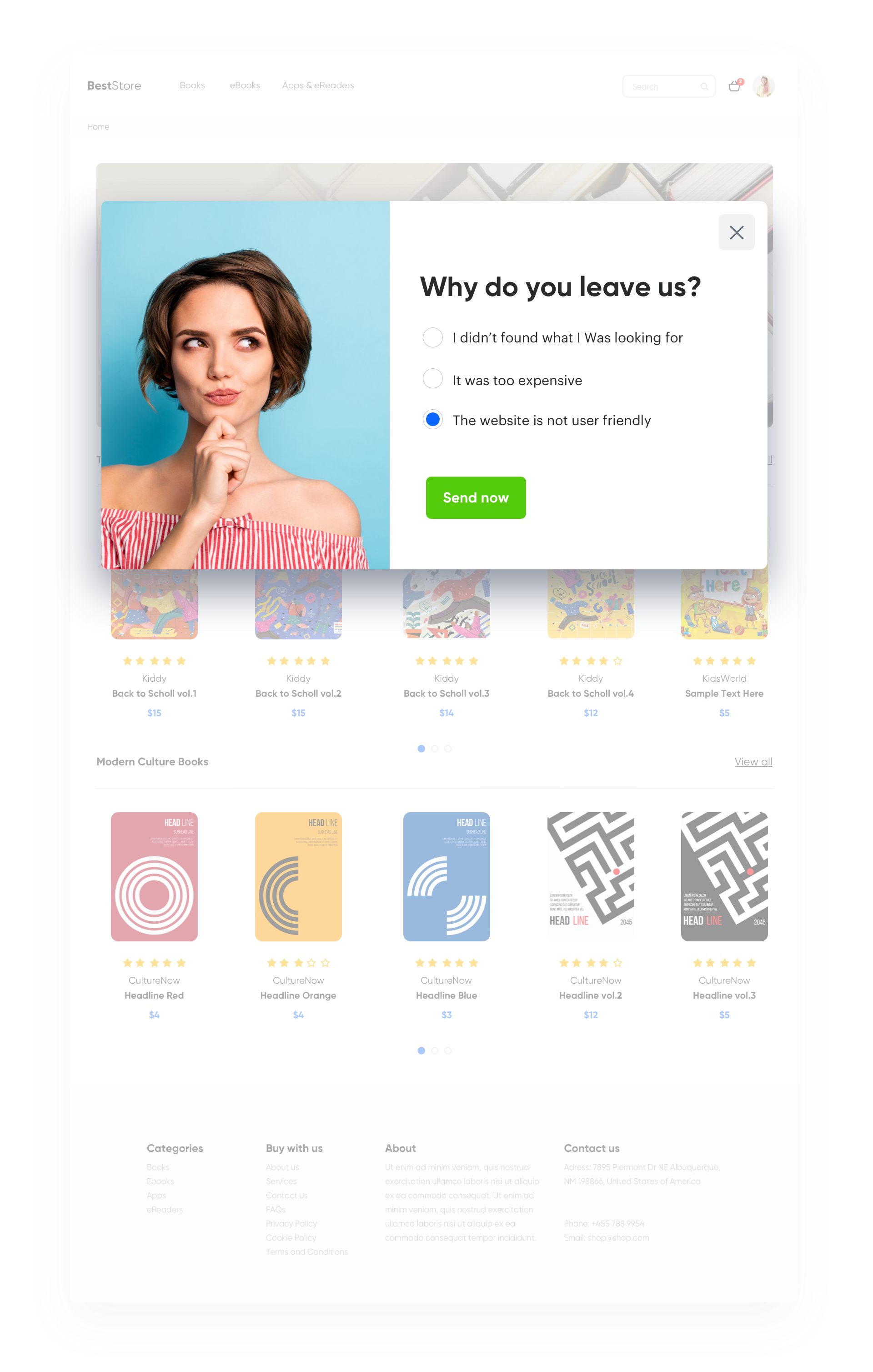
Exit pop-up with a survey
Anonymous online surveys can give you the honest and accurate feedback you need, straight from your customers. Customer surveys can have an enormous impact on your organization and let you change your communication, offer and personalize your website.
