AI Search based on FAQ
AI Search implemented on your website can be useful not only in searching for products and offers but also in your FAQ site. This way of using a search engine can help your customers find the answers they need in a more effective way and it also can improve your customer service. By having search on your FAQ website, you can provide your customers with the answers they need in a more timely manner. This can help reduce the number of customer service inquiries you receive, as well as the amount of time your customer service team spends on each inquiry.
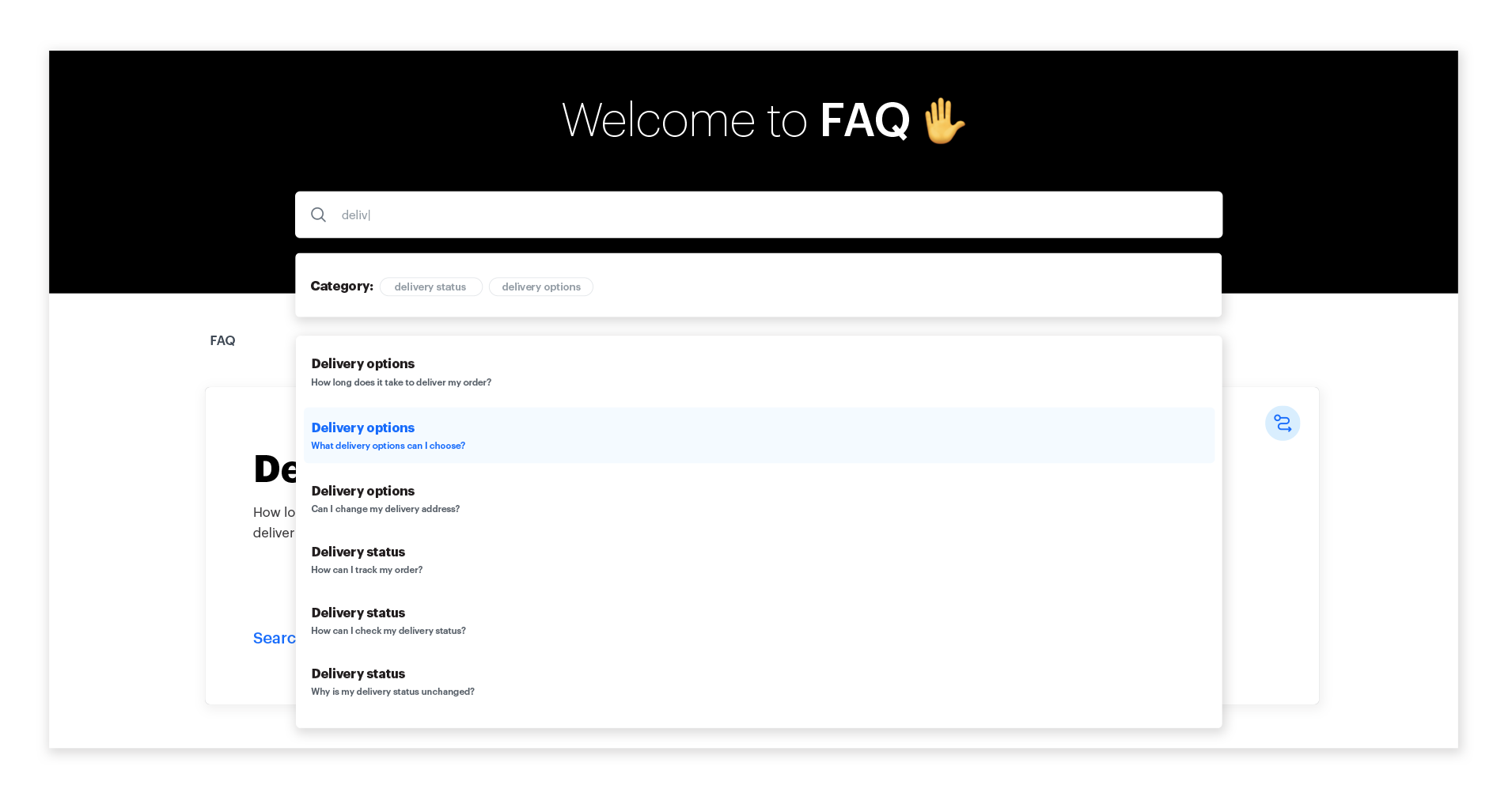
This use case describes an implementation of a search engine whose source of data is a catalog with a CSV file that contains questions, answers, and categories. This way, when a user types a question, the search results display the categories which contain the answer to the question as well as questions.
