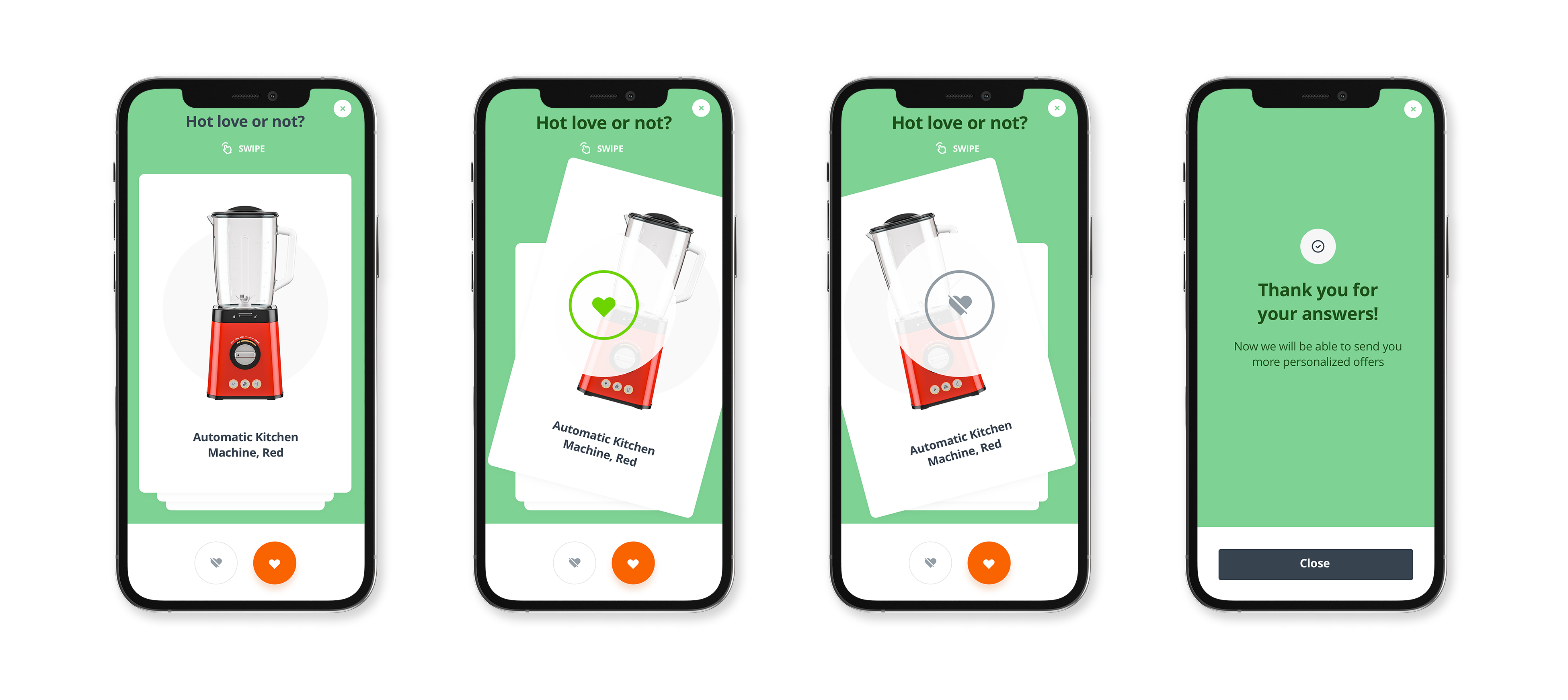
Personalized in-app campaign with like/dislike swipe feature
In today’s digital landscape, the majority of internet users access the web through mobile devices. In-app campaigns offer companies a unique opportunity to engage with this large and growing customer base in a personalized and meaningful way. By using a variety of triggers, in-app campaigns can increase customer engagement, conversions, and provide valuable insights into customer preferences.
The swiping mechanism is a user-friendly feature commonly used in in-app campaigns. It allows customers to quickly and easily swipe left or right to indicate their level of interest in a product or offer. The mechanism provides companies with valuable insight into customer tastes and behavior, enabling them to make informed decisions about future campaigns and product offerings. Finally, the swipe mechanism adds a fun and interactive element to in-app campaigns, increasing customer engagement and overall user experience.
