Identifying Customers' Preferred Communication Channel
In today’s data-driven world, understanding user preferences is the key to effective marketing. Knowing whether your audience prefers the mobile or desktop channel helps you effectively reach a specific audience by connecting with customers through channels they love most.
In this use case, you will create aggregates and segmentations that will help identify user preferences between mobile and desktop channels, enabling more targeted and effective communication.
Prerequisites
- Implement a tracking code.
- Integrate Synerise mobile SDK in your mobile application
Process
In this use case, you will go through the following steps:
- Create two aggregates, one that returns the number of the
Visited pageevents on desktop and the other that returns the number ofscreen.viewevents in a mobile application. - Create a segmentation based on these aggregates, so you can divide your customers according to their preferred communication channel.
Create two aggregates
The first step is creating two aggregates that count page visits (based on the page.visit event on the website and views in the mobile application (based on the screen.view event.
Aggregate returning number of visits on the desktop
- Go to
 Analytics > Aggregates > Create aggregate.
Analytics > Aggregates > Create aggregate. - As the aggregate type, select Profile.
- Enter the name of the aggregate.
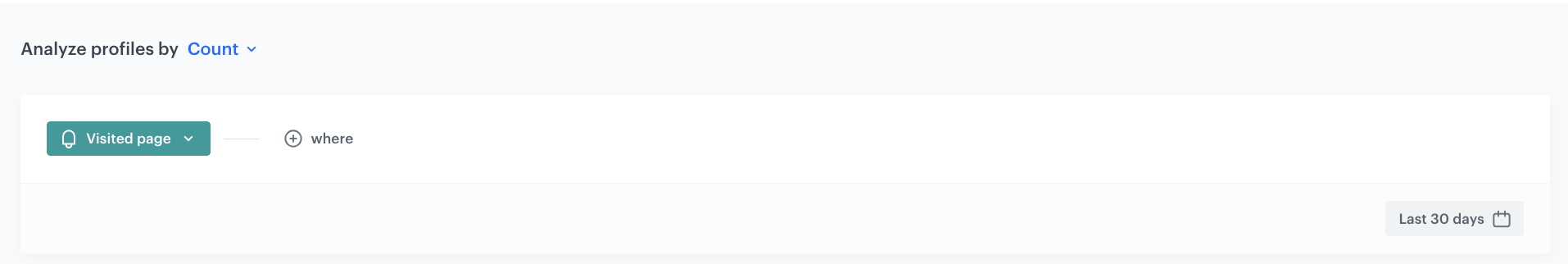
- Click Analyze profiles by and select Count.
- From the Choose event dropdown list, select the Visited page event.
- Set the period from which the aggregate will analyze the results. In our case, it’s last 30 days.
- Save the aggregate.

Aggregate returning number of visits in the mobile application
- Go to
 Analytics > Aggregates > Create aggregate.
Analytics > Aggregates > Create aggregate. - As the aggregate type, select Profile.
- Enter the name of the aggregate.
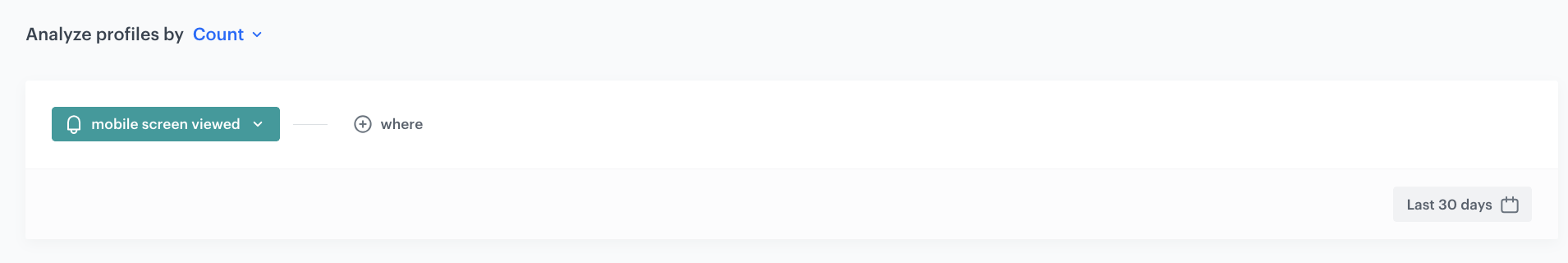
- Click Analyze profiles by and select Count.
- From the Choose event dropdown list, select the mobile screen viewed event.
- Set the period from which the aggregate will analyze the results. In our case, it’s last 30 days.
- Save the aggregate.

Create a segmentation
In this part of the process, we create a segmentation that consists of two segments. One segment comprises customers who have a higher number of website visits compared to visits on the mobile application, while the other segment consists of customers who have a lower number of page visits compared to visits on the mobile application.
- Go to
 Analytics > Segmentations v2 > New Segmentation.
Analytics > Segmentations v2 > New Segmentation. - Enter the name of the segmentation.
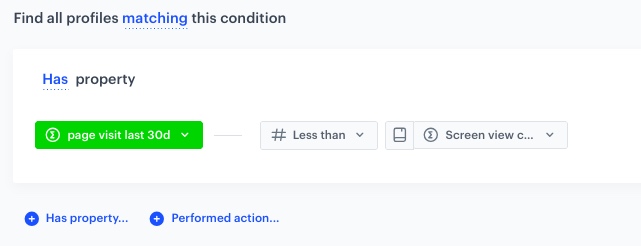
- From the Add condition dropdown list, select the aggregate counting page visits you created in the previous part of the process.
- Click the Choose button, and from the list of operators, choose More than.
- Next to the opperator, change the Number to Parameter.
- From the Parameter dropdown list, select the aggregate counting screen views in the mobile application you created in the previous part of the process.
- Name the segment as follows:
Desktop preference.
The segment with more website visits - Duplicate the segment, and rename it as follows:
Mobile preference. - In the new segment, change the opperator to Less than.
- Next to the opperator, change the Number to Parameter.
- From the Parameter dropdown list, select the aggregate counting screen views in the mobile application you created in the previous part of the process.

The segment with more mobile application visits - Save the segmentation.
Check the use case set up on the Synerise Demo workspace
You can check the configuration of all elements used in the use case, directly in Synerise Demo workspace:
If you’re our partner or client, you already have automatic access to the Synerise Demo workspace (1590), where you can explore all the configured elements of this use case and copy them to your workspace.
If you’re not a partner or client yet, we encourage you to fill out the contact form to schedule a meeting with our representatives. They’ll be happy to show you how our demo works and discuss how you can apply this use case in your business.