The search engine is enriched with an auto-complete option which is based on the dynamic content campaign.

Prerequisites
- Implement Synerise JS SDK on your website - especially on the page on which you add the FAQ.
- Implement FAQ subpage on your website.
- Create a CSV file with questions with the following columns:
itemId- column that contains unique identifiersCategory- column that contains the name of the category of the questionlinkToCategory- column that contains the link to the question categoryquestion- column that contains a frequently asked questionlinkToQuestion- column that contains the link to the questionanswer- column that contains the answer to the question
Process
In this use case, you will go through the following steps:
- Create a catalog and import there your CSV file with questions and answers.
- Configure AI engine based on the catalog created in the previous step.
- Create an index.
- Create dynamic content campaign with the implementation of FAQ search.
Create a catalog
In this part of the process, you create a catalog and import there your CSV file prepared as a part of prerequisites.
- Go to Data Management > Catalogs > New Catalog.
- Enter the name of the catalog and confirm it by clicking Apply.
Important: Don’t use diacritical letters and spaces.
- Click the catalog on the list and click import CSV.
Warning for MacOS users
If you prepared a CSV file in Excel, open it in a text editor to check whether commas are used as separators. If not, replace them with commas. - Click Upload file button and select the file to be uploaded, then confirm with the OK button.
- In the Order key field, type the name of the column whose values are treated as the key. In this case it will be
itemId. - Complete the process by clicking Import.
Configure AI Engine
In this part of the process, create and configure feed for AI engine based on the catalog created earlier.
- Go to Settings > AI engine configuration.
- Click Add feed.
Result: A pop-up appears. - Select the product feed you want to use. In this case select Catalog.
- On the pop-up, as the type of catalog, select Data catalog.
- From the dropdown list, select a catalog created in the previous step.
- Confirm by clicking Apply.
- On the list of feeds, click the feed created earlier.
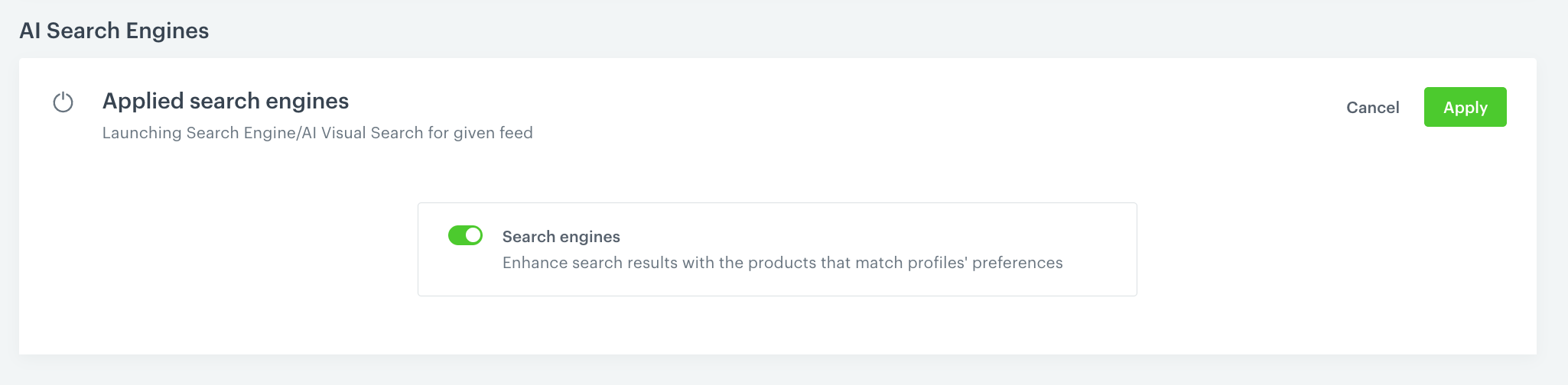
- In the Applied search engines tab, click Show.