You can target your exit pop up based on different capabilities, for example:
- time on page (you can display it only if your visitor has spent specific amount of time on your website),
- URL (you can display it only to a visitor who has visited specific pages),
- device (mobile/desktop),
- location (language).
Using those options, you can precisely describe who will see your survey. It allows you to personalize the content by combining targeting options and be sure that you will have answers only from visitors who can be your target.
Examples of use - Book industry
Challenge
A client from the book industry implemented a survey on the website that was displayed to the visitors in the moment of leaving the website. The exit pop up includes a survey with multiple choice. The purpose of the survey is to get information about why the customer wants to leave the website to improve the customer journey.

Remember to properly analyze your results. Customer surveys can have a huge impact on your organization and let you change your communication, offer and personalize you website.
Prerequisites
To implement this use case, perform the following steps in the given order:
Process
To display an exit pop up with a survey on your website, perform the steps in the following order:
Prepare dynamic content
In our example we will use two variants of Dynamic content:
- Variant A is useful if you want to let a visitor to the website choose only 1 answer.
- Variant B is usefull if you want to let a visitor to the website choose only several answers.
- Go to Dynamic content > Templates > New template.
- Create one of separate templates for Variant A or Variant B that contain script with your survey which will send data to Synerise.
-
Variant A - In this variant of the survey, only 1 answer can be selected, which will be stored in the parameter answer. In this case, we use the attribute: answer –> Prices.
Check the Jinjava code<form action="" method="post" data-synerise="exit.survey "> <p>Why do you leave?</p> <div> <input type="radio" data-synerise="answer" id="stock" value="stock" name="answer"> <label for="stock">I didn’t find what I was looking for </label> </div> <div> <input type="radio" data-synerise="answer" id="prices" value="prices" name="answer"> <label for="prices">It was too expensive </label> </div> <div> <input type="radio" id="ux" data-synerise="answer" value="ux" name="answer"> <label for="ux">The website is not user friendly </label> </div> <input type="submit" value="Save"> </form> -
Variant B - In this variant of the survey, a user can choose several answers, and you want to store each answer in a separate attribute. In this case, we can use the following attributes: stock, prices and UX.
Check the Jinjava code<form action="" method="post" data-synerise="exit.survey "> <p>Why do you leave?</p> <div> <input type="radio" data-synerise="stock" id="stock" value="yes" name="stock"> <label for="stock">I didn’t find what I was looking for </label> </div> <div> <input type="radio" data-synerise="prices" id="prices" value="yes" name="prices"> <label for="prices">It was too expensive </label> </div> <div> <input type="radio" id="ux" data-synerise="ux" value="yes" name="ux"> <label for="ux">The website is not user friendly </label> </div> <input type="submit" value="Save"> </form>Tip: If you want to postpone the event on the customer’s card after the pop up is displayed, use the dynamicContent.show event.
Set up a dynamic content
Create a dynamic content communication and use the previously prepared templates.
-
Choose Web Layer type.
