Recommending complementary products to recently bought
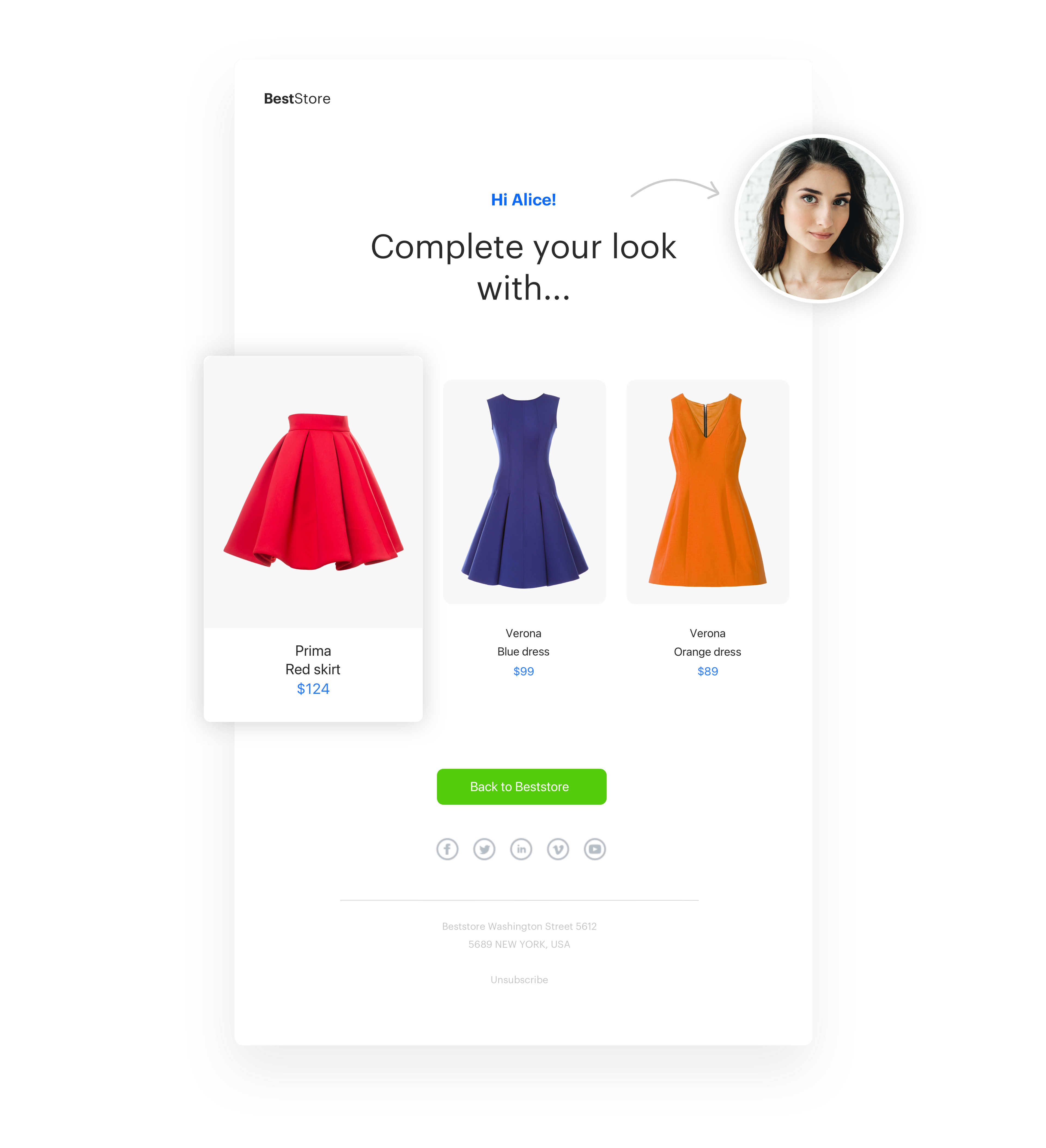
You can use AI to offer customers a personalized shopping experience by suggesting relevant, complementary products that they might like. You can send those recommendations, based on cross-sell algorithms that select complementary products based on those recently bought, in your email marketing campaigns.
