Campaign for multi-brand companies
For multi-brand customers, it’s a good idea to present their brands on different subpages. This way, they can present more personalized offers for their clients (especially because every brand is different and generally has a slightly different target group). Presenting offers this way makes it possible to show their unique characteristics and feature offers prepared only for products from specific brands.
Special subpages presenting specific products in a more approximate way also allow the customers to make better and faster purchase decisions.
Example of use - Retail industry
Challenge
A customer from the fashion industry with a multi-brand online store has dedicated subpages for individual brands. They are used to present a specific brand in more details; types of products, individual collections, accessories, etc.
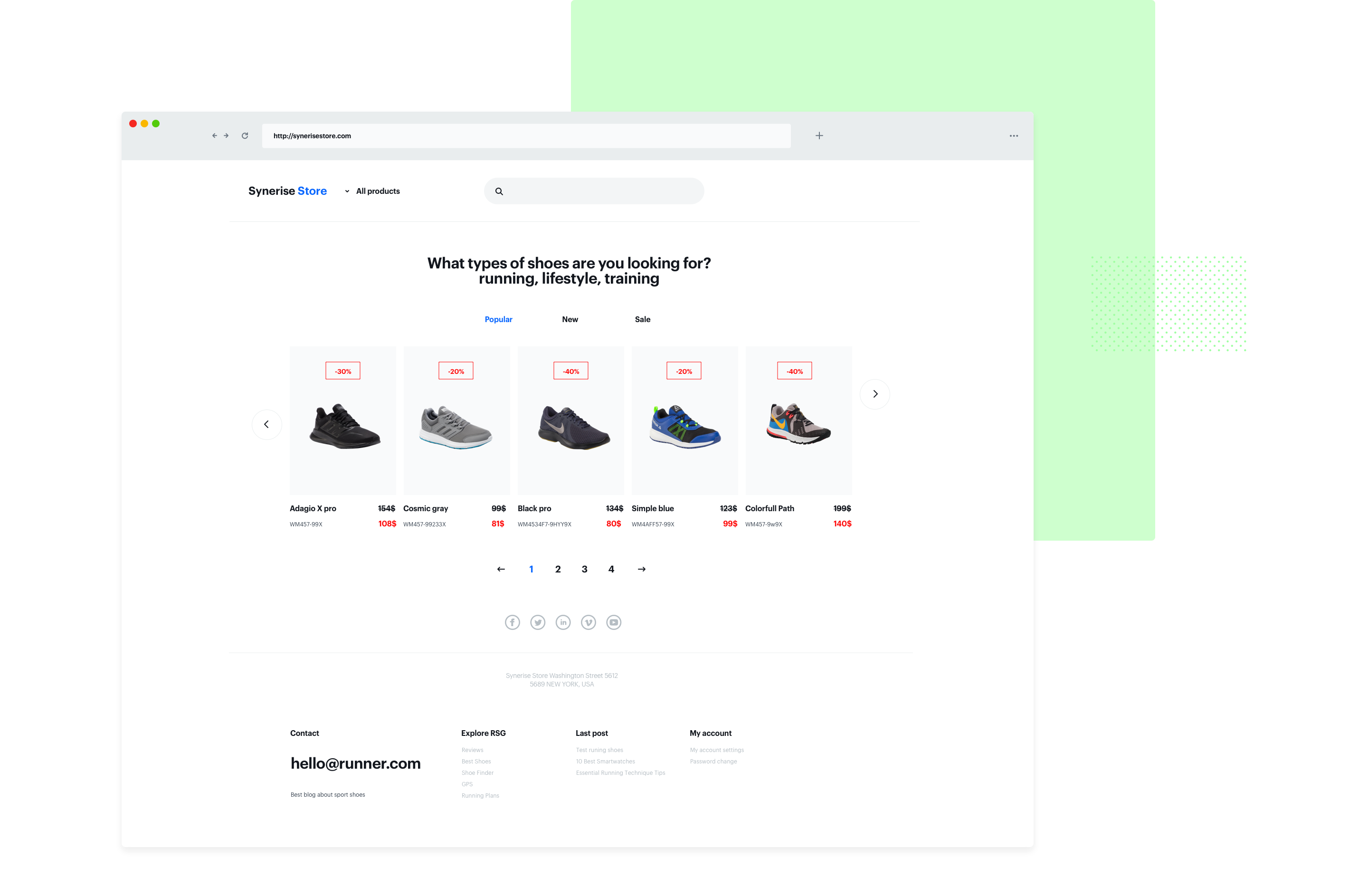
The customer decided to supplement the subpages with a frame with recommended products, focused to suit the indicated brand. The frame was divided into three tabs containing these types of products:
- Bestsellers
- Personalized products from category „new”
- Personalized products from category „sale”
In addition, the frame had a “see more” button that redirected users to all products from this brand.

Prerequisites
Basic elements of AI integration:
- Implement a tracking code.
- Send transactional events.
- Import product feed, filled with appropriate custom attributes.
- Implement OG tags.
How to do it
Prepare AI campaign and ensure that you apply the proper filtering. To prepare personalized products from category “new products” follow the steps below:
-
Choose campaign type: “personalized”
-
Specify the brand filter: include custom brand
-
Specify the label filter: custom attribute new. In this case it depends on how you send this information in the feed
Similarly, prepare other campaigns if you want to include several tabs in the recommendation carousel.