-
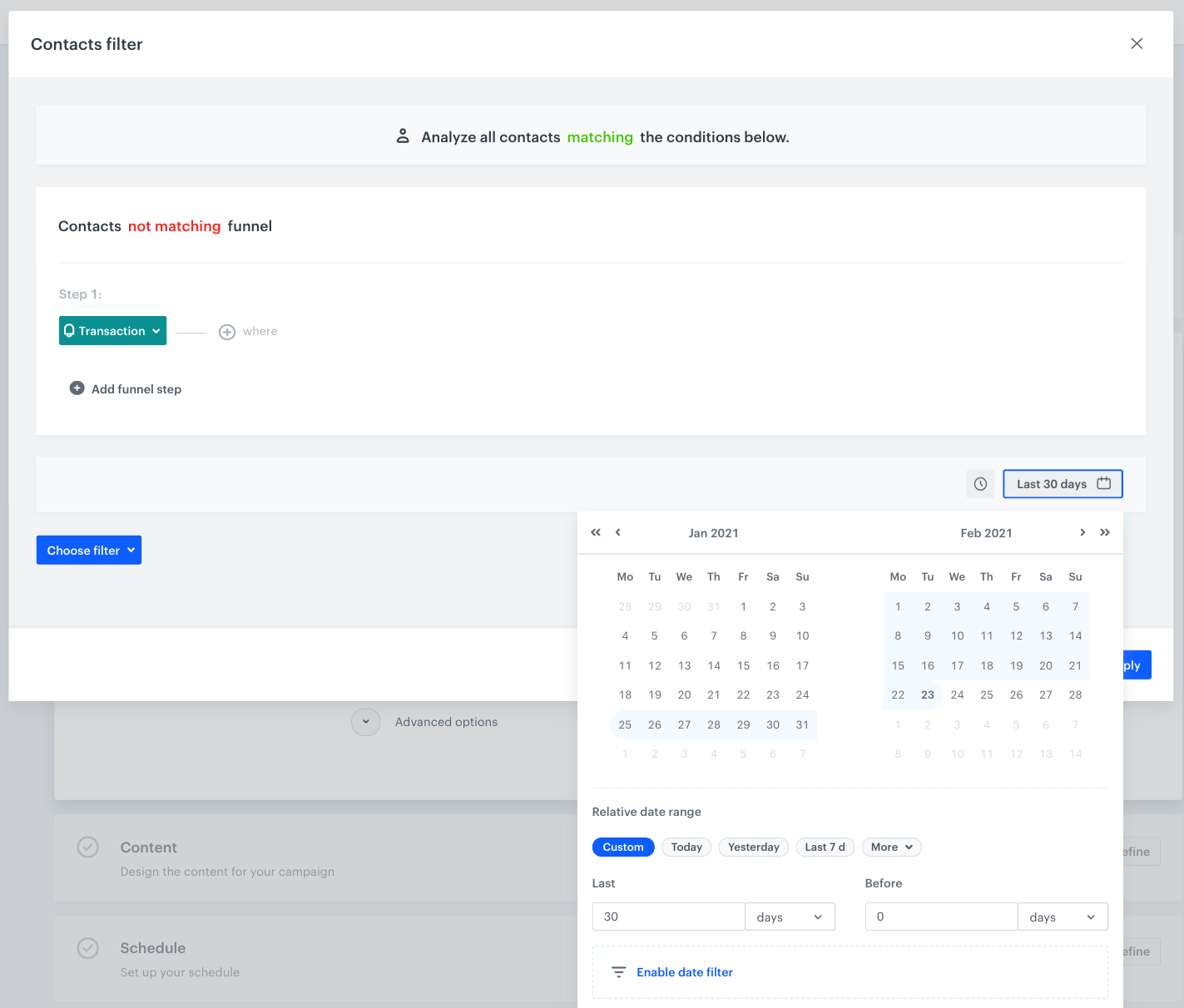
Select your Audience depending on your needs. You can target your communication to everyone or select segment of users. In our example we target dynamic content to users, who didn’t make transaction in last 30 days.
- In the Audience section, choose New audience tab.
- Click Define conditions.
- From the dropdown list, select Transaction event.
- As the time range, select last 30 days.

Contacts filter -
In the Content section, click Create message > From template and find the folders in which you prepared template.
-
Schedule when the communication has to be active.