This use case outlines the process of creating an engaging in-app campaign featuring a swiping mechanism with personalized product recommendations. With the use of a predefined in-app template for the swiping mechanism, there is no need for time-consuming creation of a template from scratch, making it quick and easy to launch the campaign. The campaign will be displayed to customers as soon as they add a product to their favorites list, providing a seamless user experience.

Prerequisites
- Implement Synerise SDK in your mobile app.
- Configure AI engine. Enable Personalized recommendations.
- Implement the
product.addToFavoriteevent in your mobile application. The event must be sent to Synerise after adding any product to favorites by the customer.
Process
In this use case, you will go through the following steps:
- Create AI recommendations with personalized products.
- Create an in-app campaign with swiping mechanism using the predefined template.
Create AI recommendations
In this step, create an AI recommendation campaign that will be used to display products in your in-app message.
- Go to
 Communication > Recommendations > Add recommendation.
Communication > Recommendations > Add recommendation. - Enter the name of the recommendation (it is only visible on the list of recommendations).
- In the Type & Items feed section, click Define.
- From the Items feed dropdown list, select a product feed.
- Select the Personalized recommendation type.
- Confirm the recommendation type by clicking Apply.
- In the Items section, click Define.
- Click Add slot.
- Click the Unnamed slot that was created.
- Define the minimum and maximum number of products displayed in the frame according to your needs.
- Optionally, you can use filters to include specific items in the recommendation frame.
- Confirm the configuration by clicking Apply.
- Optionally, you can use boosting option to promote or demote any items attributes in the recommendation frame.
- Optionally, you can also define the settings in the Additional settings tab according to your needs.
- Click Save.

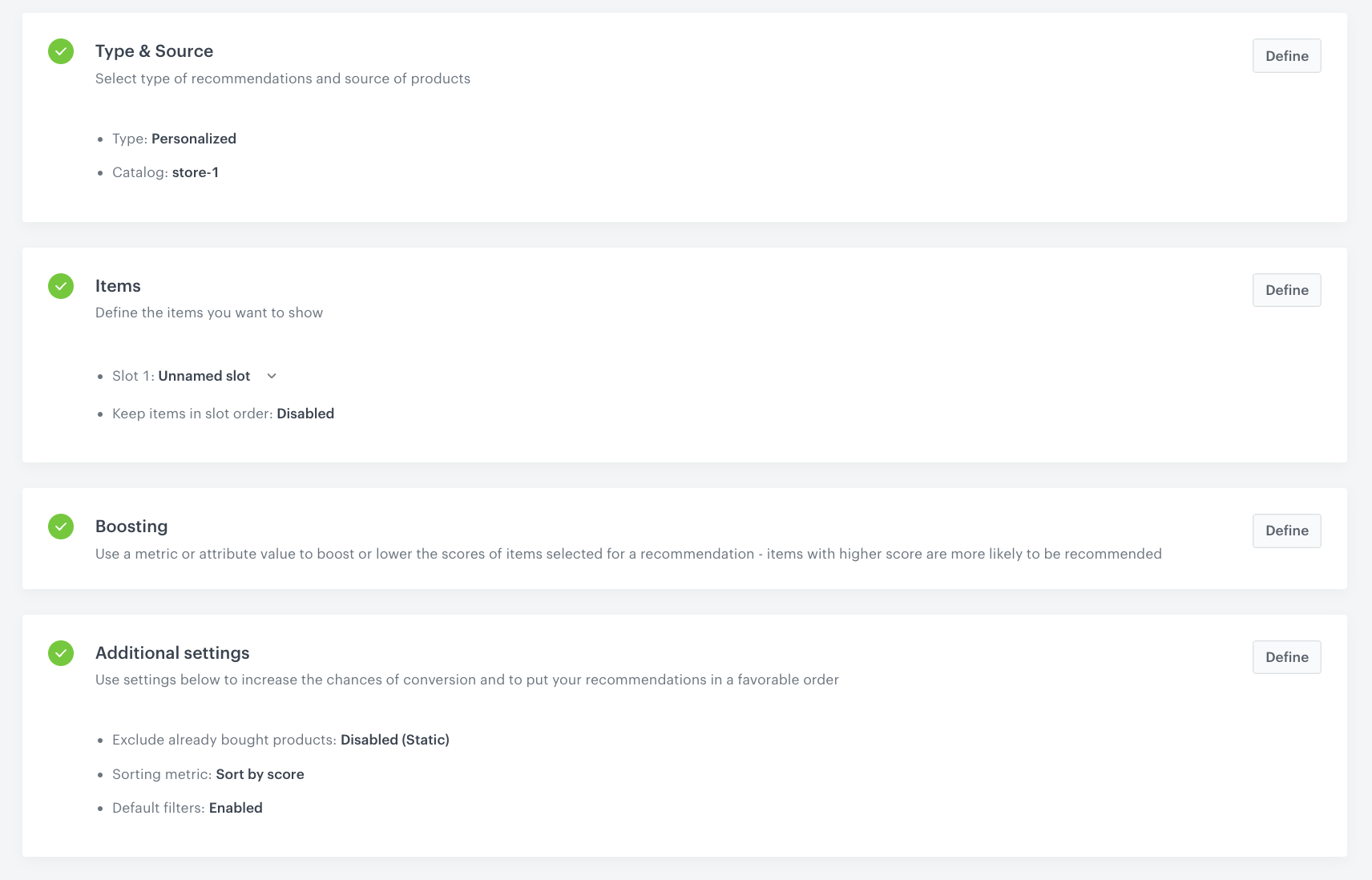
AI recommendation campaign configuration
Create an in-app campaign
In this part of the process, you will create an in-app campaign triggered by the product.addToFavorite event. We will use a predefined template for the swiping mechanism, so there is no need to create a template from scratch.
- Go to
 Communication > In-app messages > Create new