- Switch the Search engines toggle on.
- Confirm by clicking Apply.
- Click Save.

Create an index
In this step, you configure an index for AI search and its settings. Later, this index will be used during the implementation of the search - in the application or on the website.
- Go to
 AI Search > Indexes.
AI Search > Indexes. - Click Add index.
Result: The index creation screen opens. - From the Choose feed dropdown list, select a catalog that contains an item feed based on which you would like to create an index.
- From the Choose search language dropdown, select the language of your search engine.
- Click Next step.
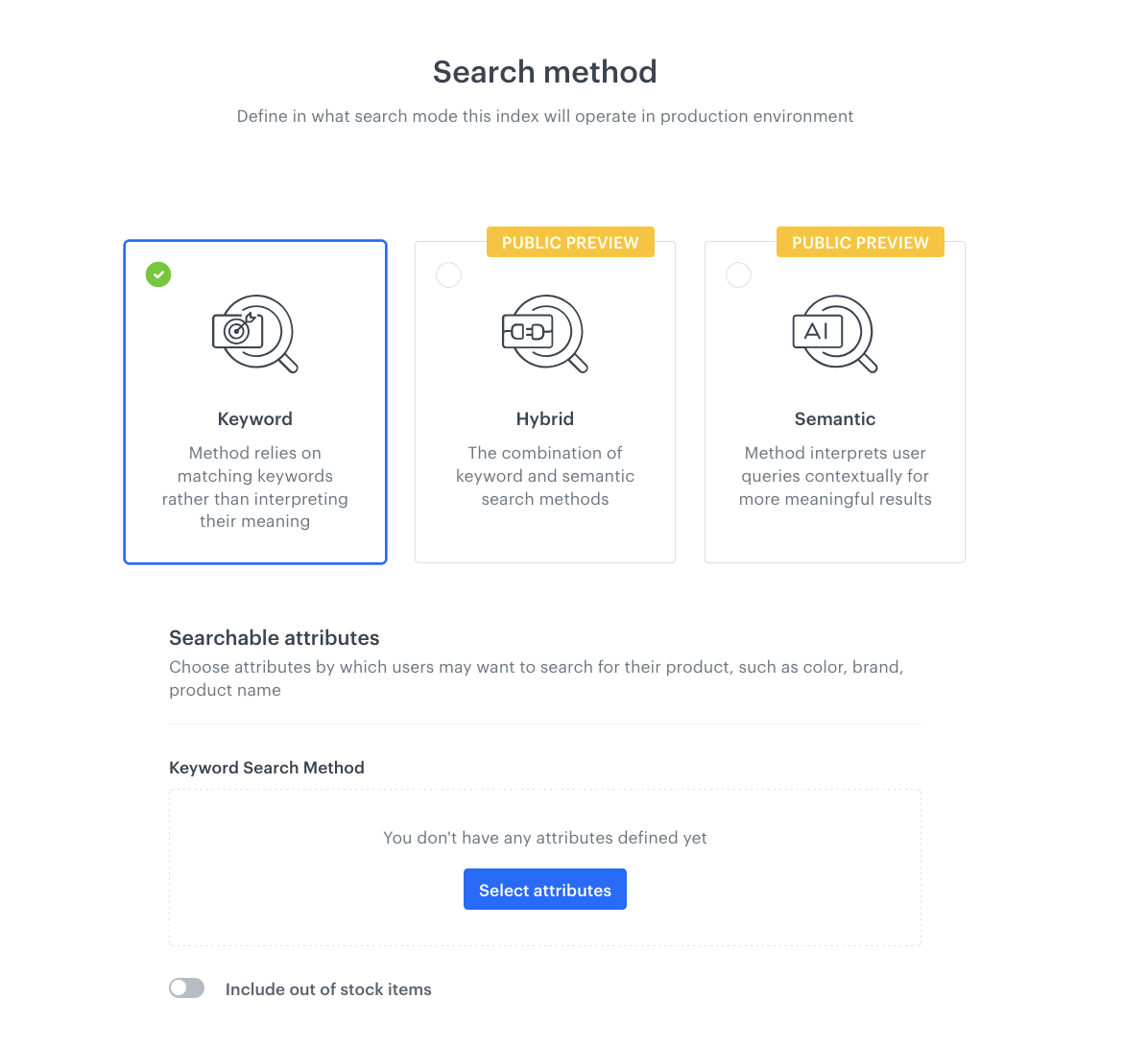
- Choose Search Method.
