
- Click Add slot.
- Define the minimum and maximum number of items that will be recommended to the user in each slot. In our example, one slot returns from 5 (minimum) to 10 (maximum) products.
- Confirm by clicking Apply.
-
In the Boosting section:
-
Click Define.
-
Click Add rule.
-
Click Define rule and select Visual Builder.
Result The Visual Builder window opens. -
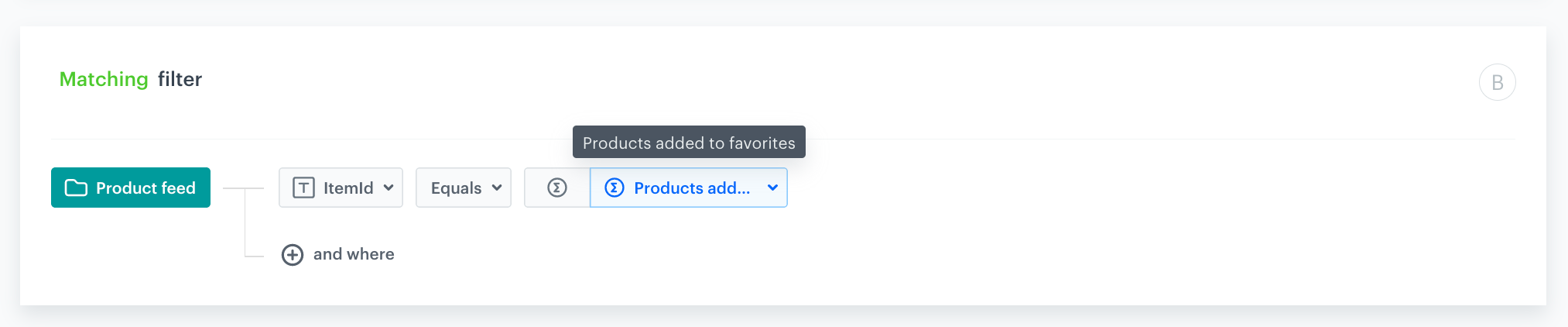
From the Select attribute dropdown list, select the itemId attribute.
You can use the search field. -
From the Operator dropdown list, select Equals.
-
Click the value type icon (
 ) a few times until it changes to the aggregate icon.
) a few times until it changes to the aggregate icon. -
From the Choose aggregate drop-down list, select an aggregate created in the previous step.
-
Click Apply.

Boosting items added to favorites -
In the Promote/Demote selector, select Promote (default value).
-
Use the slider to adjust how much you want the rule to affect the results.
-
Save the Boosting section settings by clicking Apply.

The boosting strength slider -
-
Optionally, you can define the settings in the Additional settings section.
-
Save the recommendation.
What’s next
You can display the recommendation to customers in several ways, for example by using the recommendation insert in dynamic content or in a mobile app using documents - iOS SDK, Android SDK.
Check the use case set up on the Synerise Demo workspace
You can also check the AI recommendation configuration and aggregate directly in Synerise Demo workspace.
If you’re our partner or client, you already have automatic access to the Synerise Demo workspace (1590), where you can explore all the configured elements of this use case and copy them to your workspace.
If you’re not a partner or client yet, we encourage you to fill out the contact form to schedule a meeting with our representatives. They’ll be happy to show you how our demo works and discuss how you can apply this use case in your business.