Personalized prices for loyalty club members
Adjusting product prices for customers with a loyalty card affects customer engagement and attachment to the brand.
Loyalty programs provide not only motivation for customers to make a purchase but also help you to create meaningful connections. To boost your member engagement, you can use special discount policies.
This is an effective way to create a unique customer experience. Special prices only for members can be a great value to your clients, proving that you want to provide better service to them. On the other side, your lower prices will seem more appealing and encourage your customers to make a purchase.
Example of use - Retail industry
Challenge
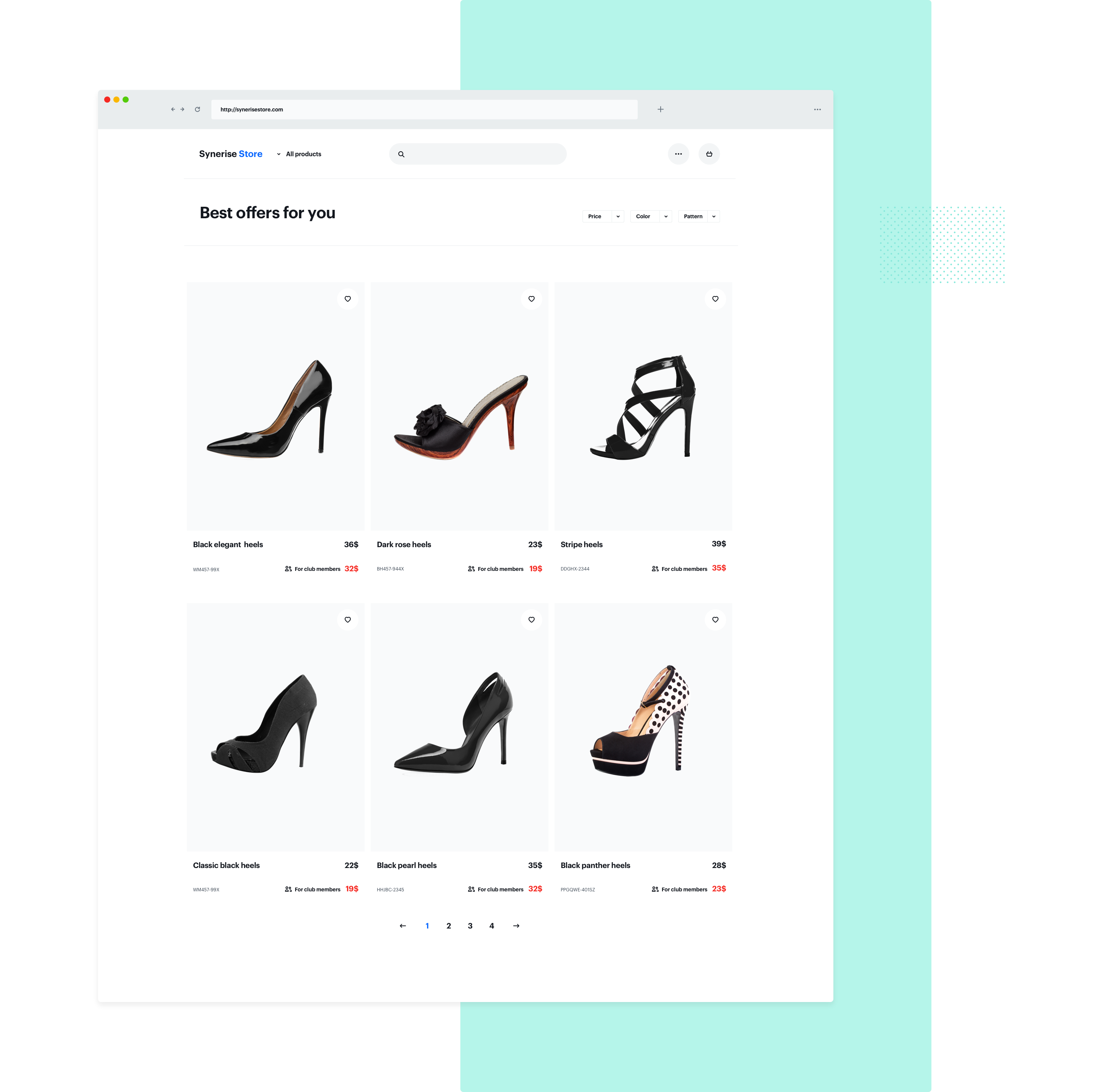
A customer from the jewelry industry has a group of clients who belong to a loyalty club. For these users, product prices in the recommendation boxes **should be reduced by 10%. **
The value of products is the same for everyone until a specific user logs in to the client panel as a loyalty club member. When the system recognizes him, then the discount is added, and relevant information is sent to Synerise.
After the customer visits the site, he will see recommended products with a better price, with a special discount for him. In addition, such products are marked with a special mini logo so that the customer is aware that this is not a standard discount, but a discount for club members.

Requirements
-
Basic elements of AI integration:
- Synerise Tracker
- Product feed, filled with appropriate custom attributes
- Transactional events
- OG tags
-
Additionally:
- information in the product feed about the price after the discount, saved as a custom parameter, or providing a special rule by which we will calculate the price
- information sent to dataLayer or a cookie with information about being a loyalty club member
How to do it
-
Prepare AI campaign. Select the type of recommendation, for example personalized recommendations.
-
In the next step, you should modify the dynamic content campaign so that it will download information from dataLayer or cookies and modify the prices of products.
To prepare the mechanism, both product prices should be downloaded using jinjava. This is necessary because downloading data from the feed is only possible when the user enters the website, and at this time we do not yet have information whether a given discount should be granted. It’s best to keep both prices hidden in CSS. We check the information in Data Layer / cookies in JS and based on it we discover the price accordingly.
Sample code below:
- HTML:
<div class="normal-price snrs-hide">{{r.priceValue}}</div>
<div class="club-price snrs-hide">{{r.clubValue}}</div> In this case we add two price values.
- CSS:
.snrs-hide{
display:none;
} - JS:
var typePrice = 'club'; // Here we collect information about the price from Data Layer or cookies.
if(typePrice ==='club'){
document.querySelector('.'+typePrice+'-price').classList.remove('snrs-hide');
} Here the appropriate price variant is discovered.
Read more
- Read more about AI
- Read more about dynamic content
- Read more about recommendation types