Distributing recommendations
You can add recommendations to:
- emails,
- web push notifications,
- in-app messages,
- mobile push notifications,
- the website,
- a mobile application
Methods of displaying recommendations
You can decide which method you want to use to display the recommendations:
API
See Recommendations API in the Developer Guide.
Mobile SDK
See Displaying AI recommendations with documents and screen views in the mobile SDK documentation.
Using recommendations in communication templates
You can display recommendations by referencing the ID of the recommendation through Jinjava tags, it’s most common to use it in templates of messages to your customers such as email or dynamic content (which lets you display recommendations on your website).
Requirements
You must create a recommendation before.
Distributing recommendations in Communication
You can display recommendations to your customers on your website through dynamic content. Also, you can incorporate recommendations into various types of messages such as emails, web push and mobile push notifications, in-app messages. It can be done by embedding a recommendation inserts in the message templates.
Embedding a recommendation in templates
This section presents how to insert a recommendation in the templates of the following content types:
- dynamic content,
- email,
- in-app messages
- mobile push notifications
- web push notifications
You can insert the recommendation in the following ways:
- insert a code with a recommendation into the template
- add a variable that allows users to select a recommendation from the dropdown list in a Config tab while editing the template
Insert recommendation code
-
Go to
 Communication
Communication -
Select a communication type:
- Dynamic content
- In-app messages
- Mobile Push
- Web Push
-
On the left pane, select Templates.
-
In the upper right corner, click New template.
-
If you selected Mobile Push, after clicking New template, you must select the notification type:
- Simple push - Appear in the notification center when the screen is locked or they are visible in the top bar when the screen is unlocked.
- Silent push - A hidden notification that is delivered to the app on a user’s device.
-
