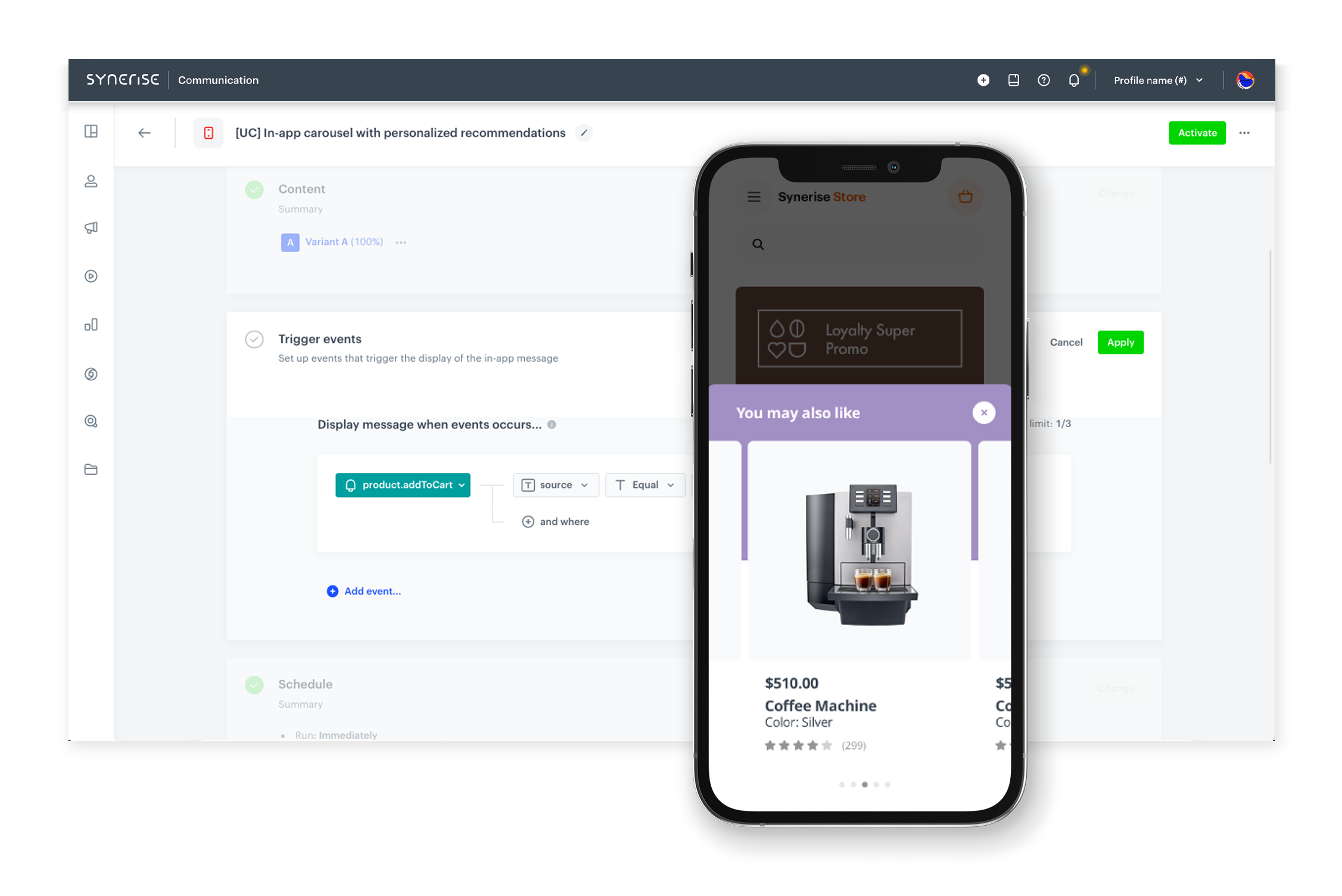
In-app carousel with personalized recommendations
In-app message carousel with personalized products recommendations is a feature that displays a curated list of personalized products within a mobile application. It combines the AI recommendations possibilities of predicting the preferences of individual users and present them with relevant options through an in-app message. By offering personalized product recommendations, businesses can increase engagement, upsell opportunities and drive sales by providing users with tailored and convenient access to their preferred products.
This use case describes the process of creating a set of personalized recommendations in the form of carousel for customers who added products to their cart and sending it through an in-app message.
This use case provides you with an instruction how to use a ready-made in-app template that can be used 1:1 in a business scenario.

Prerequisites
- Configure AI engine.
- Configure an item catalog for recommendations. Enable personalized recommendations.
- Implement the transaction events using SDK or API.
- Implement Synerise SDK in your mobile app.
Process
In this use case, you will go through the following steps:
- Prepare AI recommendations.
- Create an in-ap message with products recommendations using the predefined template.
Prepare AI recommendations
In this part of the process, you will configure a personalized recommendation which will be later used in the in-app message.
- Go to
 Communication > Recommendations > Add recommendation.
Communication > Recommendations > Add recommendation. - Enter the name of the recommendation (it is only visible on the list of recommendation).
- In the Type & Items feed section, click Define.
- From the Items feed dropdown list, select an item feed.
- In the Type section, choose the Personalized recommendation type.
- Confirm the settings by clicking Apply.
- In the Items section, click Define.
- Click Add slot.
- Define the minimum and maximum number of items that will be recommended to the user in each slot.
- Optionally, define Static filters and Elastic filters.
- Confirm by clicking Apply.
- Optionally, you can define the Boosting factors and settings in the Additional settings section.
- In the right upper corner, click Save.