This use case describes how to prepare an automated workflow that sends an email with cross-sell recommendations. This use case uses an aggregate and AI cross-sell recommendations inserts in targeted customer communication. The workflow is triggered with product.buy event, and sends an email after a specific time period.

Prerequisites
- Configure AI engine.
- Implement transaction events using SDK or API.
- Create an email account.
Process
In this use case, you will go through the following steps:
Create an aggreagate
In this step, create an aggregate that returns the SKU of the product a customer bought in the last 30 days. You will later use it as an insert in an email.
- Go to
 Analytics > Aggregates > Create aggregate.
Analytics > Aggregates > Create aggregate. - As the aggregate type, select Profile.
- Enter the name of the aggregate.
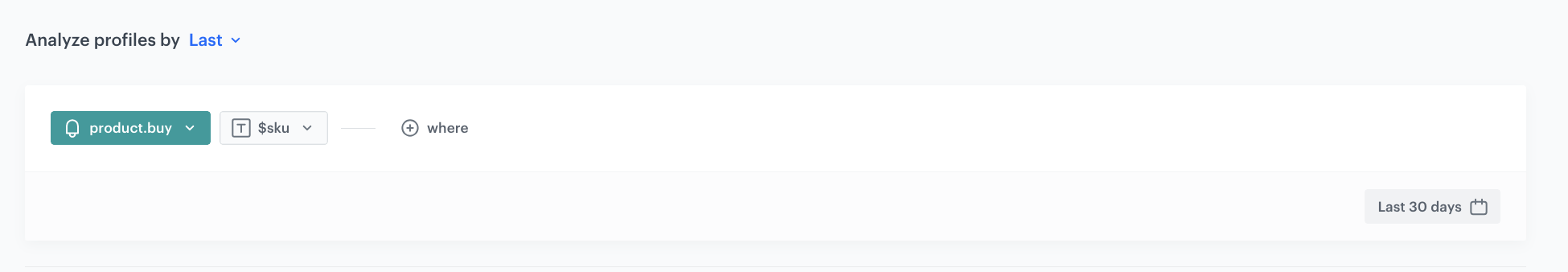
- Click Analyze profiles by and select Last.
- From the Choose event dropdown list, select the
product.buyevent. - From the Choose parameter dropdown list, select
$skuparameter. - In the calendar in the right bottom of the page define the period from which the aggregate will return products from the event.
- In this case, in the Relative date range section, click Custom, type 30 and from the the dropdown list, select Days.
- Click Apply.
- In the right upper corner, click Save.
- Copy the aggregate ID from its URL to use in Jinjava later.

product.buy event in the aggregate.Prepare AI recommendations
In this part of the process, you will configure a cross-sell recommendation which will be later used in the email template.
- Go to
 Communication > Recommendations > Add recommendation.
Communication > Recommendations > Add recommendation. - Enter the name of the recommendation (it is only visible on the list of recommendation).
- In the Type & Items feed section, click Define.
- From the Items feed dropdown list, select an item feed.
- In the Type section, choose the Cross-sell recommendation type.
- Confirm the settings by clicking Apply.
- In the Items section, click Define.
- Click Add slot.
- Define the minimum and maximum number of items that will be recommended to the user in each slot.
- Optionally, define Static filters and Elastic filters.
- Confirm by clicking Apply.
- Optionally, you can define the Boosting factors and settings in the Additional settings sections.
- In the right upper corner, click Save.
- Copy the recommendation ID from its URL to use in Jinjava later.
Prepare an email template
In this part of the process, you will create an email template with a Jinjava code that contains the IDs of the aggregate and the recommendation you created in the previous steps.
- Go to
 Communication > Email > Templates.
Communication > Email > Templates.
- To create a new template, click Create new.
- To create a template out of an existing template, click From template.
- Select the template.
- Select the wizard:
- Drag&drop builder - Create email templates with ready-made components.
- Code editor - Create email templates in CSS and HTML.
- To add the dynamic part to the email template (last bought product and AI recommendations), you use Jinjava and add your own CSS. Below you can find an example Jijnava code.
