Mobile Push Campaign Targeting Local Customers for New Store Opening
In this use case, mobile push campaign in the application is sent to customers located in a specific city (in our case Warsaw) to inform them about the opening of a new offline store. The message includes details about an exclusive, limited-time promotion: an extra 20% off for the first 50 customers who visit the store. This targeted approach not only builds excitement around the new location but also encourages immediate foot traffic by rewarding early visitors with a special discount.
Prerequisites
- Implement Synerise SDK in your mobile application.
- Implement mobile push notifications in your mobile application:
- Create a mobile push template.
Process
- Create geoanalysis that groups customers based on the specific location (in our case - Warsaw).
- Create a mobile push campaign.
Create geoanalysis
As the first part of the process, create a geoanalysis that returns a list of customers who generated a session.start event (opened a mobile application) in a specific location (Warsaw).
- Go to
 Analytics > Geoanalytics.
Analytics > Geoanalytics. - In the upper right corner of the map, click the Add selection button.
Result: A box appears on the map. - To select the location for analysis, drag the box to a place on the map.
- Adjust the size of the selected area by clicking, holding, and moving the borders of the selection.
- To proceed to the settings, click Go to analytics.
- To proceed to the settings, click Go to analytics.
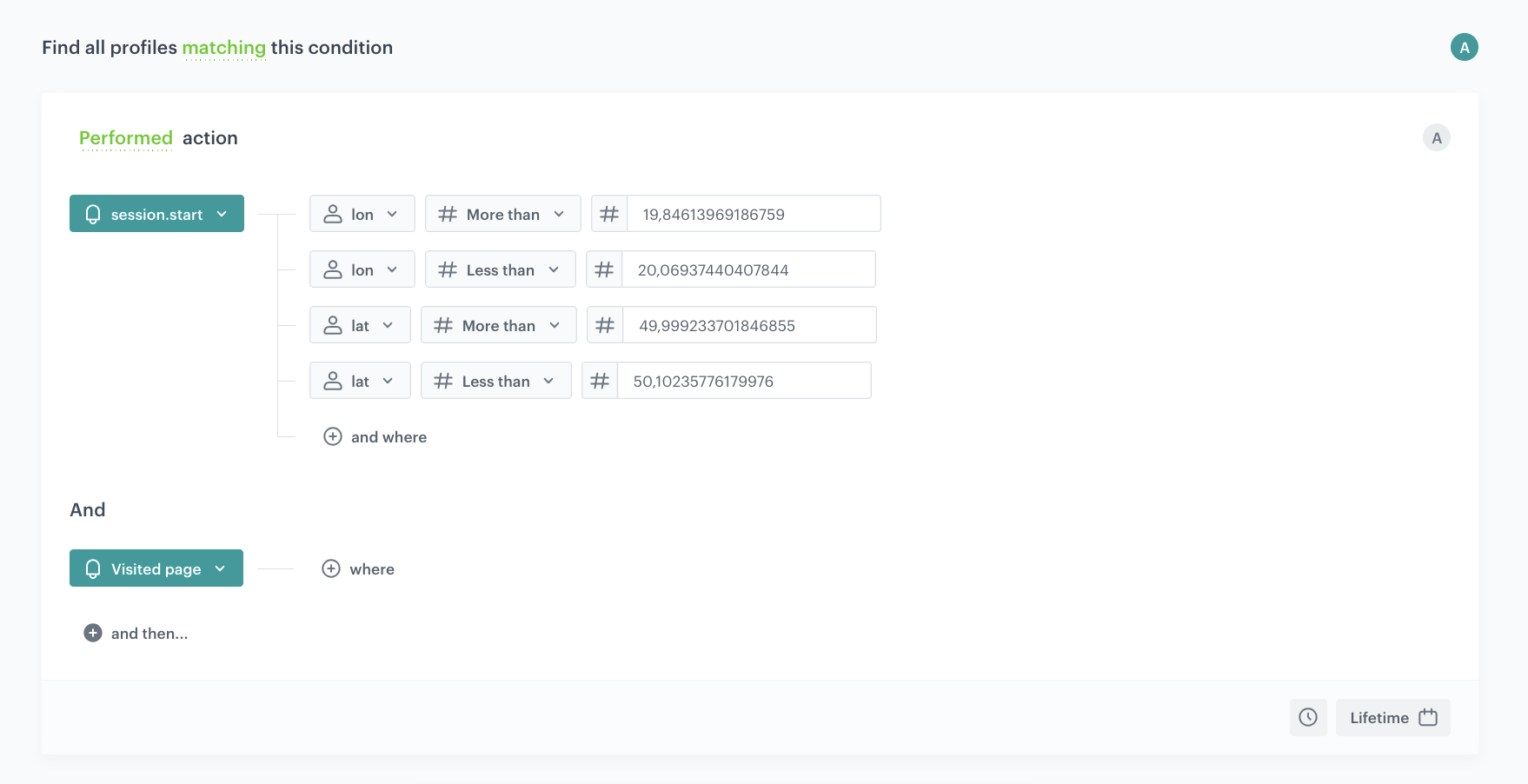
Result: You are redirected to the segmentation configuration form. The first step is already done for you - asession.startevent with the geographical coordinates are already selected. The system selects the group of customers which performed this event in the location you selected. Out of the group selected this way, you can select customers who meet your conditions specified in the further steps. - Enter the name of the segmentation.
