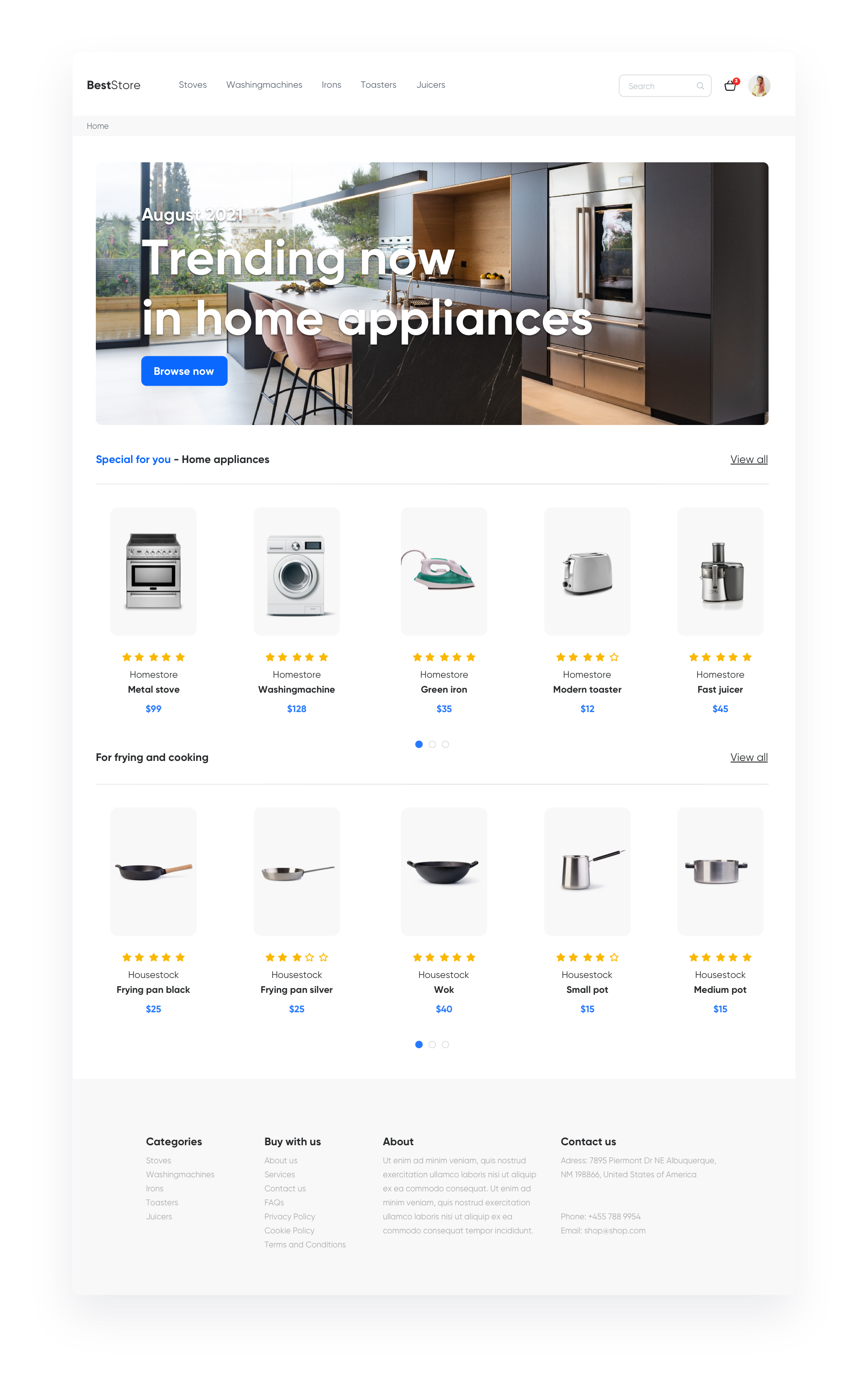
Personalized products on landing page
Synerise allows you to prepare a dedicated landing page containing a personalized offer of recommended products. You can send it via email or web push to people who were on the site but did not buy anything or didn’t even add anything to their cart. This will allow you to attract their attention again after leaving the site. Also you can add a tab in the menu, like Chosen for you, which will redirect to such a landing page with an offer suited for a particular user.
Example of use - Home appliances industry
Our client wanted to activate customers, who left an e-store but did not add anything to the shopping cart. They used automation to send an email message directing to the landing page with personalized recommendations after a customer had finished the session.

Results
- OR 25,2%,
- CTR 21,8%,
- Conversion 5,13%.
Prerequisites
To be able to implement this use case, you must:
Process
Creating a landing page with personalized products, perform the steps in the following order:
Prepare a subpage
Prepare an empty page within the website of your ecommerce store, for example, www.yourdomain/recommended-for-you, which will contain only header and footer – the rest will be added by Dynamic Content.
