Recommendations with items in customer's favorite color
Color is one of those features that significantly affects the purchase decisions in the fashion industry, but should not limit the choice.
You can recommend items which are similar to the currently viewed by a customer, but you can add a little twist to that by elastically filtering the items in the recommendation based on the favorite color of your customer. For further details read the instruction in this use case.
Prerequisites
- Enable the similar recommendation model.
- Supplement customer profiles with the favorite color attribute.
Create a recommendation
- Go to Communication > Recommendations > Add recommendation.
- Enter a meaningful name of the recommendation.
- In the Type & Items feed section, click Define.
- From the Items feed dropdown list, select the catalog that contains items for the recommendation.
- As the type, select Similar.
- Click Apply.
- In the Items section, click Define.
- Click Add slot. You can name the slot for later reference.
- In the Number of items subsection, set the minimum and maximum number of items to
2.Tip: Setting the minimum and maximum number of items to the same number ensures that exactly this many items will appear in the slot. - Click Elastic filter.
- From the dropdown list, choose Visual Builder.
- Click Select attribute.
- From the dropdown list, choose the item color attribute.
- Click Operator.
- From the dropdown menu, choose Equals.
- Click the
 icon and keep clicking until you get the
icon and keep clicking until you get the  option.
option. - Click Select value.
- From the dropdown list, choose the attribute that contains the customer’s favorite color.

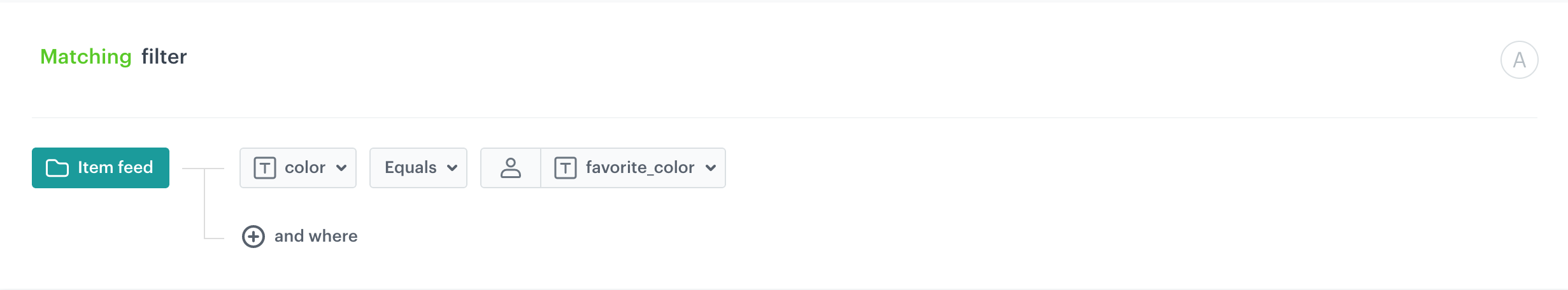
The final configuration of the filters - At the bottom of the elastic filter pop-up, click Apply.
- In the Items section, click Apply.
- In Boosting, you can enable boosting.
- In Additional settings, optionally you can exclude already bought products and set a metric to sort by.
- Save the recommendation by clicking Save.
What’s next
You can display the recommendation to customers in a number of ways, for example by using the recommendation insert in dynamic content.