<!-- Opening the tag that retrieves the value from the aggregate prepared in step 1-->
{% aggregate 6b009acf-d86a-3ac6-b299-cb3c5d64c04f %}
<!-- Assign an aggregate value to skuValue -->
{% set skuValue = aggregate_result[0] %}
<!-- Referencing with the help of variable to the snrs-product-ogTag directory built by default from OG tags. The variable names depend on the name of the OG tags on your page -->
<div class="wrapper-card">
<h2 style="text-align:center">Product Card</h2>
<div class="card">
<img src="{% catalog.Snrs-produktu-ogTag(skuValue).og:image %}" alt="Product image" style="width:100%">
<h1>{% catalog.Snrs-produktu-ogTag(skuValue).product:brand %}</h1>
<p class="price">$ {% catalog.Snrs-produktu-ogTag(skuValue).product:price:amount %}</p>
<p>{% catalog.Snrs-produktu-ogTag(skuValue).og:title %}</p>
<p><button>Add to Cart</button></p>
</div>
</div>
<!-- Adding the skuValue variable to the array for which we will retrieve cross-sell products -->
{% set itemContext = [] %}
{% do itemContext.append(skuValue) %}
<!-- Downloading the cross-sell campaign for the product in the table -->
{% recommendations3 campaignId=tFwEUKvZLj4d itemsIds=itemContext %}
<!-- Iterating loop through the received products -->
{% for item in recommended_products3 %}
<!-- Listing the attributes assigned to the product in the feed -->
<div class="wrapper-card" style="width:25%;float:left">
<h2 style="text-align:center">Product Card</h2>
<div class="card">
<img src="{{ item.imageLink }}" alt="Product image" style="width:100%">
<h1>{{ item.brand }}</h1>
<p class="price">$ {{ item.priceValue }}</p>
<p>{{ item.title }}</p>
<p><button>Add to Cart</button></p>
</div>
</div>
{% endfor %}
{% endrecommendations3 %}
<!--
Closing of the tag that gets the value from the aggregate prepared in point 1 -->
{% endaggregate %}Create a workflow
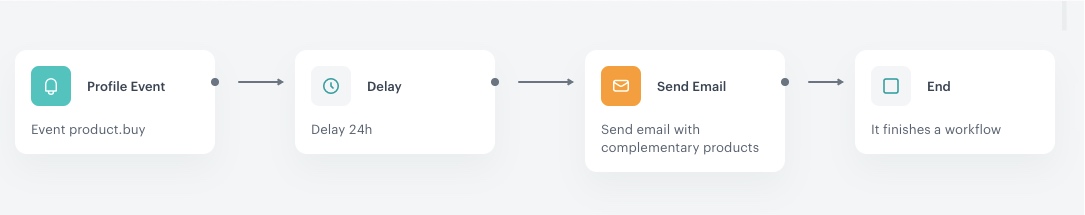
To start sending emails with the recommendation to customers prepare a workflow, which in basic configuration may look like the one below.
- Go to
 Automation > Workflows > New workflow.
Automation > Workflows > New workflow. - Enter the name of the workflow.
- As the first node, add Profile Event. In the configuration of the node, select the event that triggers the workflow. In this use case, it’s a
product.buyevent. - As the second node, add Delay. In the configuration of the node, set the period according to your business needs.
- As the next node, add the Send Email node.
- In the Send Email node configuration:
- In the Sender details, define the account from which the email will be sent.
- In the Content section: 3. Enter the subject of the email which will be visible in the customer’s inbox. 4. Select the email template created in the previous step.
- Optionally, you can add UTM and URL parameters.
- Confirm by clicking Apply.
- Add the End node to finish the workflow.
- Optionally, you can set up the capping for this workflow based on your business needs.
- Click Save & Run.

Check the use case set up on the Synerise Demo workspace
You can check the configuration of use case in Synerise Demo workspace:
If you’re our partner or client, you already have automatic access to the Synerise Demo workspace (1590), where you can explore all the configured elements of this use case and copy them to your workspace.
If you’re not a partner or client yet, we encourage you to fill out the contact form to schedule a meeting with our representatives. They’ll be happy to show you how our demo works and discuss how you can apply this use case in your business.