Recommendations on an empty basket
Not every customer on your website converts. Some of them leave their basket empty after deleting products from it. You should remember to use every valuable place on your website to encourage customers to make a purchase and an empty basket is one of them. A empty shopping cart page is definitely a place with sales potential that usually remains unused.
Why do customers leave behind an empty basket?
- They added something to their shopping cart during a previous visit and they want to check it, but its content has already expired.
- They checked the contents of their basket, after which they decided to remove all products from it.
- They do not know what the online shopping process looks like or they just have clicked it by accident.
In all of these cases you can optimize the empty shopping cart page and help the customer find the products they need thanks to personalized recommendations. Our algorithms implemented in the basket could help them make a choice and make a purchase. Recommendations that present personalized products based on previous purchases or recently viewed items can be more effective than simply leaving the space empty.
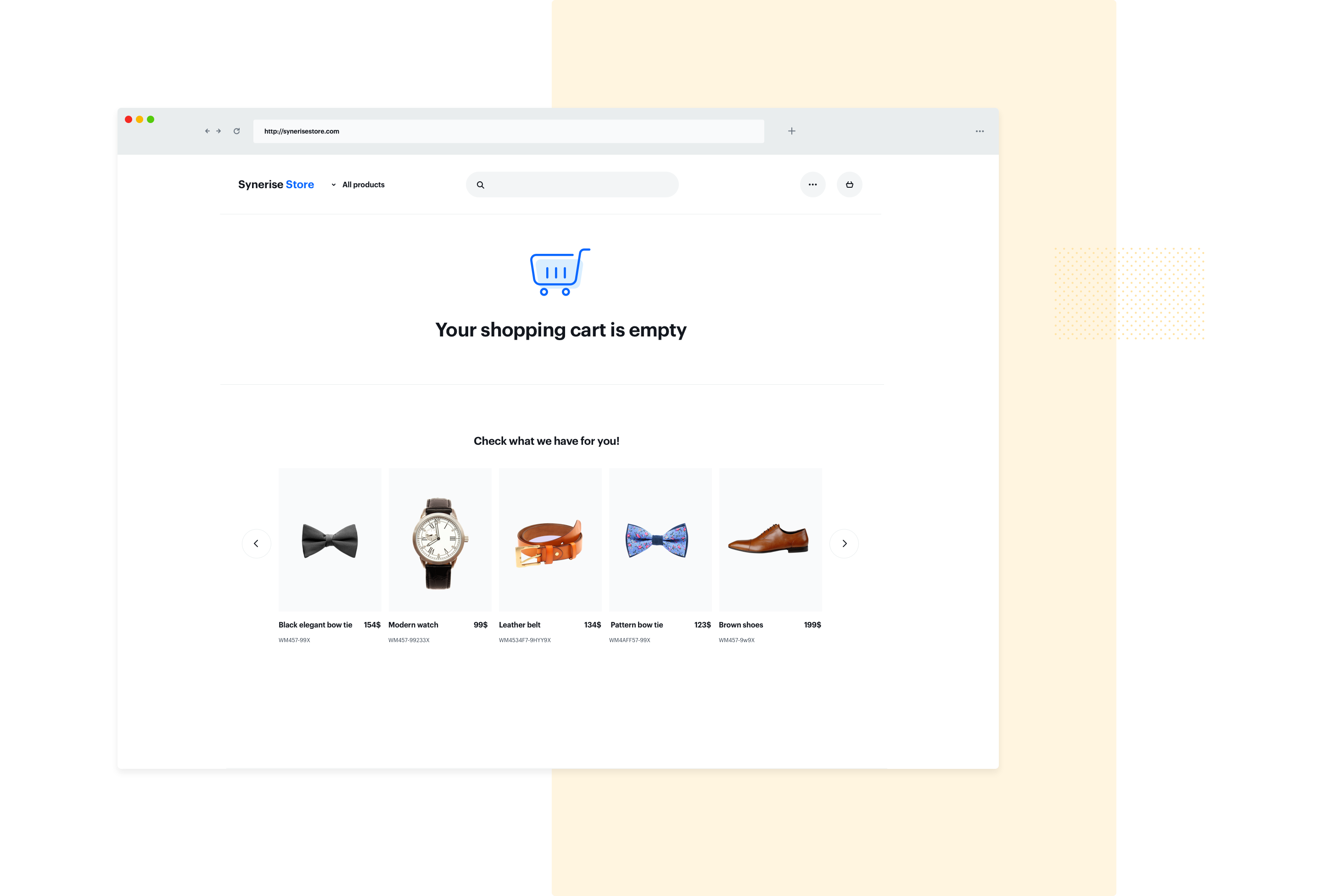
In this use case, we will present product recommendations on an empty basket page. There we will display a personalized offer where customers can find products selected for them. Those products are selected based on each customer’s behavioral history.

