Personalized search on "no results" website
Your search engine should understand even poorly worded queries and return a good set of results – you can optimise it using Synerise AI search. It will handle misspellings, but what’s more, you can use synonyms and query rules to help customers find what they are looking for.
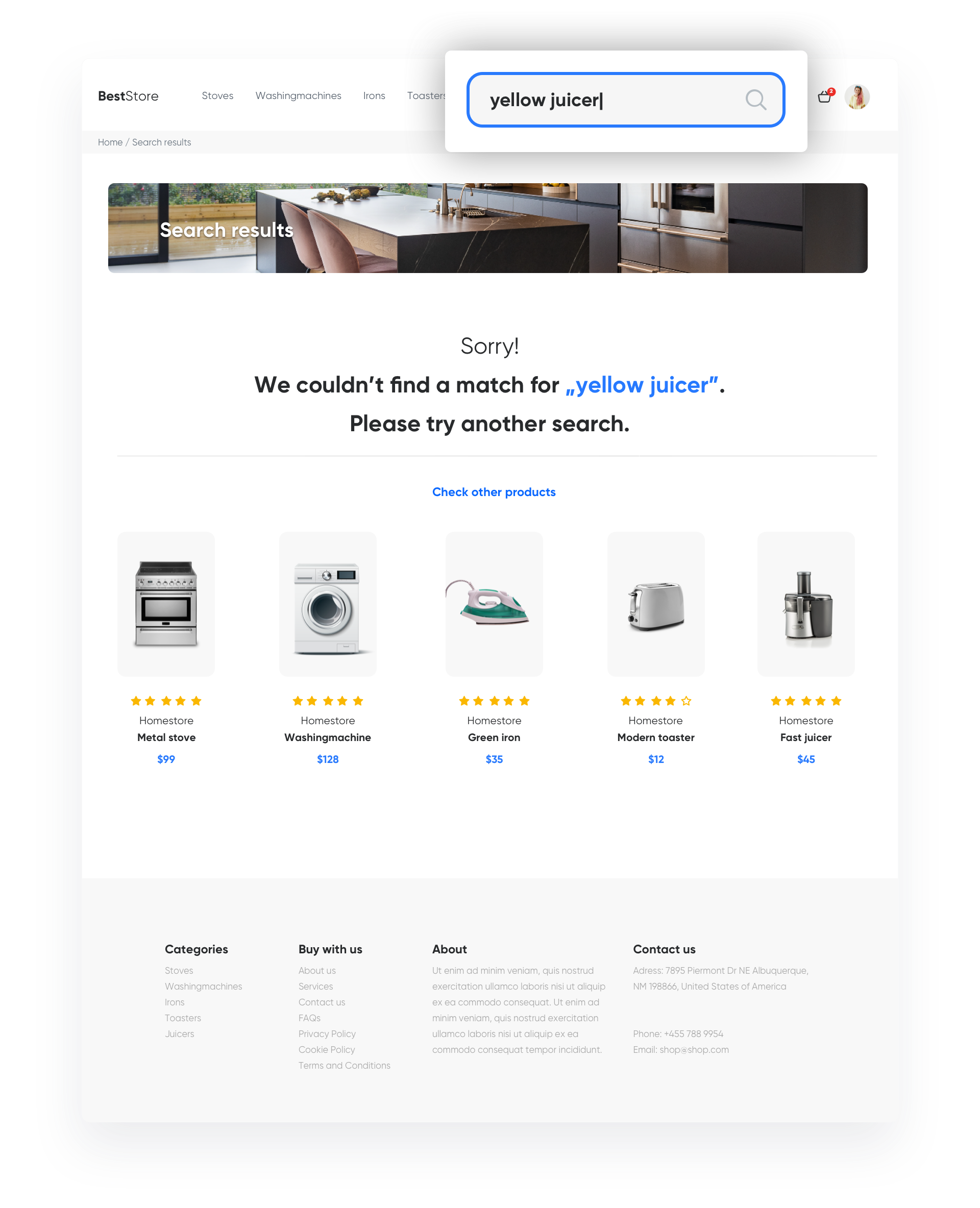
But if you don’t use AI search yet, or your clients are searching for new queries, don’t let them waste time on a ‘No Results’ page. Instead of this, prepare personalized recommendations, which will show products suited to users based on their activity.
Example of use - Home appliances industry
A client from the electronics industry had their own search solution, but noticed that very often users were getting zero page results. The fastest way to improve the customer experience was to add additional recommendation frames on such subpages. Users were informed that there were no results matching their queries, but maybe they will be interested in some recommended products.

Results
- 3,1% CTR
Prerequisites
To implement this use case:
- Add tracking code to your website.
- Import product feed.
- Import transaction events.
Process
To create AI recommendation adjusted to the customer’s preferences, perform the steps in the following order:
Prepare AI recommendation
To show recommendations on the website, first you must prepare AI recommendations.
