Personalized recommendations in a mobile app
Every customer wants to feel special and wants to be able to get their needs met without effort. That’s why personalization is so useful, which makes the shopping process for each user simpler and more enjoyable. Using mobile applications, companies can create various types of recommendations, helping to personalize the product offer to each user.
In this use case, you will learn how to create a personalized recommendation frame in a mobile app. Based on the product browsing history, the recommendations will display items that match customer’s preferences.
Prerequisites
- Implement Synerise SDK in your mobile application.
- Implement product.view event in your mobile application and transactions.
- Configure an item catalog for recommendations. Enable personalized recommendations.
- Import your product feed to AI engine.
Process
In this use case, you will go through the following steps:
Prepare recommendations
-
Go to Communication > Recommendations > Add recommendation.
-
In the top left corner, enter the name of your recommendation.
-
In the Type & Items feed section, click Define.
-
From the Items feed dropdown menu, choose the provided feed.
-
Choose the Personalized recommendation type.

Configuraion of the catalog and recommendation type section -
Click Apply.
-
In the Items section, click Define.
- Click Add slot.
- Define the minimum and maximum number of items that will be recommended to the user in each slot. In our example, one slot returns from 5 (minimum) to 10 (maximum) products.
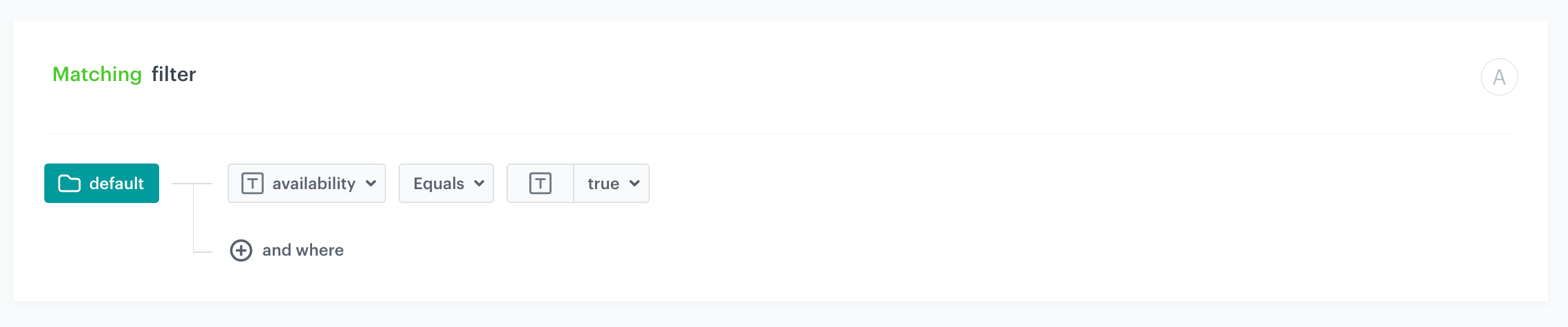
- In Static filters, set the following parameter:
-
availabilitytotrue- it shows only available products.
Configuraion of the filters
- Confirm by clicking Apply.
-
Optionally, you can define the settings in the Boosting and Additional settings sections.
-
Save the recommendation by clicking the Save button in the upper right corner.
Prepare a document with recommendations
- Go to Data Management > Documents > Add document.
- Define name and description.
- From the Type dropdown menu, choose the type of document.
- Define Content (JSON) section.
Example:
Where
1 2 3 4{ "name": "Personalized Products", "recommendations": "{% recommendations_json3 campaignId=XXX %} {% endrecommendations_json3 %}" }XXXis the value that needs to be replaced with the ID of the recommendation created in this step - Save the document by clicking the Apply button in the bottom right corner.
What’s next
Recommendations in the mobile app can be displayed in a number of ways, such as referring to the document by using the content widget in iOS or Android.
Check the use case set up on the Synerise Demo workspace
You can check the configuration of use case in Synerise Demo workspace:
If you’re our partner or client, you already have automatic access to the Synerise Demo workspace (1590), where you can explore all the configured elements of this use case and copy them to your workspace.
If you’re not a partner or client yet, we encourage you to fill out the contact form to schedule a meeting with our representatives. They’ll be happy to show you how our demo works and discuss how you can apply this use case in your business.