Create an in-app message
In this part of the process, you create an in-app campaign triggered by the product.addToCart. We will use a predefined template for the message with personalized products, so there is no need to create a template from scratch.
- Go to
 Communication > In-app messages> Create in-app.
Communication > In-app messages> Create in-app. - Enter the name of the in-app.
Define the audience
As the first step, define the target group of customers for the in-app message. In this case, the group will consist of the customers who had a product.addToCart event.
- In the Audience section, click Define.
- Click Everyone.
- To save the audience, click Apply.
Define content
In this part of the process, you will create the content of the in-app message that will appear in the mobile application with the help of ready-made template.
- In the Content section, click Define.
- Click Create message and from the list of template folders, select Use Cases.
- Select the In-app carousel with personalized recommendations template.
Result: You are redirected to the code editor.
Edit form in the Config tab
The form in the Config tab is already filled in with default values. You can keep them or change them to fit your business needs.
The fields in Config are split into two types: ones for dynamic content (related to Jinja) and ones for in-app appearance. The dynamic content fields must match the values in the catalog and the names of the attributes returned by the recommendations. The appearance fields only affect how the information presents itself in the in-app.
-
From the Recommendation campaign dropdown list, select the recommendations you created in the previous step. You can find it by typing its name or ID in the search box.
-
In the Header text text box, type the header you want to display in the in-app message.
-
In the Name of product attribute with image link field, change the default
imageLinkvalue to the name of the product attribute returning image link from the recommendation campaign defined before. In our case, the name of the column with image link isimage. -
In the Name of the product attribute with title field, change the default
titlevalue to the product attribute returning product name from the recommendation campaign defined before. In our case, the name of the column with the product name isname. -
In the Name of the product attribute with price field, change the default
price.valuevalue to the product attribute returning price from the recommendation campaign defined before. In our case, the name of the column with price isprice. -
In the Name of the product attribute with link field, change the default
linkvalue to the product attribute returning link from the recommendation campaign defined before. In our case, the name of the column with the attribute returning link islink. -
Define the color for the following fields: Wrapper background, Header background, Header text, Close icon background and Close icon.
-
Name of the product attribute with average rating and Name of the product attribute with number of reviews leave empty, because in this case we do not have this kind of attributes in our catalog.
-
After you make changes to the template, you can check the preview.
- Click the Preview button on the upper left side.
- Enter the ID of a customer.
- Click Apply.
Important: Considering that the in-app is very interactive, the preview in the platform may not be enough to test the in-app performance. That’s why we suggest checking the campaign preview directly in the mobile app.
-
If the template is ready, in the upper right corner click Save this template > Save as.
-
On the pop-up:
- In the Template name field, enter the name of the template.
- From the Template folder dropdown list, select the folder where the template will be saved.
- Confirm by clicking Apply.
-
To continue the process of configuring the in-app campaign, click Next.
-
To save your content changes, click Apply.
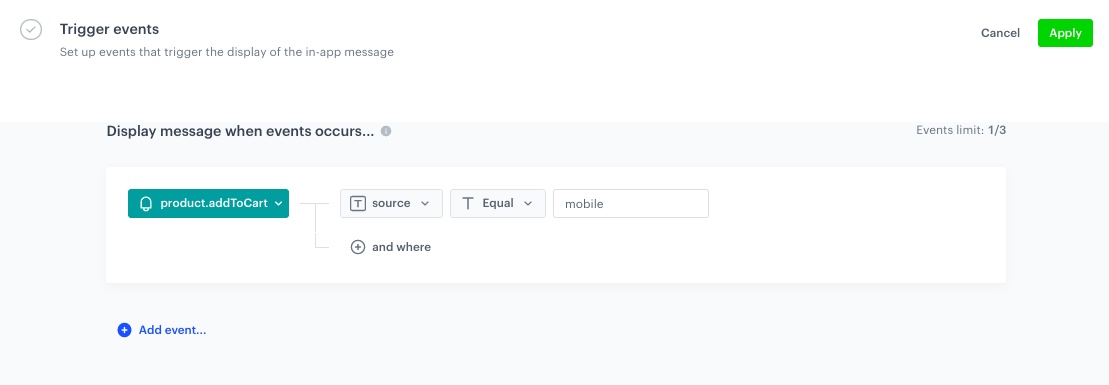
Select events that trigger the in-app message display
In this part of the process, you will define the event triggering the display of the in-app message.
- In the Trigger events section, click Define.
- Select Add event and from the dropdown list, choose
product.addToCartevent. - Click the + where button and select
source. - As the logical operator, select Equal.
- In the text field, type
mobile. - Click Apply.

Schedule the message and configure display settings
As the final part of the process, you will set the display settings of the in-app message such as schedule, capping, priority of the message among other in-app messages.
-
In the Schedule section, click Define and set the time when the message will be active.
-
In the Display Settings section, click Change.
-
Define the Delay display, Priority index and enable the Frequency limit toggle to manage the frequency of in-app message display in the application.
Note: You can additionaly enable the Capping limit toggle to limit the amount of time the in-app message can be displayed to a user in general. -
Click Apply.
-
Optionally, you can define the UTM parameters and additional parameters for your in-app campaign.
-
Click Activate.
Check the use case set up on the Synerise Demo workspace
You can check the Recommendations and In-app message configuration directly in Synerise Demo workspace.
If you’re our partner or client, you already have automatic access to the Synerise Demo workspace (1590), where you can explore all the configured elements of this use case and copy them to your workspace.
If you’re not a partner or client yet, we encourage you to fill out the contact form to schedule a meeting with our representatives. They’ll be happy to show you how our demo works and discuss how you can apply this use case in your business.