Communication > In-app messages > Create new - Enter a meaningful name for the in-app campaign.
Define the audience
- In the Audience section, click Define.
- Select the Everyone tab.
- Click Apply.
Define content
- In the Content section click Define.
- Click Create message and from the list of template folders, select Predefined templates.
- Select Swiping mechanism with recommendation campaign.
Result: You are redirected to the code editor.Note: You can edit the template in two ways, by editing the code of the template (add inserts, add variables) and/or by filling out the form in the Config tab. In this use case, we will use the capabilities of the predefined Config tab.
Edit form in the Config tab
The Config tab already has default values filled in. You can keep them or change them to fit your business needs.
The fields in Config are split into two types: ones for dynamic (related to Jinja) content and ones for in-app appearance. The dynamic content fields must match the values in the catalog and the names of the attributes returned by the recommendations. The appearance fields only affect the visual layer of the in-app message.
- From the Recommendation Campaign drop-down list, select the personalized recommendation campaign you created in the previous step. You can find it by typing its name or ID in the search box.
- In the Product attribute name with image link field, change the default value of the
imageLinkattribute to the attribute name from your item catalog. In our case, the attribute corresponding to the image link isimage. - In the Product attribute name with title field, change the default value of the
titleattribute to the attribute name from your item catalog. In our case, the attribute corresponding to the title isname. - In the Header text text box, type the header you want to display in the in-app message.
- Define the color in the following fields: Header text color, Wrapper background color and Close icon background color to your needs.
- Customize the Header text on a Thank you view and Header description on a Thank you view to your needs.
Note: The Thank you view refers to the last view of the campaign when the user has already clicked through all the items that were supposed to be displayed in-app. It can be previewed only after the campaign is pushed on the mobile app. - Adjust the remaining fields corresponding to the Thank you view, which includes its text color, text and color and background color of the close button.