Prerequisites
- Implement a tracking code.
- Import product feed to Synerise.
- Track transaction events.
- Implement OG Tags on your website.
- Configure AI engine.
- Configure an item catalog for recommendations. Enable personalized recommendations.
Process
In this use case, you will go through the following steps:
- Create AI recommendations with personalized products.
- Create a dynamic content on the empty basket page.
Create AI recommendations
In this part of the process, you will configure a personalized recommendation which will be later used in the dynamic content campaign.
-
Go to
 Communication > Recommendations > Add recommendation.
Communication > Recommendations > Add recommendation. -
Enter the name of the recommendation (it is only visible on the list of recommendations).
-
In the Type & Items feed section, click Define.
-
From the Items feed dropdown list, select an item feed.
-
In the Type section, choose the Personalized recommendation type.
-
Confirm the settings by clicking Apply.
-
In the Items section, click Define.
- Click Add slot.
- Define the minimum and maximum number of items that will be recommended to the user in each slot.
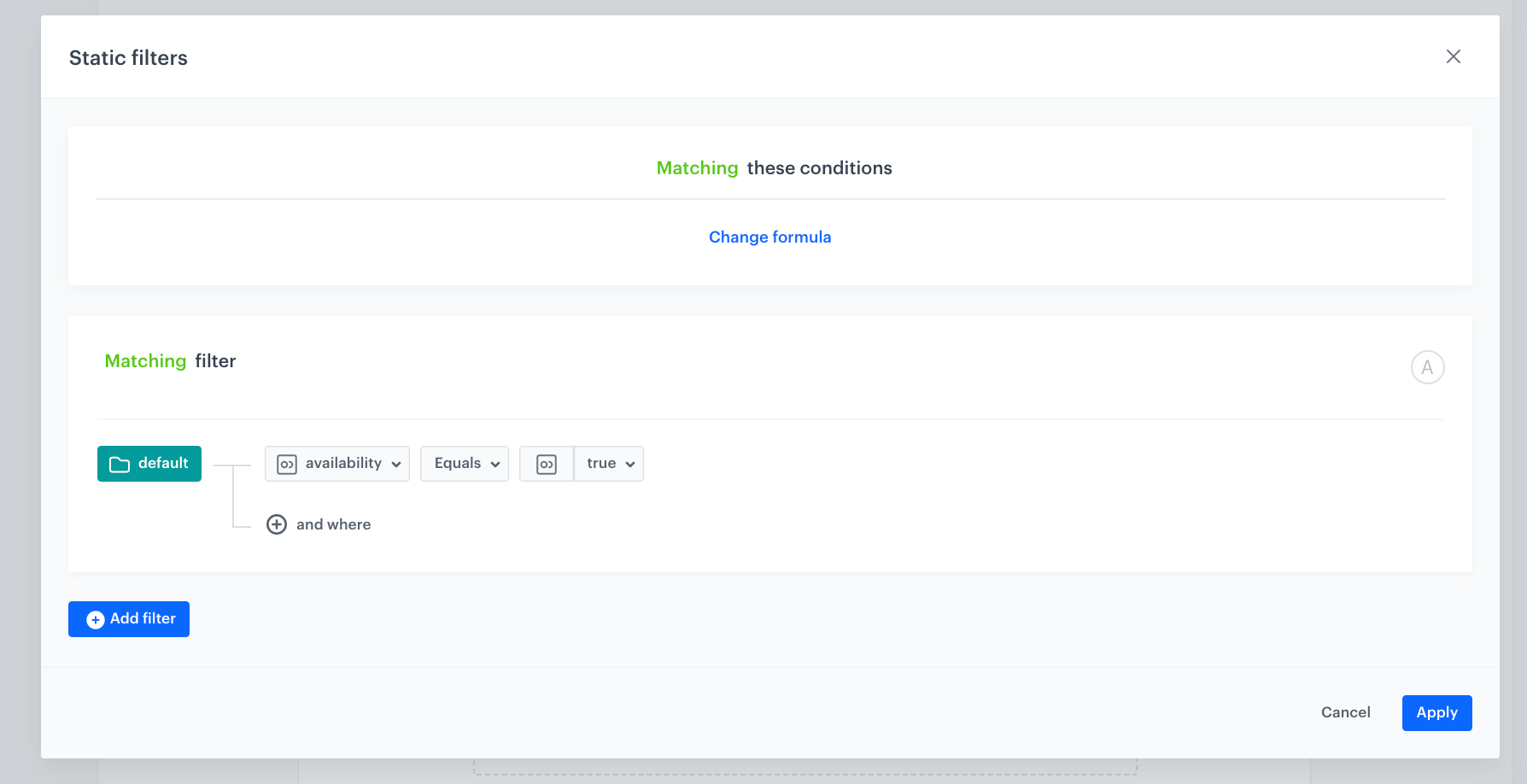
- Optionally, define Static filters and Elastic filters. In our case, in the static filters, select availability equals true to show only available products

Filters - Confirm by clicking Apply.