-
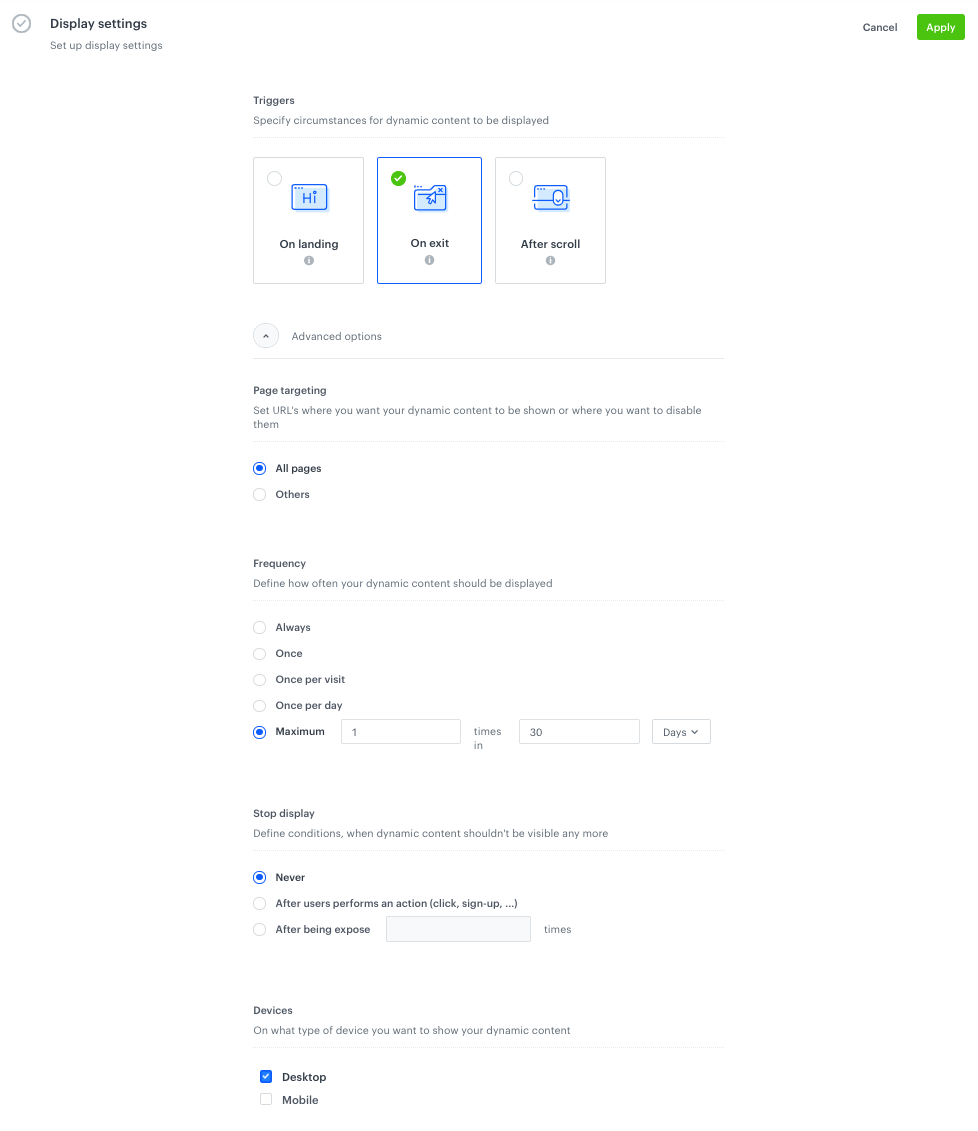
In the Display settings section define:- Trigger: On exit.
- Page targeting: All pages (in our example, you can include or exclude any subpage).
- Frequency: 1 time in 30 days (in our example, you can define a different capping).
- Stop display: Never
- Devices: Desktop

Settings of the dynamic content -
Skip UTM section
-
In the upper right corner, click Activate.
Analyze results
Check how to analyze results of your surveys.
Analyze the Variant A results
In Variant A, the visitors to the website can choose only 1 answer, which will be stored in the answer parameter.
- Go to Analytics > Metrics > New metric.