- Add searchable attributes. Searchable attributes are used by the search engine to calculate the item’s relevance to the query phrase provided by the customer. Attributes can be assigned to three importance levels: high, medium and low. When a word from the phrase matches an attribute, the score amount is assigned depending on importance assigned to the attribute.
- Optionally, to display unavailable items in the search results, enable the Include out of stock items option.
- Click Next step.

- Optionally, you can select item attributes which will be used as response, filterable, facetable, and sortable attributes.
- In the Item ranking section, define the criteria for sorting items in search results.
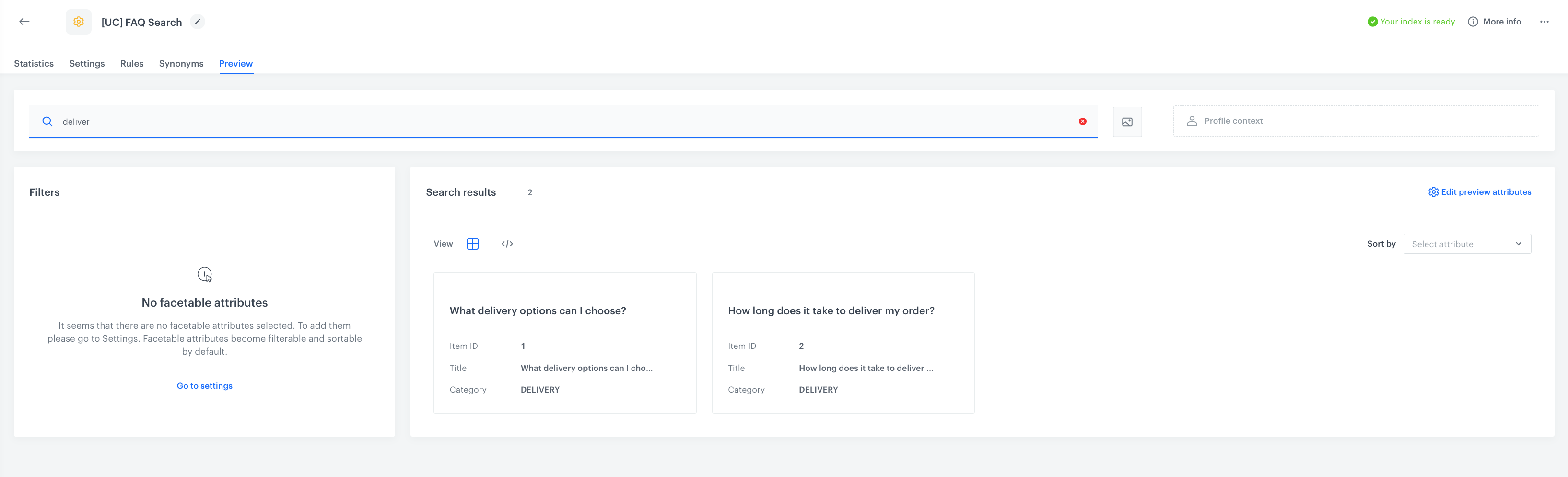
- Click Finish. Your index is configured, now you can use the Preview tab to test if the results meet your expectations.

