Mandatory mobile app upgrade message
In-app notifications on mandatory application upgrade ensure that your customers are promptly notified and guided through the essential process of updating their mobile application. Enhance user experience, maintain the application’s optimal performance, and provide your customers access to the latest features and security improvements. Streamline the upgrade process and keep your customers seamlessly connected with the most up-to-date version of your application through strategic in-app messages.
This use case describes the process of creating an in-app message with information about mandatory application upgrade for customers who have an old version of the application.
This use case provides you with an instruction how to use a ready-made in-app template that can be used 1:1 in a business scenario.
Prerequisites
Implement Synerise SDK in your mobile app.
Create an in-ap message
Create an in-app campaign triggered by the client.applicationStarted event of the old version of the application. We will use a predefined template for the message with mandatory application upgrade information, so there is no need to create a template from scratch.
- Go to
 Communication > In-app messages> Create in-app.
Communication > In-app messages> Create in-app. - Enter a meaningful name for the in-app campaign.
Define the audience
As the first step, define the target group of customers for the in-app message.
- In the Audience section:
- Click Define.
- Select the Everyone tab.
- Click Apply.
Define content
- In the Content section, click Define.:
- Click Create message.
- Go to the Predefined templates folder and choose Fullscreen template.
Edit form in the Config tab
The form in the Config tab is already filled in with default values. You can keep them or change them to fit your business needs.
- In the Background section, use the color picker to select the color of the background or enable background image and enter the link to this image (add the image to Data Management > Files and then you can find there the URL to this image).
- In the Image section, enable the image in your banner campaign and add the link to this image (add the image to Data Management > Files and then you can find there the URL to this image).
- In the Header section, enable header and add the text, font size and color of the header you want to display in the in-app message.
- In the Description section, enable description and add the text, font size and color of the description you want to display in the in-app message.
- In the CTA button section, enable the CTA and add the text on the button, corner radius of the button, text color, button background color, and URL to which you want to redirect a mobile app user.
- In the Close button section, disable this option. Thanks to this, the in app message cannot be closed, and the user must click the CTA button.
- After you make changes to the template, you can check the preview.
- Click the Preview button on the upper left side.
- Enter the ID of a mobile app user.
- Click Apply.
- To continue the process of configuring the in-app campaign, click Next.
- To save your content changes, click Apply.
Select events that trigger the in-app message display
In this part of the process, you will define the event triggering the display of the in-app message.
- In the Trigger events section, click Define.
- Select Add event and from the dropdown list, choose
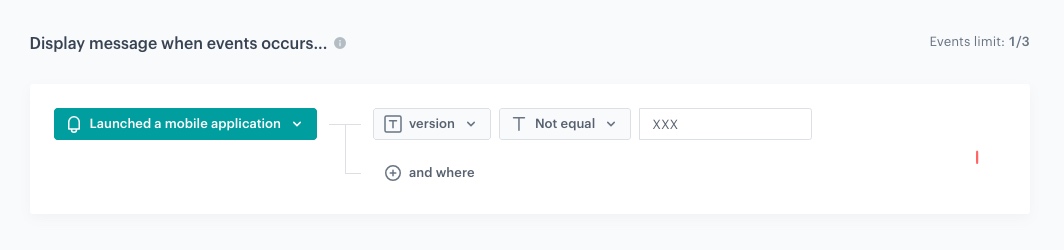
client.applicationStartedevent.Note: Eventclient.applicationStartedis retained (can be seen on the activity list in the customer profile), and it only generates when the application was closed, and then opened again. - Click the + where button and select
version. - As the logical operator, select Not equal.
- In the text field, type the latest app version.
- Click Apply.

Schedule the message and configure display settings
As the final part of the process, you will set the display settings of the in-app message such as schedule, capping, priority of the message among other in-app messages.
- In the Schedule section, click Define and set the time when the message will be active.
- In the Display Settings section, click Change.
- Define the Delay display, Priority index according to your business needs.
- Enable the Capping limit toggle to limit the amount of times the in-app message can be displayed to a user in general, set it to 1.
- Click Apply.
- Optionally, you can define the UTM parameters and Additional parameters for your in-app campaign.
- Click Activate.
Check the use case set up on the Synerise Demo workspace
You can check the In-app message configuration directly in Synerise Demo workspace.
If you’re our partner or client, you already have automatic access to the Synerise Demo workspace (1590), where you can explore all the configured elements of this use case and copy them to your workspace.
If you’re not a partner or client yet, we encourage you to fill out the contact form to schedule a meeting with our representatives. They’ll be happy to show you how our demo works and discuss how you can apply this use case in your business.