- Select the simple metric type.
- Leave the following settings to default:
- Type: Events
- Aggregator: Count
- Occurence type: All
- From the dropdown list, select event which refers to filling out the survey. In this use case, it is exit.survey.
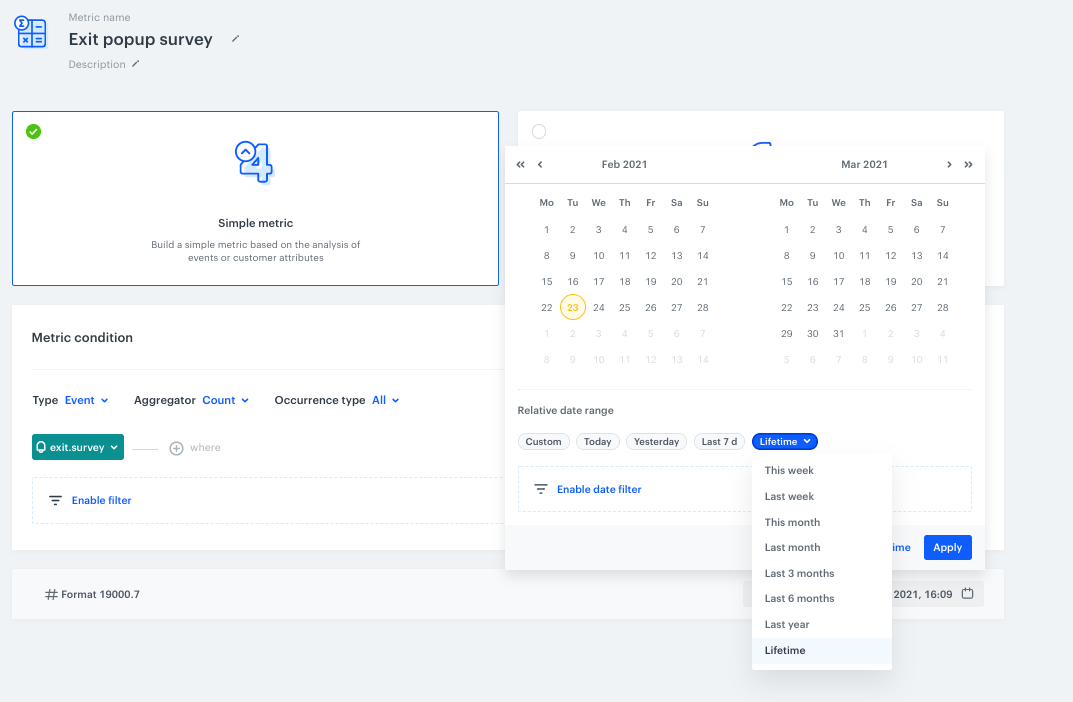
- Select the Lifetime period and save metrics.

A simple metric for the exit pop up with survey - Go to Analytics > Reports > New report.
- From the Choose metric dropdown list, select the metric you prepared in the previous step. In this case, it’s exit popup survey.