If you selected dynamic content, email, in-app message or a mobile push as a communication type, select Code editor. If you selected web push, you will be redirected automatically to the template editor.
-
At the top of the view, click Inserts.
-
Select one of the categories: AI Cart Recommendations (for the Cart recommendation model) or AI Suite (for the remaining recommendation model types).
-
Click the name of the recommendation.
Result: You get a code of the recommendation. -
Click Get HTML code.
-
If necessary, you can make changes to the HTML code.
-
Click Copy to clipboard.
-
Close the HTML preview of the code.
-
Paste the code into the HTML editor.
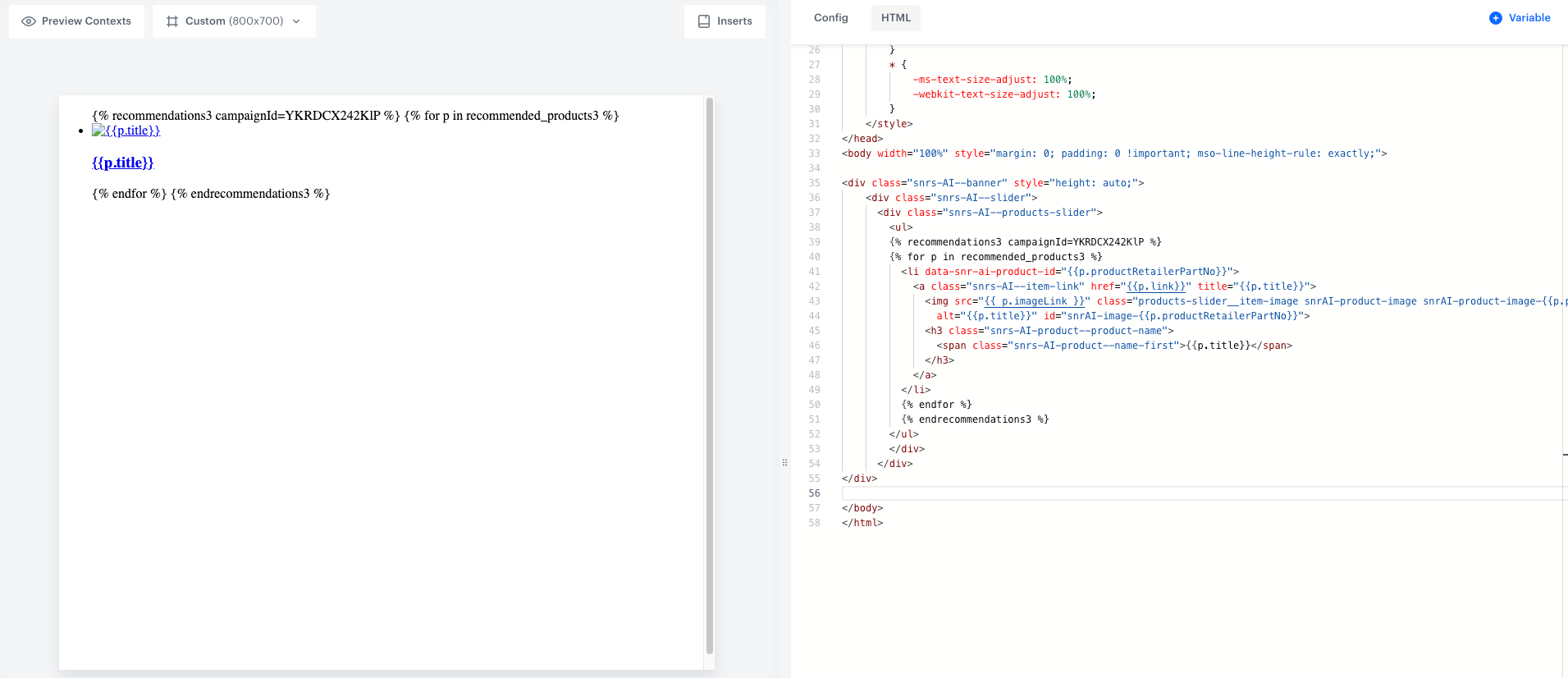
Result:
HTML code of the recommendation in an email template
Add a selector with recommendations
To make editing simple for non-programmer users, you can create a variable in the template. It will be available in the Config tab as a dropdown list with all recommendations available in the workspace.
-
Go to
 Communication
Communication -
Select a communication type:
- Dynamic content
- In-app messages
- Mobile Push
-
On the left pane, select Templates.
-
In the upper right corner, click New template.
-
If you selected Mobile Push, after clicking New template, you must select the notification type:
- Simple push - Appear in the notification center when the screen is locked or they are visible in the top bar when the screen is unlocked.
- Silent push - A hidden notification that is delivered to the app on a user’s device.
-
Select Code editor.
-
Select one of the following tabs: HTML, CSS, JavaScript, JSON (available only for mobile push notification templates).
-
In the upper-right corner, click Variable.
Result: On the left side, a sidebar appears. -
In the Identifier field, enter the ID of the variable.
The first character of the ID can’t be a number. -
From the Type dropdown list, select Synerise insert select.
-
Optionally, fill the Label (which is the name of the field in the configuration form) and the Description (which is the description of the field in the configuration form) fields.
-
From the Insert Type dropdown list, select AI Recommendations.
-
At the top of the sidebar, click Add.
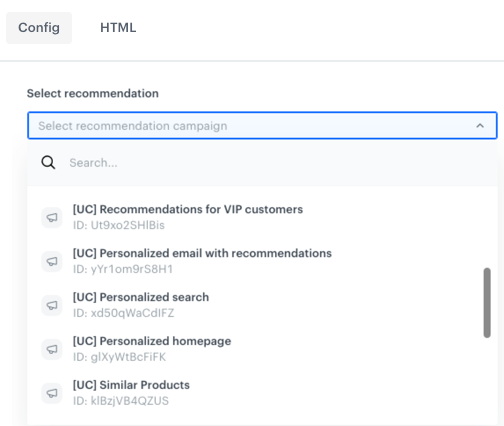
Result: In the Config tab, a selector with recommendations appears.
The list of recommendations in the Config tab