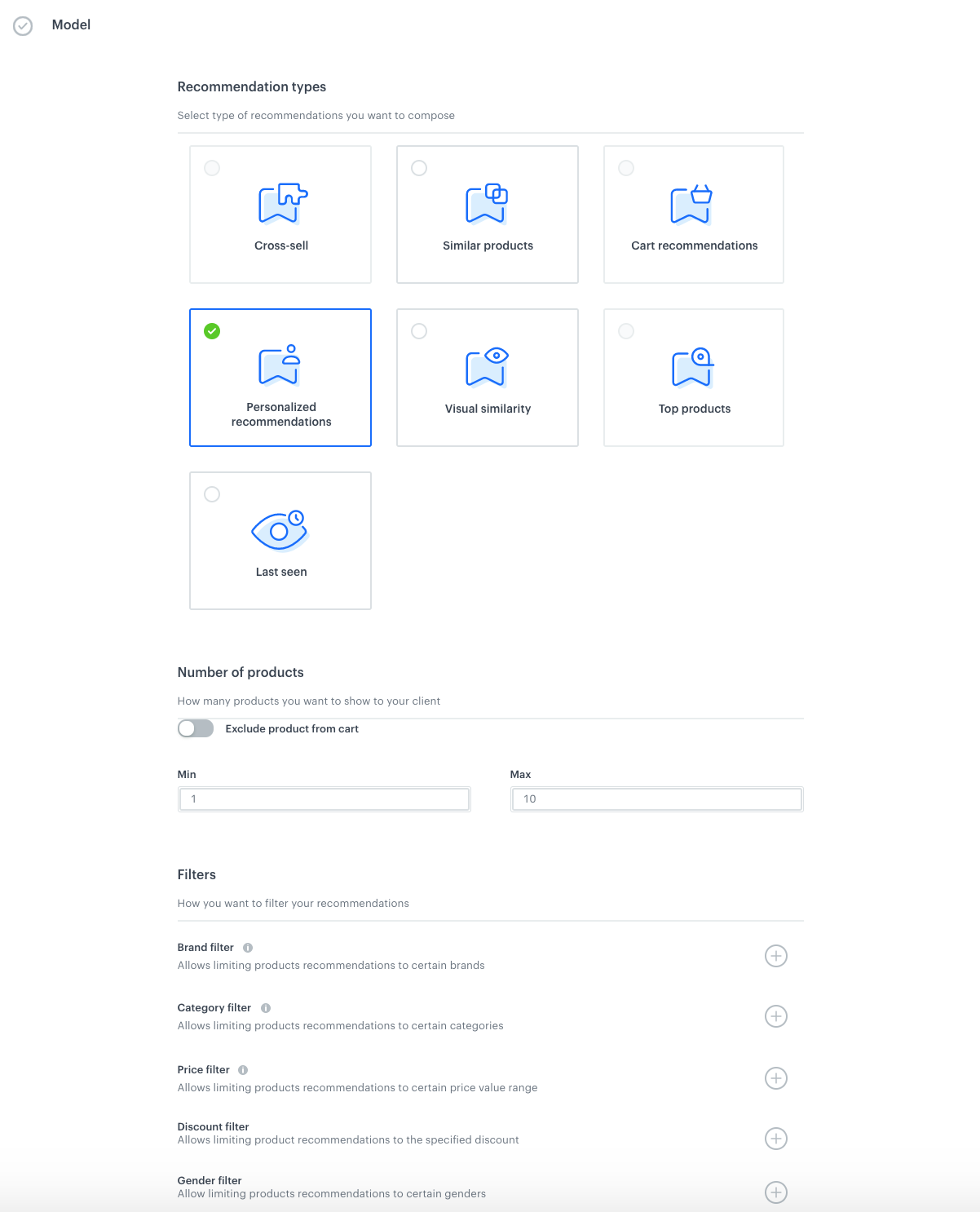
Prepare AI Recommendation
- Go to Communication > Recommendations and click Add Recommendation.
- Choose personalised recommendation type.
- Select how many products the user should get – as it is a landing page, you can show them way more products than by email or a typical recommendation frame.
- Add additional filters if needed.

Prepare Dynamic Content
You can use Dynamic content to insert recommendations on the landing page.
-
Choose Insert Object type.
-
Select everyone in the Audience.
-
In Content select Simple message, and specify the CSS selector where you want to insert recommendations.
-
In the Content tab, click Create Message, insert Jinjava code with AI recommendation and add your own CSS. Let’s look at how to prepare the appropriate the jijnava code.