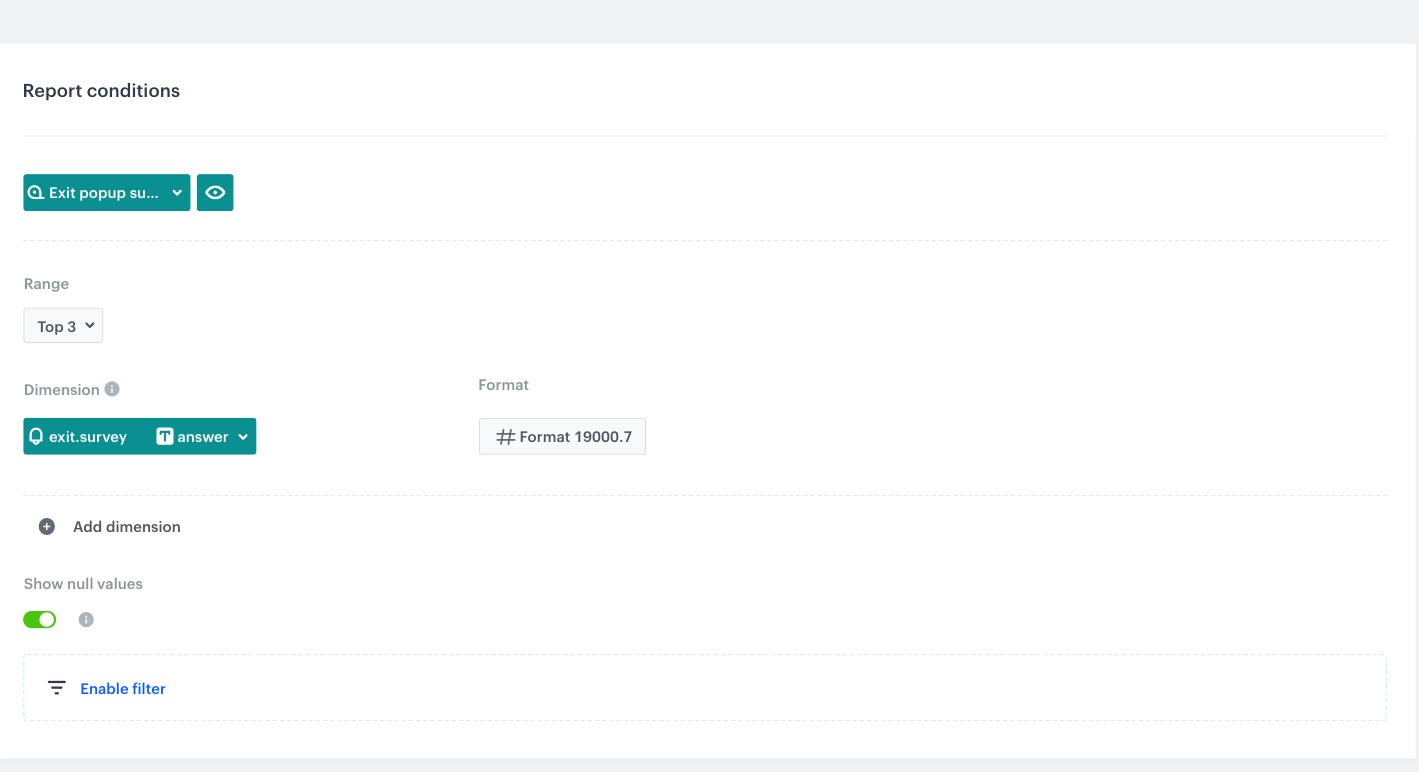
- In the Range section, select Top 3 (or more, it depends on how many answers your survey contains).
- In the Dimension section, from the dropdown list, select the event that refers to submitting a survey and the attribute that contains the answer.
- In the time range settings, select Lifetime.

Settings of the report on the survey on the exit pop up? - To see the results, click Preview. The report shows the most frequently chosen answer.
Analyze the Variant B results
In Variant B, the visitors to the website can choose several answers and each answer is stored in a separate attribute.
- Go to Analytics > Segmentation > New segmentation.
- From the Choose filter dropdown list, select an event that refers to submitting the survey. In this case it’s exit.survey.
