Offer Installment Payments with Dynamic Price Calculation
Many e-commerce stores offer their customers installment purchases. This is especially helpful in case of expensive products.
It is very important to have this mechanism under control and be able to manage it effectively and dynamically calculate the installments and prices displayed on the site.
We created a dedicated mechanism for one of our clients which helps to do it effectively and be sure that errors are replaced with the proper element of dynamic content. This case shows our flexibility and approach to managing many different problems that occur on the website.
Example of use - Retail Industry
Challenge
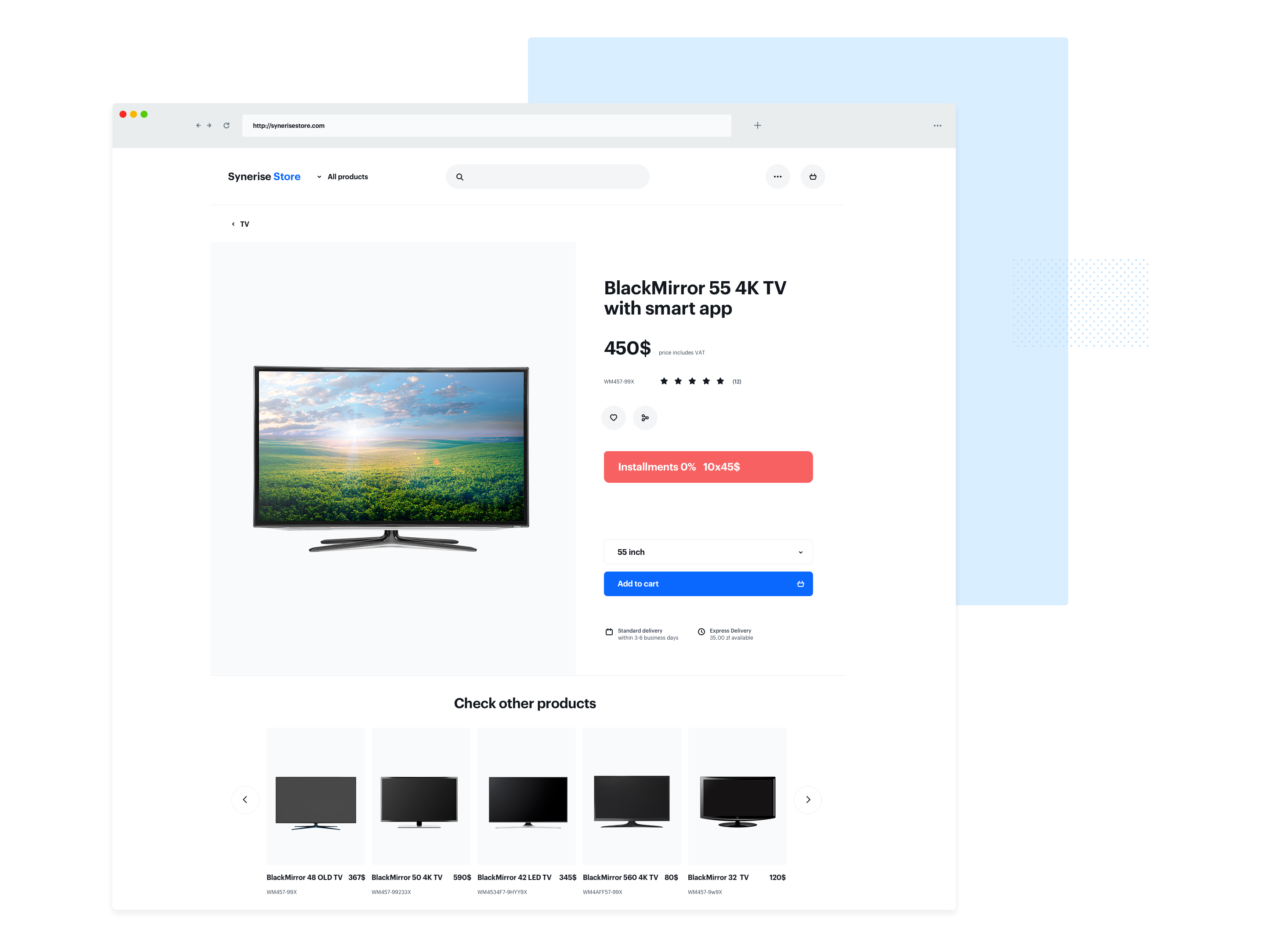
It all started when a customer came to us with a pricing problem. They had displayed the offer in the wrong way in the product pages with 0% installments.
Solution
We helped with this problem by covering the prices with our dynamic content.