Create dynamic content campaign
In this step, create a dynamic content campaign which will let you to display FAQ search with additional autocomplete option.
-
Go to Communication > Dynamic content > Create new.
-
Enter the name of the dynamic content.
-
Choose Insert Object type.
-
As the audience, select everyone.
-
In the Content section, select Simple message, and specify the CSS selector where you want to insert your search.
-
In the Content tab, click Create Message.
-
In the code editor, insert the ready-to-use basic code prepared below.
-
Style the code according to your design preferences using HTML, CSS and JS sections.
Important: The CSS and HTML code snippets shown below can be directly copied into your dynamic content campaign. In the JS code snippet, you need to replace: index, token, value from your index and values from response of your index. All places which require change are marked directly in the code.HTML<form class="search-form"> <input type="text" placeholder="Search..." class="input" id="searchfaq" autocomplete="off"> <div class="search-button" id="search-button"> <span class="search-svg" id="search-svg"> </span> </div> </form> <div id="results" class="results" style="display:none"> <ul id="result_filters" class="result filters"> <li> <a tabindex="1"> <p style="margin:0px;font-weight:bold">Category:</p> <div class="filterPills"></div> </a> </li> </ul> <ul id="result_articles" class="result articles"></ul> </div>CSS.result { max-height: 485px !important; height: auto !important; } .result { position: unset; left: 0; top: unset; } .result a { text-align: left } .results { position: absolute; left: 0; top: 100%; width: 100%; } #result_filters a { justify-items: center;display: flex;align-items: center; } .filterPills { justify-items: center;display: flex;align-items: center; overflow-x: hidden; height: 100%; padding: 4px 0px; } .filterPill input[type="checkbox"]:checked+label { background: #0b68ff; color: white; border: 1px solid #0b68ff; } .filterPill{white-space: nowrap;} .filterPill label { margin: 0px 3px; background: white; border-radius: 50px; border: 1px solid #dbe0e3; color: #6a7580; font-weight: 500; flex: 0 0 70px; height: 25px; transition: all .3s ease; text-align: center; width: 100%; padding: 0px 8px 2px 8px; cursor: pointer; font-size: 12px; } .search-form{ width: 500px; margin: auto; }JSvar searchApp = (function () { var _filters = { category: [] }; var _clear = null; var _query = null; function init() { document.querySelector('#searchfaq').addEventListener('input', returnedFunction); document.querySelector('.search-form').addEventListener('submit', function (e) { e.preventDefault() }); document.querySelector('#searchfaq').addEventListener('blur', function () { setTimeout(function () { if (document.querySelector('#searchfaq') != document.activeElement) { document.querySelector('#results').style.display = 'none'; } }, 150) }); document.querySelector('#searchfaq').addEventListener('focus', function () { if (document.querySelector('.filterPill')) { document.querySelector('#results').style.display = 'block'; } else { } }); }; var returnedFunction = debounce(function () { _clear = true; _query = document.querySelector('#searchfaq').value; getQuery(_query); }, 300); function getQuery(query) { var xhttp = new XMLHttpRequest(); if (_clear) { _filters.category = []; } // change index and token for those in your profile var url = 'https://api.synerise.com/search/v2/indices/24248c7557155c3e783d00a522649d4c1667544086/autocomplete'; var params = '?query=' + query + '&includeFacets=unfiltered&facets=*&clientUUID=' + SyneriseTC.uuid + '&limit=4&token=FEE539C0-D206-A685-88F8-0E433FCDFD1D' + '&filters=' + getFilters().filters; xhttp.onreadystatechange = function () { if (this.readyState == 4 && this.status == 200) { var _response = JSON.parse(this.response); if (_response.data.length > 0) { document.querySelector('#searchfaq').style.border = '0px'; document.querySelector('#results').style.display = 'block'; if (_clear) { setFilters(_response); } setAuto(_response, query, _response.correlationId); document.querySelector('#results').style.display = 'block'; } else { document.querySelector('#searchfaq').style.border = '2px solid rgb(255 0 0 / 56%)'; } } }; xhttp.open('GET', (url + params), true); if (_query.trim() != "") { xhttp.send(); } else { document.querySelector('#search').style.border = '2px solid rgb(255 0 0 / 56%)'; } }; function getFilters() { var categoryFilter = _filters.category.join('OR'); var availabilityFilter = '(availability==true)'; var mergedFilters = availabilityFilter + (categoryFilter ? 