Webpush inserts
Common tags used in webpush messages
You can use all tags from Insert usage.
You can find the snippets in our Github repository: https://github.com/Synerise/jinja-code-snippet
Adding UTM and tracking parameters to link
If the message includes links, you automatically add parameters (such as UTM) and track click events by using {% preparelink %}{% endpreparelink %}. This will generate a redirect URL based on the hosting environment of your workspace:
If your workspace is hosted on:
- Microsoft Azure EU, the default domain redirect URL is
link.snrs.it, - Microsoft Azure USA, the default domain redirect URL is
link.azu.snrs.it - Google Cloud, the default domain redirect URL is
link.geb.snrs.it.
snrs_cl and snrs_he); for detailed instructions, see the “Managing user context” section.Configuring a custom domain for redirect URL
If you have already set up a custom domain (for example, for first-party tracking), you can use it immediately without any additional configuration; simply contact Synerise Support for assistance. Otherwise, to set up a custom domain for the redirect URL, meet the following requirements:
- If you want to provide your own certificate:
- Prepare an X.509-format certificate.
- Deliver the following files to Synerise Support:
- private key (
key.pem) - Fullchain certificate (
fullchain.pem):- The leaf certificate must be the first in the file.
- Intermediate certificates must follow, from the lowest-level to the highest.
- Do not include the root CA.
Important:
- When you use your own certificate, it is your responsibility to monitor its expiration time and re-generate it.
- Ensure that the
fullchain.pemfile is complete. Missing certificates or wrong certificate order may cause SSL/TLS errors.
- Send the SSL certificate to Synerise Support or give an approval for generating a certificate through Let’s Encrypt.
- Configure DNS - add the
CNAMErecord. Depending on the cloud where your workspace is hosted:- for Microsoft Azure EU, set the CNAME to:
link.snrs.it - for Microsoft Azure USA, set the CNAME to:
link.azu.snrs.it - for Google Cloud Platform, set the CNAME to:
link.geb.snrs.it
- for Microsoft Azure EU, set the CNAME to:
- Submit a customer service request for configuring your domain in Synerise.
Preview in messages
If you use a custom redirect URL, the links in the message preview still use the default domain. The custom domain is applied while sending the messages to customers.
Usage
- Emails:
- If your link is stored as a Jinja variable and then used as a variable in the HTML, you must use a
preparelinktag to generate a link with the parameters:
{% set a = "/" %} <a href="{% preparelink %}{{a}}{% endpreparelink %}">Link text</a> - If the link is defined in the template as plain HTML, the parameters and tracking are added automatically when parsing the HTML. You don’t need to use the insert:
<a href="">Link text</a>
- If your link is stored as a Jinja variable and then used as a variable in the HTML, you must use a
- Mobile push and SMS:
{% preparelink %}YOUR_URL{% endpreparelink %}
Example of a parsed link:
/?snrs_medium=email&snrs_action=newsletter.click&snrs_test=false&snrs_var=4715029&snrs_cp=6b716f86-a14d-4b8c-8795-872f7432a046&snrs_cl=b5d8c721-c2b7-42ac-9cd5-7714dedf73bf&snrs_category=client._DEVICE_.browser.mail&snrs_he=1940871749&snrs_redir=1
Using inserts in webpush messages
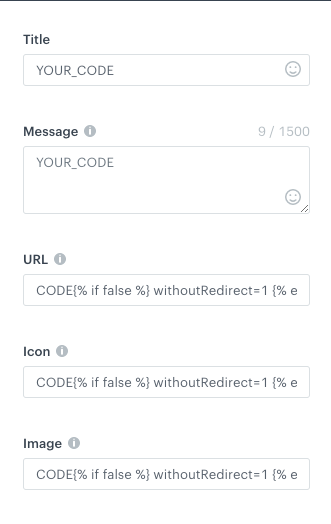
Inserts can be used in all fields of the webpush definition.
In the URL, Icon, and Image fields, if any jinjava is used, the following tag must be added at the end of the code of the field:
{%- if false -%} withoutRedirect=1 {%- endif -%}