Visually Similar Product Recommendations with Brand Promotion
Visually similar product recommendations enhance the browsing journey by helping users discover items that match their preferences in color, style, or category. These suggestions are especially powerful on product pages, where shoppers are already engaged with a specific item. By surfacing lookalike alternatives, brands can reduce drop-off and create a smoother path to conversion.
In this use case, the product page features two dedicated recommendation slots. One displays products visually similar in color and category to the viewed item. The second highlights visually similar products from a specific promoted brand. This setup balances personalization with promotional goals, driving both user satisfaction and brand visibility.
Prerequisites
- Prepare an item feed according to the requirements in Item feed requirements, include the brand attribute in the feed. Optionally, add product attributes that further describe item features — such as color, style, sleeve length. These attributes will allow for even more accurate matching and filtering of recommended products, based on a wider range of parameters.
- Import the item feed to a catalog or if you use Google Merchant Feed, then you can pull the feed from the URL during AI Engine configuration.
- Configure AI engine and enable the Visual Similarity model.
Create visual recommendations
In this part of the process, you will configure a visually similar recommendations which will be added to the website.
-
Go to
 Communication > Recommendations > Add recommendation.
Communication > Recommendations > Add recommendation. -
Enter the name of the recommendation (it is only visible on the list of recommendation).
-
In the Type & Items feed section, click Define.
-
From the Items feed dropdown list, select an item feed.
-
In the Type section, choose the Visual similarity recommendation type.
-
Confirm the settings by clicking Apply.
-
In the Items section, click Define.
-
Define the minimum and maximum number of items that will be recommended to the user in first from two slots.
-
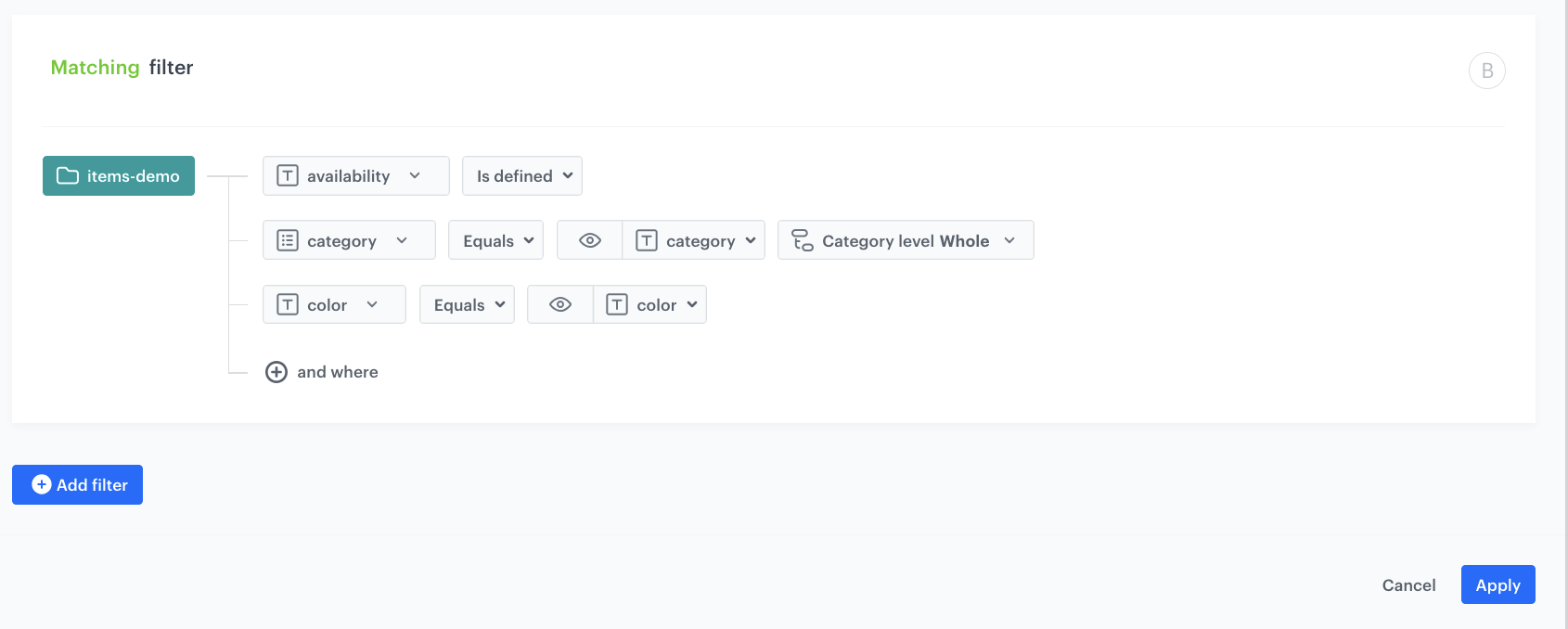
Define Static filters. Click Define filter and choose Visual builder.
- Click Select value and from the list of attributes choose
color. - From the Operator dropdown list, select Equals.
- Click on the icon and select Context.
- As the value, choose
color, to be sure that the color of recommended products will be the same as the color of the currently viewed item. - Click and where and from the list of attributes choose availability and set it to is defined, so the recommendations will show only available items.
- Click and where and from the list of attributes choose
category. - From the Operator dropdown list, select Equals.