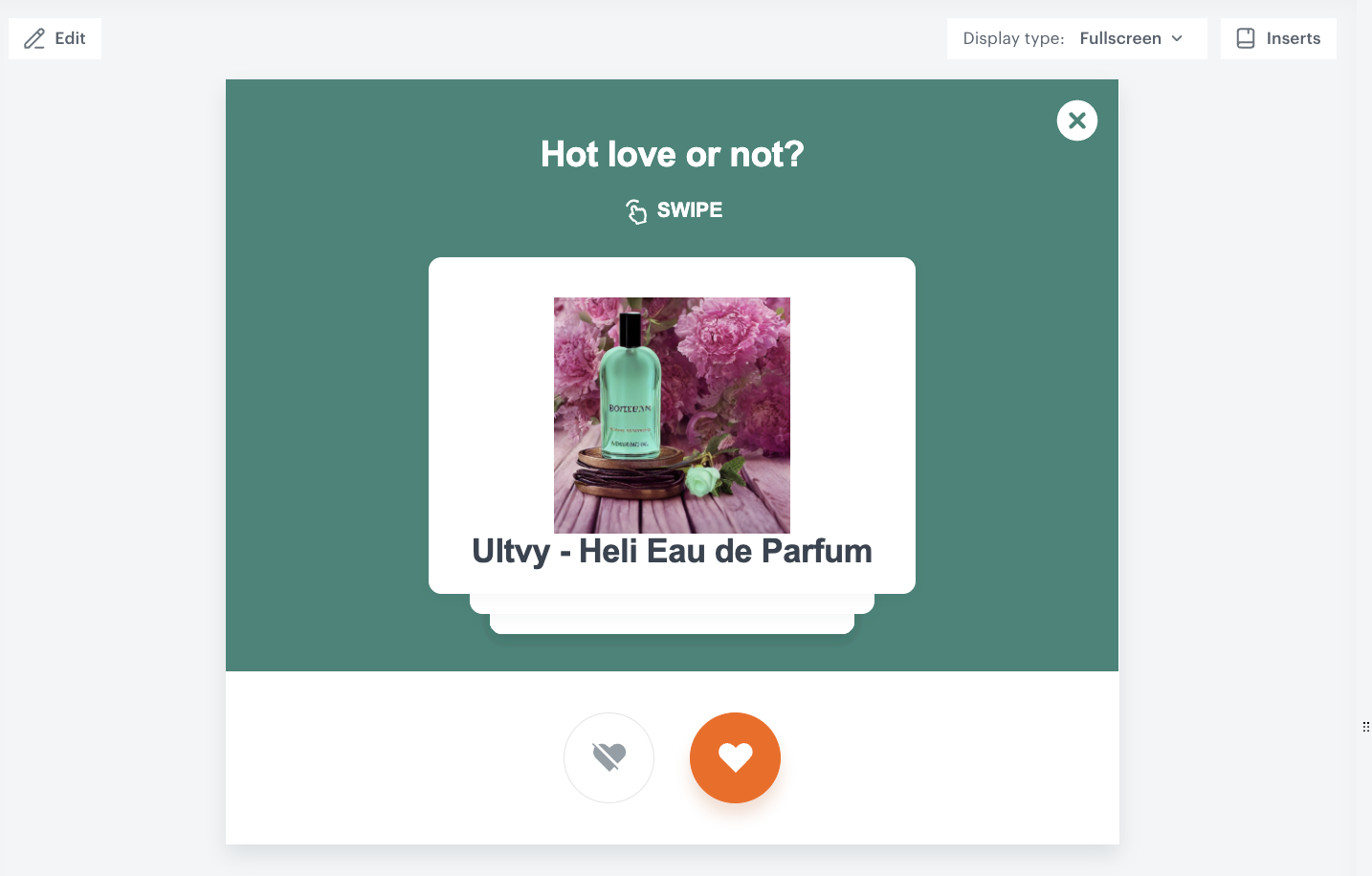
- After you make changes to the template, you can check the preview.
- Click the Preview button on the upper left side.
- Enter the ID of a customer or a product.
- Click Apply.
Important: Considering that the in-app is very interactive, the preview in the platform may not be enough to test the in-app performance. That’s why we suggest checking how this campaign displays altogether directly in the mobile app.
- If the template is ready, in the upper right corner, click Save this template > Save as.
- On the pop-up:
- In the Template name field, enter the name of the template.
- From the Template folder dropdown list, select the folder where the template will be saved.
- Confirm by clicking Apply.

In-app preview - Click Next to continue the process of configuring the in-app campaign.
- Click Apply to save your content changes.
Select events that trigger the in-app message display
In this part of the process, define the event that triggers the display of the in-app message. In our case, the trigger is adding an item to favorites.