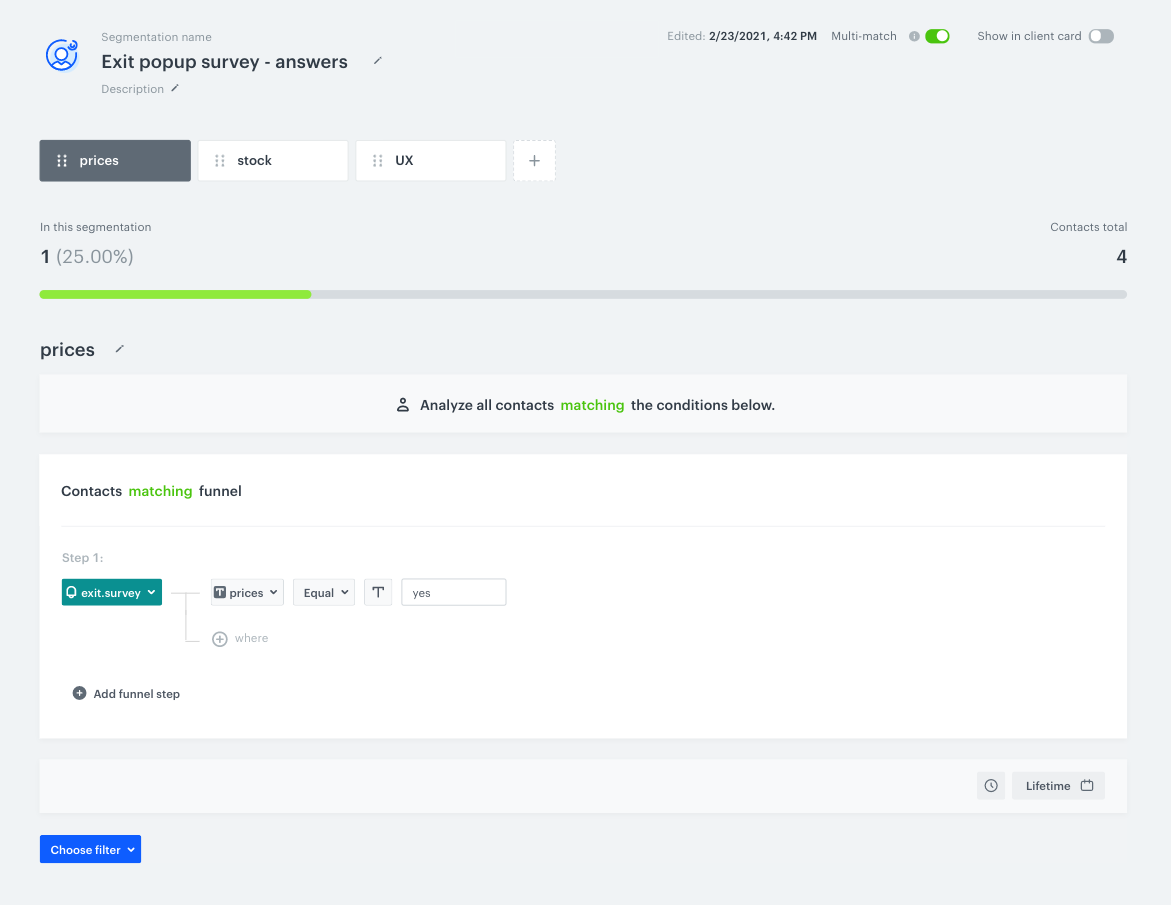
- Click the + where button to select the event parameter that contains an answer. In this case, it’s prices.
- From the Choose operator dropdown list, select Equals. In the text field, type yes (applies only to this use case, it can be different for you).
- In the time range settings, select Lifetime.
- Duplicate this subsegment as many times to match the number of answers in the survey. In each duplicated subsegment, change the answer parameter.
- Switch the Multi-match toggle on because a visitor could have chosen several answers.

egmentation of customers who filled out the survey on the exit pop up? - To see the results, click Preview. To save the analysis, click Save.
Check the use case set up on the Synerise Demo workspace
You can check the configuration of use case in Synerise Demo workspace:
-
Ver. 1:
-
Ver. 2:
If you’re our partner or client, you already have automatic access to the Synerise Demo workspace (1590), where you can explore all the configured elements of this use case and copy them to your workspace.
If you’re not a partner or client yet, we encourage you to fill out the contact form to schedule a meeting with our representatives. They’ll be happy to show you how our demo works and discuss how you can apply this use case in your business.