-
Optionally, you can define the Boosting factors and settings in the Additional settings section.
-
In the right upper corner, click Save.
Create a dynamic content
Create a dynamic content campaign, which will be displayed on an empty basket page.
-
Go to Communication > Dynamic content > Create new.
-
Enter the name of the dynamic content.
-
Choose the Insert Object type.
-
As the audience, select everyone.
-
In the Content section, select Simple message, and set the CSS to after and add the value
.cart-empty. -
In the Content tab, click Create Message.
-
In the code editor, insert Jinjava with the AI recommendation and add your own CSS.
Click to see JinjavaReplace
your_campaign_IDwith the ID of the AI recommendation (either of the bestselling shoes suitable for asphalt or off-road). The ID of the AI campaign is contained in the URL of the recommendation.<div class="title-and-link"> <h2>Personalized offers for you!</h2> <a href="https://app.synerise.com/ai-v2/recommendations/bWdoIUSmSfLO" target="_blank" class="border-bottom">Go to Platform</a> </div> <div id="recommendationsForYou" class="block widget block-products-list grid products-grid__layout-default products-grid__buttons-below secondary-top-right product-columns-4 product-columns-l-4 product-columns-m-2 product-columns-s-2 title--align-center quickview-bottom-left "> <div class="block-content"> <div class="products-grid grid"> <ol class="product-items widget-product-grid"> {% recommendations3 campaignId=CjmCJ4X4RfRL %} {% for p in recommended_products3 %} <li class="product-item"> <div class="product-item-info"> <div class="product-grid__image-wrapper"> <a href="{{p.productUrl}}" class="product-item-photo"> <span class="product-image-container product-image-container-5600" style="width: 489px;"> <span class="product-image-wrapper" style="padding-bottom: 100%;"> <img class="product-image-photo" src="{{p.image}}" data-original="{{p.image}}" loading="lazy" width="489" height="489" alt="{{p.name}}"></span> </span> </a> </div> </div> <div class="product-grid-overlay"></div> <div class="product-item-details"> <div class="ox-product-grid__categories"><a href="https://demoshop.synerise.com/men/watches.html" class="ox-product-grid__category-link">{{p.category.split('>')[3]}}</a></div> <strong class="product-item-name"> <a title="{{p.name}}" href="{{p.productUrl}}" class="product-item-link"> {{p.name}}</a> </strong> <div class="price-box price-final_price" data-role="priceBox" data-product-id="5600" data-price-box="product-id-5600"> <span class="price-container price-final_price tax weee"> <span id="old-price-5600-widget-product-grid" data-price-amount="619" data-price-type="finalPrice" class="price-wrapper "><span class="price">${{p.price|float(2)}}</span></span> </span> </div> </div> </div> </li> {% endfor %} {% endrecommendations3 %} </ol> </div> </div> </div> -
Save the template.
-
In the Schedule section, select the date when the dynamic content is activated.
-
In Display settings, configure the settings:
- Set Triggers to On landing.
- Leave Delay at default.
- In the Page targeting section, select Others:
- Under Display on pages banner, click Add rule.
- From the dropdown list, select Page containing URL.
- In the text field, enter the link to your basket.
- Leave the rest of the settings at default.

Display settings -
Confirm by clicking Apply.
-
In the UTM & URL parameters section, click Skip step.
-
Activate the dynamic content.
-
Create the second dynamic content template to display the recommendations with the other group bestselling shoes for specific terrain. Repeat all the steps.
Result: The recommendation frames are displayed at the URLs with the empty basket.
Check the use case set up on the Synerise Demo workspace
You can check the configuration of the campaign components directly in Synerise Demo workspace:
If you’re our partner or client, you already have automatic access to the Synerise Demo workspace (1590), where you can explore all the configured elements of this use case and copy them to your workspace.
If you’re not a partner or client yet, we encourage you to fill out the contact form to schedule a meeting with our representatives. They’ll be happy to show you how our demo works and discuss how you can apply this use case in your business.