- To create the next step in the segmentation, click the and then… button.
- From the dropdown list, choose
page.visit. - To determine the time range from which the data will be analyzed, click the calendar icon, and choose Lifetime.
- To complete the process, click the Save button.
Result: When you save the segmentation based on geoanalytics, you can find it on the list of segmentations under the given name.

Create a mobile push campaign
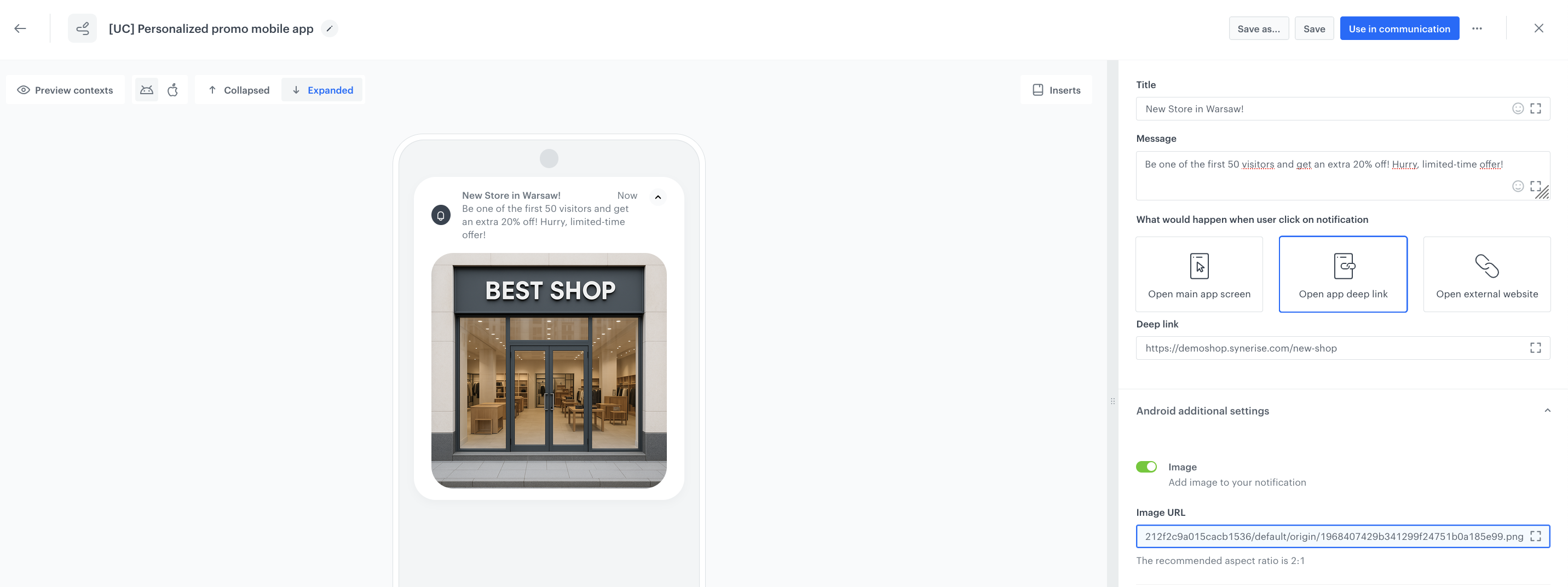
Prepare a mobile push with information about the promotion.
- Go to Communication > Mobile > Create new.
- Add a name and optionally the description for your campaign.
- Choose Simple Push.
- In Device type, choose All.
- In Audience section, click the Segments and choose the segmentation created in the previous step based on the geoanalysis.
- Click Apply.
- In the Content section, click Create message. From the list of templates, select the one you prepared as a part of prerequisites. If you haven’t done that, you can use the a predefined template from the folder or create your own one using the mobile push code editor, in such case, click New template. For more information on creating a mobile push templates, read Creating mobile push templates.
- To use the template in the campaign, click Use in communication.
- Set up your schedule in Schedule section.
- Optionally send a test mobile push and add additional parameters to the events generated by this mobile campaign.
- To send your campaign, click Send .

Check the use case set up on the Synerise Demo workspace
You can check the segmentation configuration and mobile push campaign directly in Synerise Demo workspace.
If you’re our partner or client, you already have automatic access to the Synerise Demo workspace (1590), where you can explore all the configured elements of this use case and copy them to your workspace.
If you’re not a partner or client yet, we encourage you to fill out the contact form to schedule a meeting with our representatives. They’ll be happy to show you how our demo works and discuss how you can apply this use case in your business.