Check the jinja code<!-- Downloading the AI campaign --> {% recommendations2 campaignId=cg3HBgRC5P2h %} {% for p in recommended_products2 %} <li data-snr-ai-product-id="{{p.productRetailerPartNo}}"> <a class="snrs-AI--item-link" href="{{p.link}}" title="{{p.title}}"> <img src="{{ p.imageLink }}" class="products-slider__item-image snrAI-product-image snrAI-product-image-{{p.productRetailerPartNo}}" width="90" alt="{{p.title}}" id="snrAI-image-{{p.productRetailerPartNo}}"> <h3 class="snrs-AI-product--product-name"> <span class="snrs-AI-product--name-first">{{p.title}}</span> </h3> </a> </li> {% endfor %} {% endrecommendations2 %} -
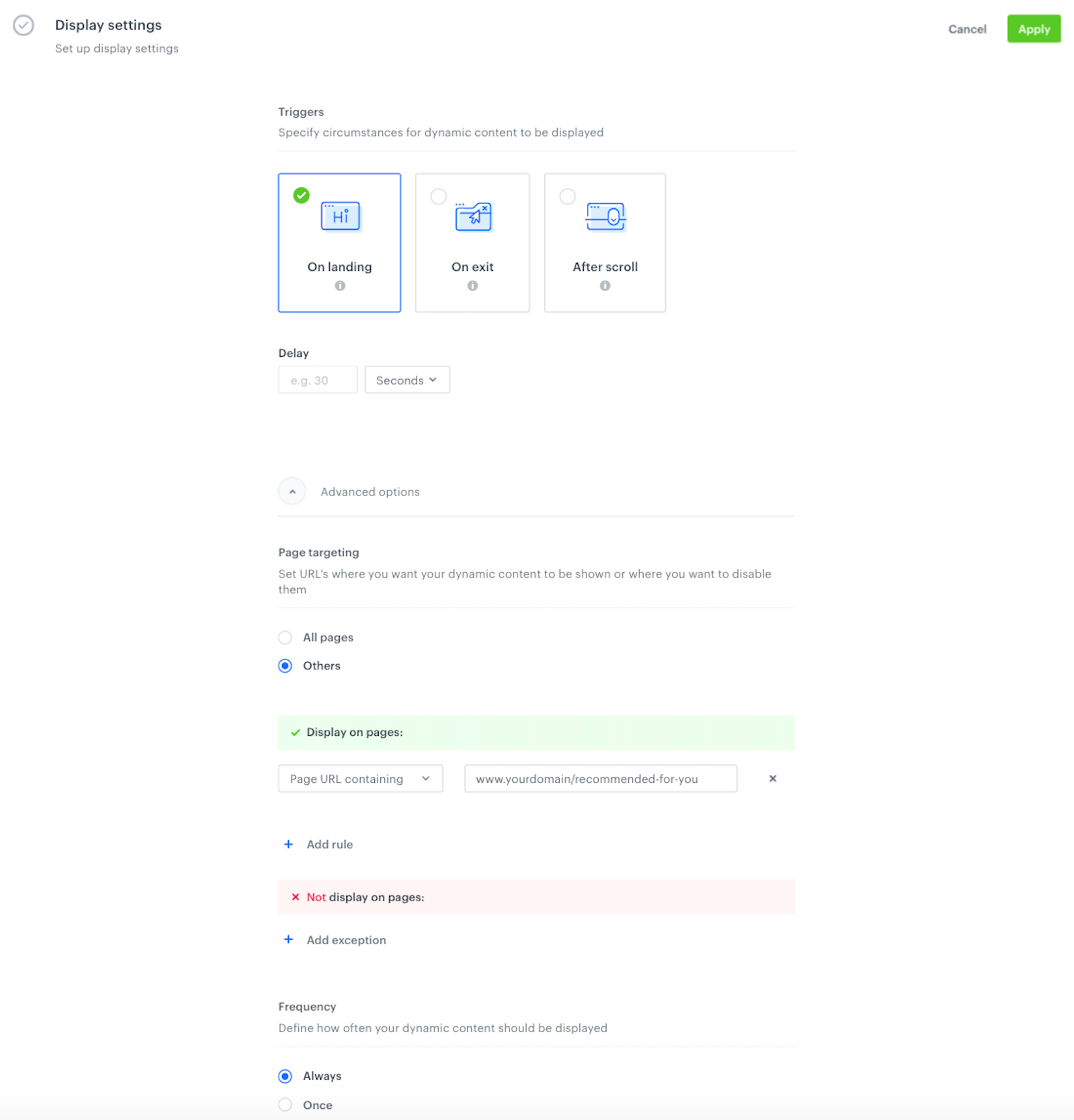
Schedule when dynamic content is active.
-
In Display settings, specify that Dynamic contet has to be shown Always, On landing, or on a specific URL.

Save the dynamic cotent, and use the ready recommendation in your landing page.