Knowing the actual price of the products from their product feed, we used jinjava to automatically calculate the amount of the installment that should be displayed on product pages.
All we needed to know was the amount of installments per a certain product.
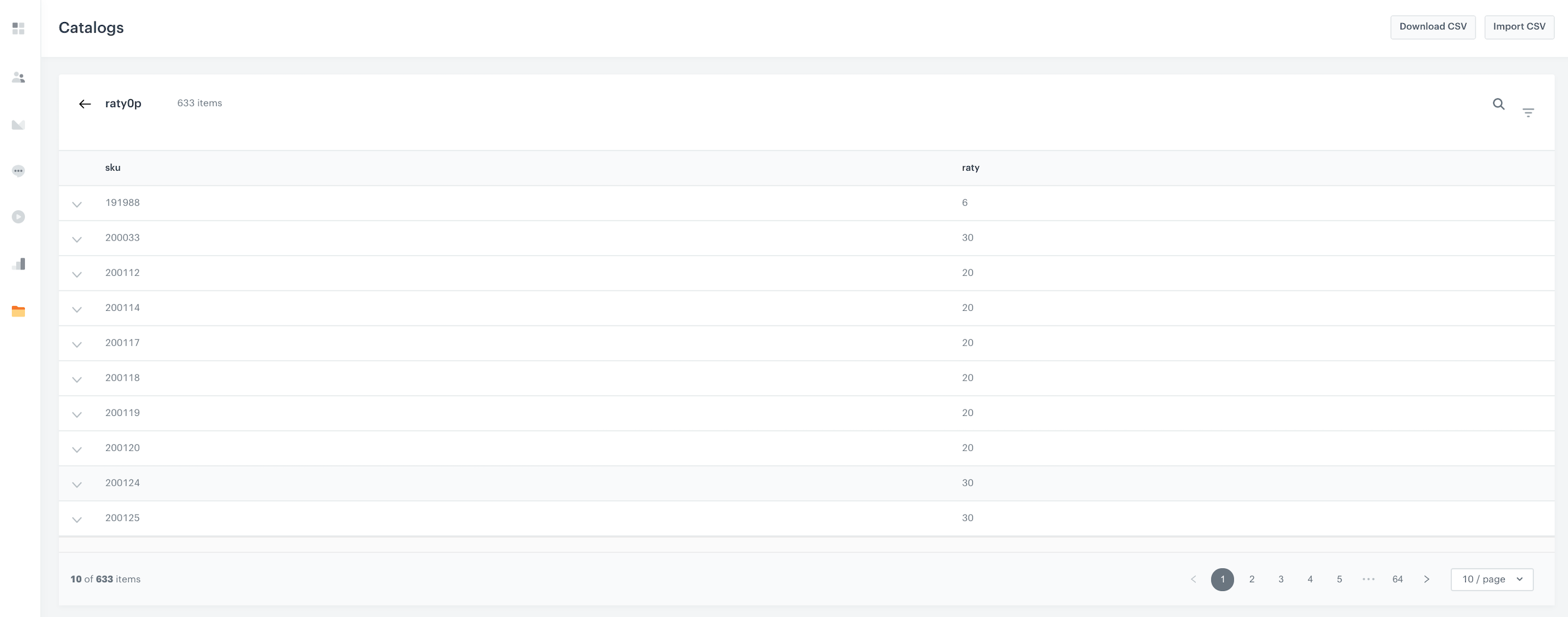
Then we prepared a separate catalog in which we put the information about how many installments a certain product had.

Prerequisites
General
- OG:tags implemented (especially retailer part number).
- Product feed with actual product prices.
- Data about the number of installments we can implement to the catalog.
How to do it
Create catalogs
- This mechanism is based on our catalogs so we have to create two of them. First of all, we need to know the actual prices of products and place it in the product feed. We need to import those prices to the product catalog. You can do it using a shovel and proper mapping. It’s best if you create a dynamic import that works once an hour (e.g.), because prices change constantly.

- We need to have information about how many installments are for a certain product. You should create the catalogue and add the ID of the product in the first column and the number of installments in the second.
Create a dynamic content
Create dynamic content based on those two catalogues which counts the values of both of them and the actual number of installments.
Remember to have OG:TAG product retailer part number implemented on the website. Thanks to this we can recognize which product the user is viewing at the moment. So the mechanism takes this retailer part number and we then search for it in both catalogs and then we can see that, for example, this product has 6 installments, we take the price of this product from the catalog and we are divide it by the amount of installments and present the results on the product page.
Such cases can show our flexibility and ability to manage the problems of our clients with simple solutions.