'AND(' + categoryFilter + ')' : ''); return { filters: mergedFilters } }; function getQueryWithTimeout(option) { _clear = false; setTimeout(function () { getQuery(_query); }, 300) }; function arrayRemove(arr, value) { return arr.filter(function (elemen) { return elemen != value; }); }; function setsetCategories2Logic() { var _checkboxes = document.querySelectorAll('[type="checkbox"][name="category_lvl_1"]'); [].forEach.call(_checkboxes, function (checkbox) { checkbox.addEventListener('change', function (item) { document.querySelector('#searchfaq').focus(); var filter = 'category_lvl_1' + '=="' + item.target.value + '"'; if (item.target.checked) { _filters.category.push(filter); } else { _filters.category = arrayRemove(_filters.category, filter); } getQueryWithTimeout(); }) }); }; function setFilters(response) { // change response.extras.allFacets.Category for value from your index var _category = Object.keys(response.extras.allFacets.Category); document.querySelector('.result.filters .filterPills').innerHTML = ''; [].forEach.call(_category, function (category, index) { document.querySelector('.result.filters .filterPills').innerHTML = document.querySelector('.result.filters .filterPills').innerHTML + '<div class="filterPill"><input id="category_' + category + '" type="checkbox" name="category_lvl_1" hidden="" value="' + category + '"><label for="category_' + category + '">' + category + '</label></div>' }); setsetCategories2Logic(); }; function setAuto(response, query, correlationId) { var _products = response.data document.querySelector('.result.articles').innerHTML = ''; // change product.linkToQuestion, product.title and product.Category for values from response of your index [].forEach.call(_products, function (product, index) { document.querySelector('.result.articles').innerHTML = document.querySelector('.result.articles').innerHTML + '<li>' + '<a href="' + product.linkToQuestion + '?demoAi=' + _query + '" tabindex="1">' + '<p style="margin:0px;font-weight:bold">' + product.title + '</p>' + '<p style="margin:0px;font-size:10px;margin-top:5px">' + product.Category + '</p>' + '</a>' + '</li>' }); }; function debounce(func, wait, immediate) { var timeout; return function executedFunction() { var context = this; var args = arguments; var later = function () { timeout = null; if (!immediate) func.apply(context, args); }; var callNow = immediate && !timeout; clearTimeout(timeout); timeout = setTimeout(later, wait); if (callNow) func.apply(context, args); }; }; return { init: init }; })(); searchApp.init(); -
Click Next.
-
Confirm by clicking Apply.
-
In the Schedule section, select Immediately and in Advanced options choose Display every hour every day.
-
In Display settings, define the circumstances for displaying the content.
- In the Triggers section, choose On landing
- In Page targeting, choose Others and in the Display on pages section, click Add rule. Add the URL of your site with FAQ.
- In Frequency section, choose Always
- In the Stop Display section, choose Never
- In the Devices section, choose Desktop and Mobile
-
Confirm by clicking Apply.
-
In the UTM & URL parameters section, click Skip step.
-
Activate the dynamic content.
Check the use case set up on the Synerise Demo workspace
You can check the example catalog and search index settings directly in Synerise Demo workspace. We have prepared also ready-to-use codes of dynamic content campaign with search based on FAQ which let you implement described basic AI Search on your website.
If you’re our partner or client, you already have automatic access to the Synerise Demo workspace (1590), where you can explore all the configured elements of this use case and copy them to your workspace.
If you’re not a partner or client yet, we encourage you to fill out the contact form to schedule a meeting with our representatives. They’ll be happy to show you how our demo works and discuss how you can apply this use case in your business.