- Click on the icon and select Context.
- As the value, choose
category, and set up its value to root catalog to be sure that the category of recommended products will be the same as the category of the currently viewed product. - Select value how you want to select your category level - in our case Whole category.
- Click Apply.

Static filters Result: A recommendation will show items similar in color to the viewed one; if a product in a particular color is not available, no recommendations will be shown in the first slot.
- Click Select value and from the list of attributes choose
-
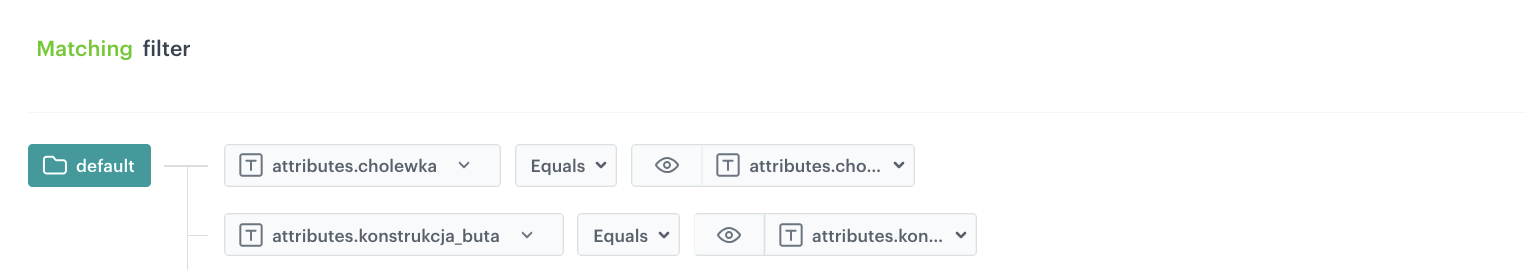
Define Elastic filters. Click Define filter and choose Visual builder.
- Click Select value and from the list of attributes choose one of the available additional parameters of the products created as the part of prerequisites.
- From the Operator dropdown list, select Equals.
- Click on the icon and select Context.
- As the value, choose the same parameter, to be sure that the specific parameter of recommended products has the same parameter as the viewed item.
- Add as many additional parameters as you want.
- Confirm by clicking Apply.

Dynamic filters example Result: In this way, the first recommendation slot will be enriched with additional corresponding attributes and will feature products that possess the same specific details. If no products with a significant number of matching attributes are identified, it will revert to presenting visually similar products in the matching color and category established in the static filters.
-
To add the next slot, click + symbol .
-
Define the minimum and maximum number of items that will be recommended to the user in the second from two slots.
-
Define Static filters. Click Define filter and choose Visual builder.
- Click Select value and from the list of attributes choose
brand. - From the Operator dropdown list, select Equals.
- As the value, choose the name of the brand you want to present and promote in this set of recommendations, in our case it will be:
XXX. - Click and where and from the list of attributes choose availability and set it to is defined, so the recommendations will show only available items.
- Click and where and from the list of attributes choose
category. - From the Operator dropdown list, select Equals.
- Click on the icon and select Context.
- As the value, choose
categoryand as the value set up root category, to be sure that the color of recommended products will be from the same category as the currently viewed product. - Select how you want to select your category level - in our case Whole category.
- Click Apply. Result: A recommendation will show items from specified brand and the category of the currently viewed item. If there are no products available from the specific brand and category, no recommendations will be shown in the slot.
- Click Select value and from the list of attributes choose
-
Define Elastic filters. Click Define filter and choose Visual builder.
-
Click Select value and from the list of attributes choose one of the available additional parameters of the products created as the part of prerequisites.
-
From the Operator dropdown list, select Equals.
-
Click on the icon and select Context.
-
As the value, choose the same parameter, to be sure that the the parameter value will be the same for the recommended items and the item currently viewed.
-
Add as many additional parameters as you want.
-
Click Apply.
-
Confirm by clicking Apply.
Result: In this way, the second recommendation slot will be enhanced with additional matching attributes and will display products that share the same detailed parameters. However, if no products with such a high number of matching attributes are found, it will default to showing visually similar products in the same brand and category, as defined in the static filters.
-
-
In the Slots and items ordering section, define how you want to arrange the order of slots and items in the recommendation frame.
-
Optionally, you can define the Boosting factors.
-
In the Additional settings section, choose Exclude already bought products. If your company sells replenishable products, you can set exclusion for specific number of days, for example, exclude products bought not later than 30 days ago.
-
In the right upper corner, click Save.
What’s next
You now have ready-to-use product recommendations split into two distinct sets. These can be easily implemented on your product page to enhance the browsing experience and increase conversions in your store.
You can also use them in other areas of your customer journey—such as email campaigns, mobile push notifications, or personalized homepage sections—to drive further engagement.
To learn more about it, check the Distributing recommendations article.
Check the use case set up on the Synerise Demo workspace
You can check the configuration of AI Recommendations in Synerise Demo workspace.
If you’re our partner or client, you already have automatic access to the Synerise Demo workspace (1590), where you can explore all the configured elements of this use case and copy them to your workspace.
If you’re not a partner or client yet, we encourage you to fill out the contact form to schedule a meeting with our representatives. They’ll be happy to show you how our demo works and discuss how you can apply this use case in your business.