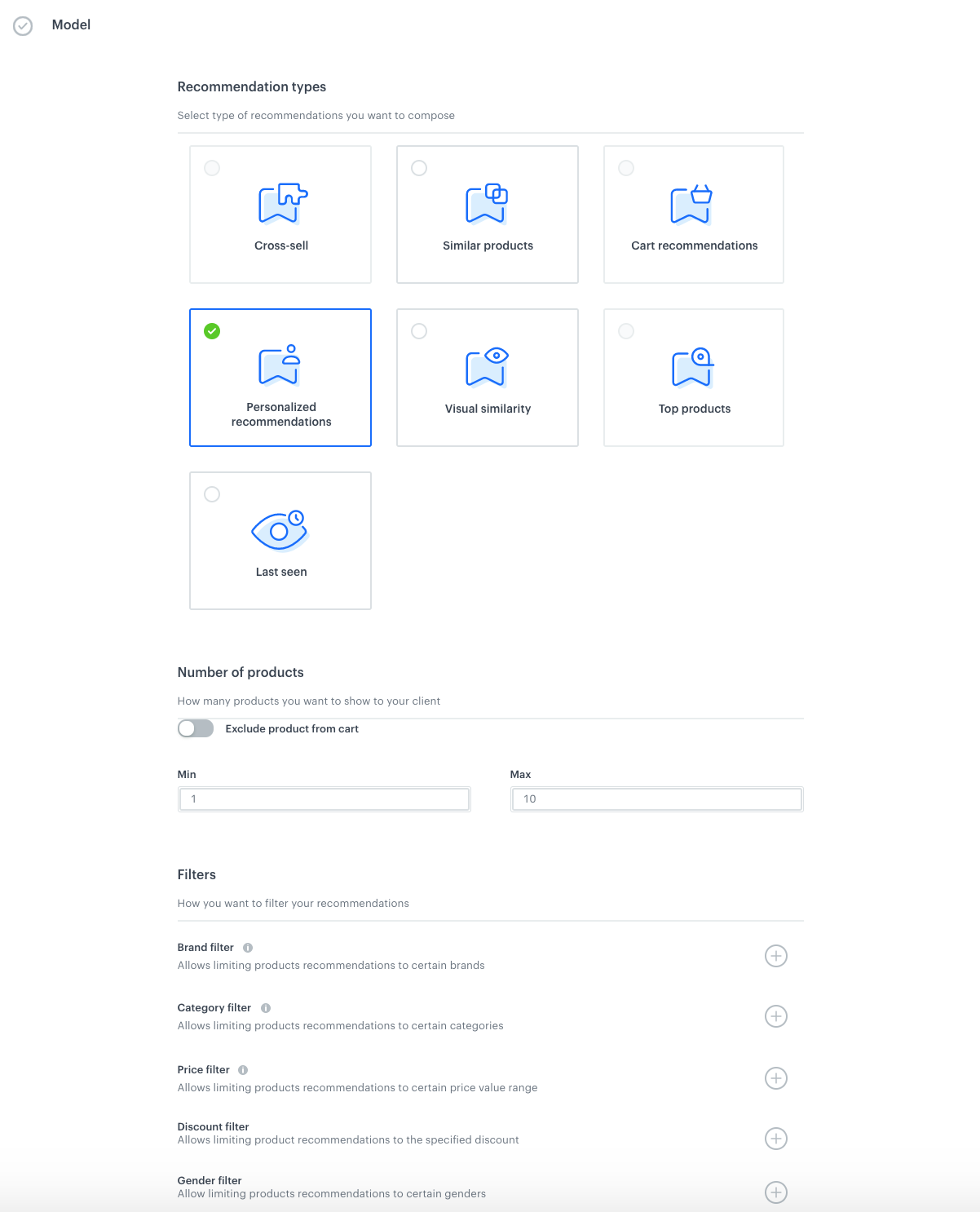
- Go to Communication > Recommendations.
- Add New recommendation.
- Choose personalized recommendation type and define the number of products you want to show in the frame. You can add additional filters if needed.

Prepare dynamic content
Use dynamic content to insert recommendations in the specific place on your website - you can recognize zero search results in two ways:
- You can prepare a unique CSS selector which will be added only on zero search result pages.
- If you won’t have such a selector, you will have to additionally use JS to check if there is no product on the page. It will depend on your website structure how to check it.
To prepare dynamic content:
-
Go to Communication > Dynamic content > Add new
-
Choose Insert Object type.
-
Select Everyone in the Audience.
-
In Content section, select Simple message, and specify CSS selector in which you want to insert recommendations.
-
In the Content tab, add appropriate CSS selector and click Create message. Insert Jinjava code with AI recommendation - let’s look at how to prepare the appropriate Jijnava code (you will have to add your own CSS to it).
Check the jinja code<!-- Downloading the AI campaign --> {% recommendations2 campaignId=cg3HBgRC5P2h %} {% for p in recommended_products2 %} <li data-snr-ai-product-id="{{p.productRetailerPartNo}}"> <a class="snrs-AI--item-link" href="{{p.link}}" title="{{p.title}}"> <img src="{{ p.imageLink }}" class="products-slider__item-image snrAI-product-image snrAI-product-image-{{p.productRetailerPartNo}}" width="90" alt="{{p.title}}" id="snrAI-image-{{p.productRetailerPartNo}}"> <h3 class="snrs-AI-product--product-name"> <span class="snrs-AI-product--name-first">{{p.title}}</span> </h3> </a> </li> {% endfor %} {% endrecommendations2 %} -
Schedule when the dynamic content has to be active.
-
In Display settings, specify that dynamic content has to be shown Always, On landing, on Specific URL which indicates its search page.