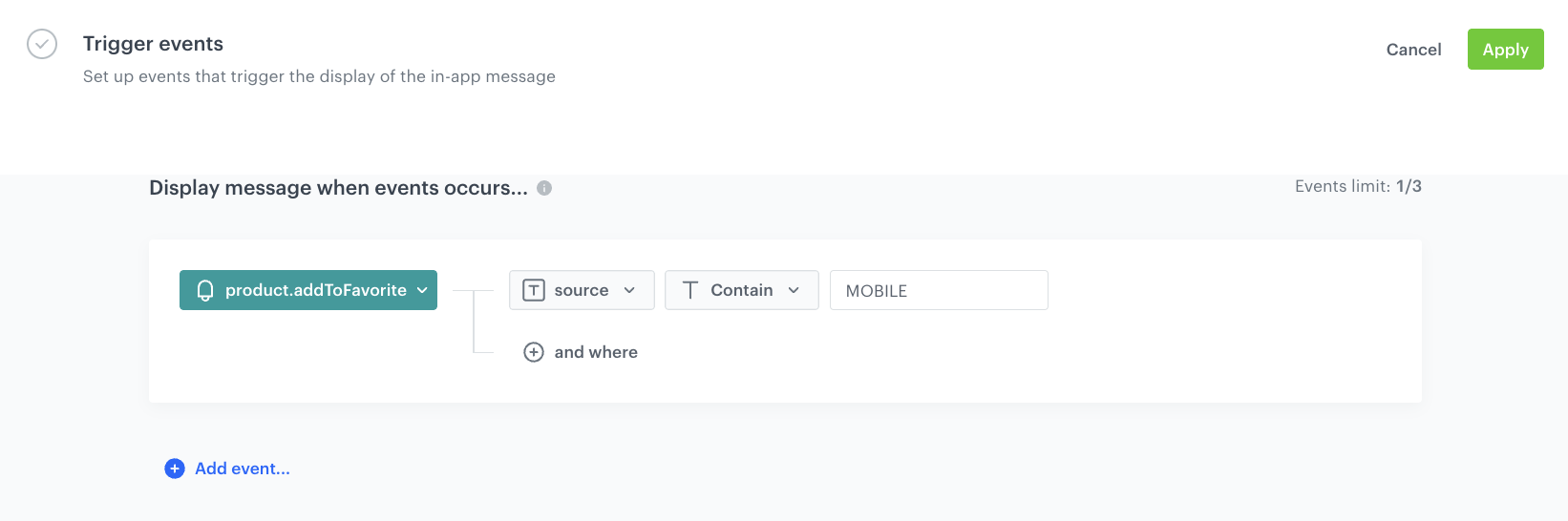
- In the Trigger events section, click Define.
- Select Add event and from the dropdown list, choose the
product.addToFavoriteevent. - Click the + where button and as the parameter, choose
source. - As the logical operator, select Contain and as the value add MOBILE to analyze events only from the mobile application.
- Click Apply.

Schedule the message and configure display settings
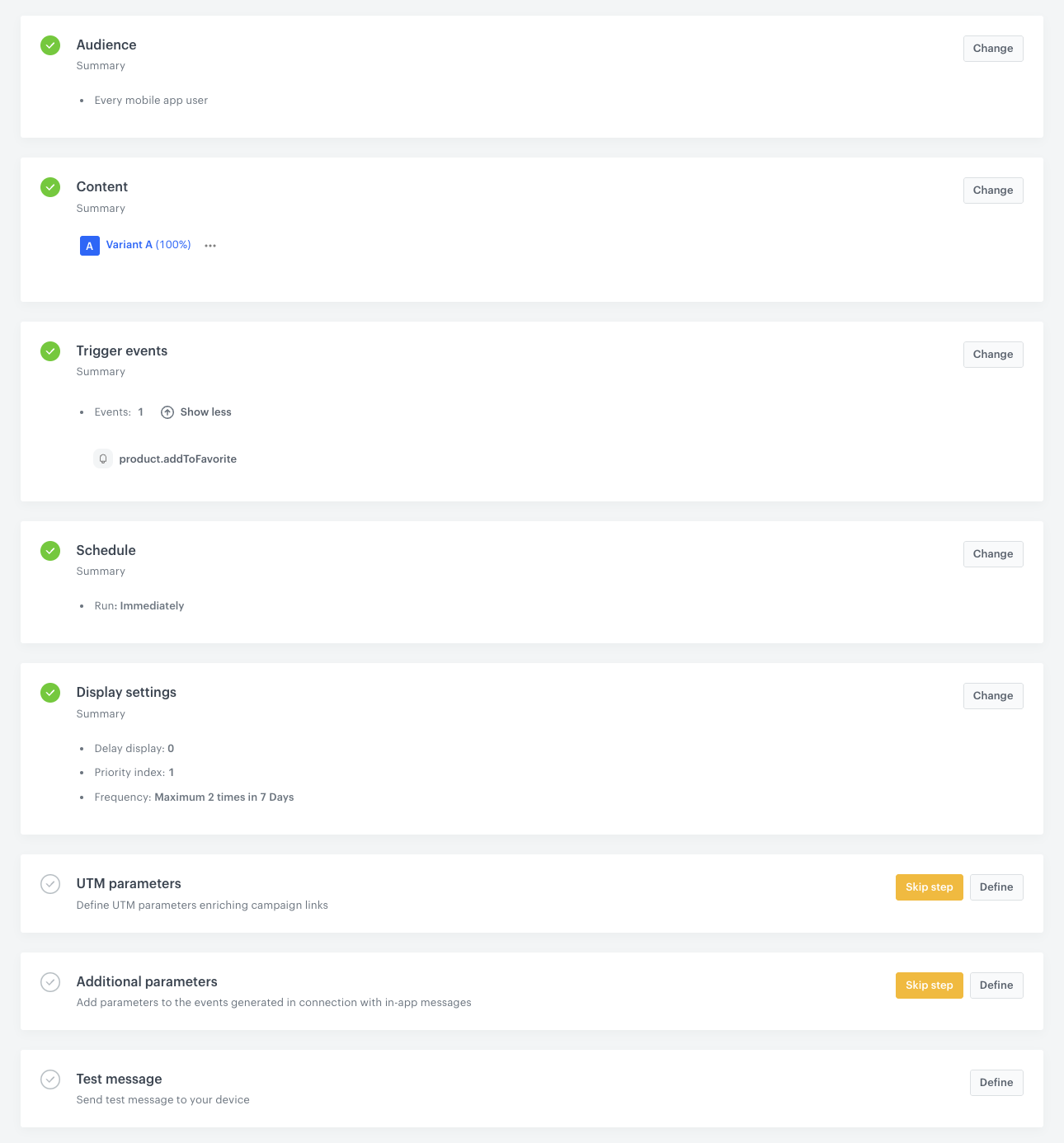
As the final part of the process, you need to set the schedule, display settings configuration, capping, priority of the message among other in-app messages.
- In the Schedule section:
- Click Define.
- Choose Run immediately option.
- Click Apply.
- In the Display settings section:
- Click Define.
- Define the Delay display as 0 and Priority index as 1.
Note: The mobile application can display one in-app message at a time. If the conditions allow the display of several in-apps at a time, the priority is a decisive factor for displaying the message. The messages with lower priority aren’t queued.
- Enable the Frequency limit toggle to manage the frequency of in-app message display in the application.
In our case, we want to display the message to the customer a maximum of two times in 7 days. - You can additionally enable the Capping limit toggle to limit the amount of time the in-app message can be displayed to a customer in general.
- Click Apply.
- Optionally, you can define the UTM parameters in the UTM & URL parameters section. Otherwise, click Skip step.
- Optionally, you can add the custom parameters in the Additional parameters section. Otherwise, click Skip step.
- To start your campaign, click Activate.

What’s next
Refer to the What’s next section from this use case for some ideas on how to use data obtained from user swipes in the in-app campaign you’ve created.
Check the use case set up on the Synerise Demo workspace
You can check the configuration of the campaign components directly in Synerise Demo workspace:
If you’re our partner or client, you already have automatic access to the Synerise Demo workspace (1590), where you can explore all the configured elements of this use case and copy them to your workspace.
If you’re not a partner or client yet, we encourage you to fill out the contact form to schedule a meeting with our representatives. They’ll be happy to show you how our demo works and discuss how you can apply this use case in your business.