Webpush inserts
Common tags used in webpush messages
You can use all tags from Insert usage.
You can find the snippets in our Github repository: https://github.com/Synerise/jinja-code-snippet
Using inserts in webpush messages
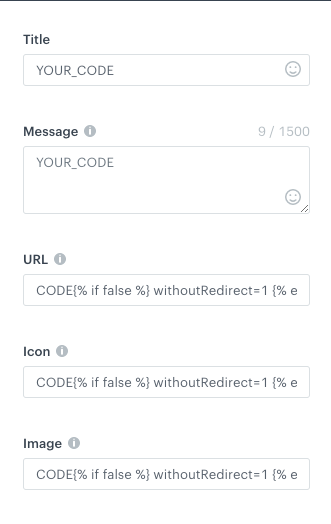
Inserts can be used in all fields of the webpush definition.
In the URL, Icon, and Image fields, if any jinjava is used, the following tag must be added at the end of the code of the field:
{%- if false -%} withoutRedirect=1 {%- endif -%}