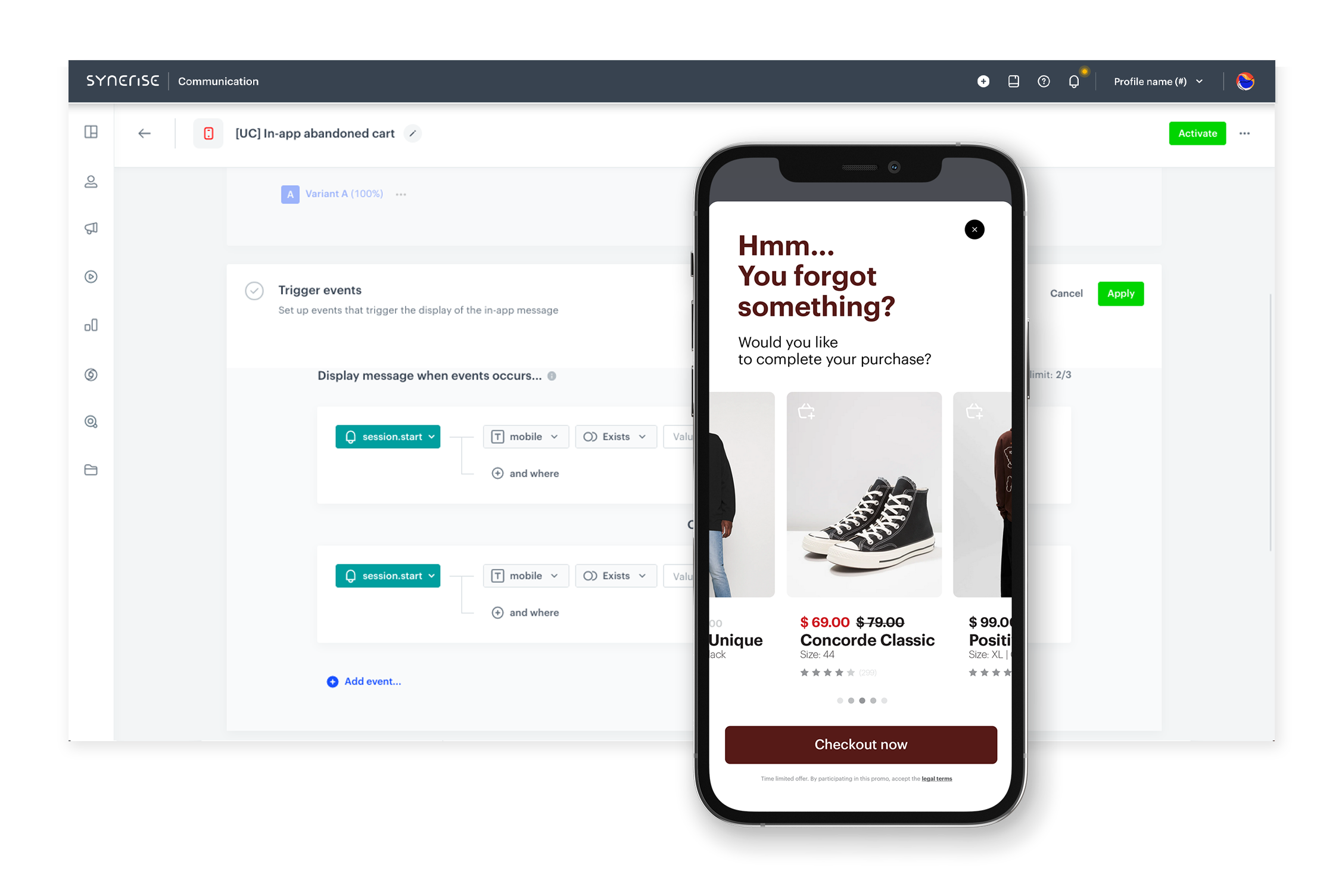
In-app abandoned cart message
In-app messaging feature allows businesses to target customers who have abandoned their shopping carts, encouraging them to complete their purchases. The messaging can be personalized and triggered based on specific actions, such as how long the item has been in the cart or the customer’s browsing history, increasing the chances of conversion. This can help boost revenue and improve the overall customer experience.
This use case describes the process of creating a reminder that a customer did not complete a purchase and sending it through an in-app message. In this case, we assume that the customer added products to cart and hasn’t finalized a purchase in the following hour.
This use case provides you with an instruction how to use a ready-made in-app template that can be used 1:1 in a business scenario.

Prerequisites
- Implement Synerise SDK in your mobile app.
- Implement the transaction events using SDK or API.
- Implement the
cart.statusevent, which stores the current status of the basket in the form of an event on the customer’s card. Event has to be sent to Synerise, after every change in the cart status. - Collect product.addToCart event.
Process
In this use case, you will go through the following steps:
- Create an aggregate with abandoned products.
- Create an in-ap message with abandoned cart using the predefined template.
Create an aggregate
In this step, create an aggregate that will be used to display products in your in-app message.
- Go to
 Analytics > Aggregates > Create aggregate.
Analytics > Aggregates > Create aggregate. - As the aggregate type, select Profile.
- Enter the name of the aggregate.
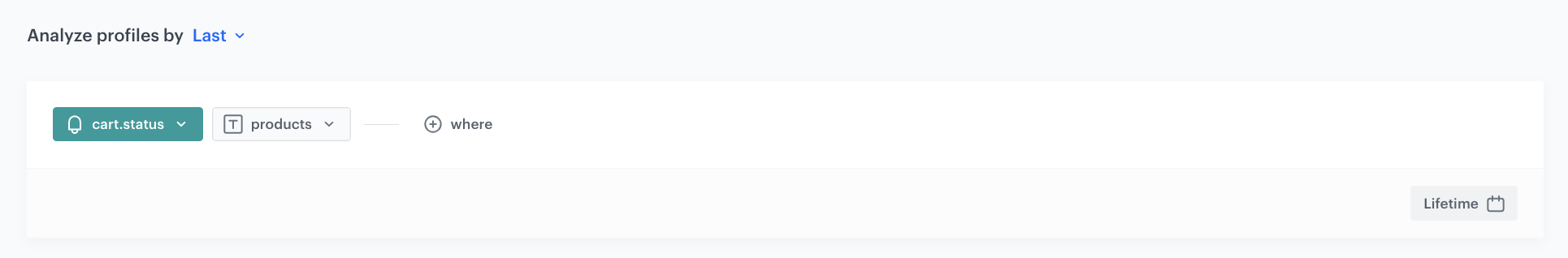
- Click Analyze profiles by and select Last.
- From the Choose event dropdown list, select the
cart.statusevent. - As the event parameter, select products.
- Set the period from which the aggregate will analyze the results to Lifetime.
- Save the aggregate.

Create an in-app message
In this part of the process, you create an in-app campaign triggered by the session.start event for customers who haven’t made a transaction within an hour from adding the product to cart. We will use a predefined template for the message about abandoned cart, so there is no need to create a template from scratch.
- Go to
 Communication > In-app messages> Create in-app.
Communication > In-app messages> Create in-app. - Enter the name of the in-app.
Define the audience
As the first step, define the target group of customers for the in-app message. In this case, the group will consist of the customers who abandoned their cart within an hour from adding the product to cart.
-
In the Audience section, click Define.
-
Click New Audience and then Define conditions.
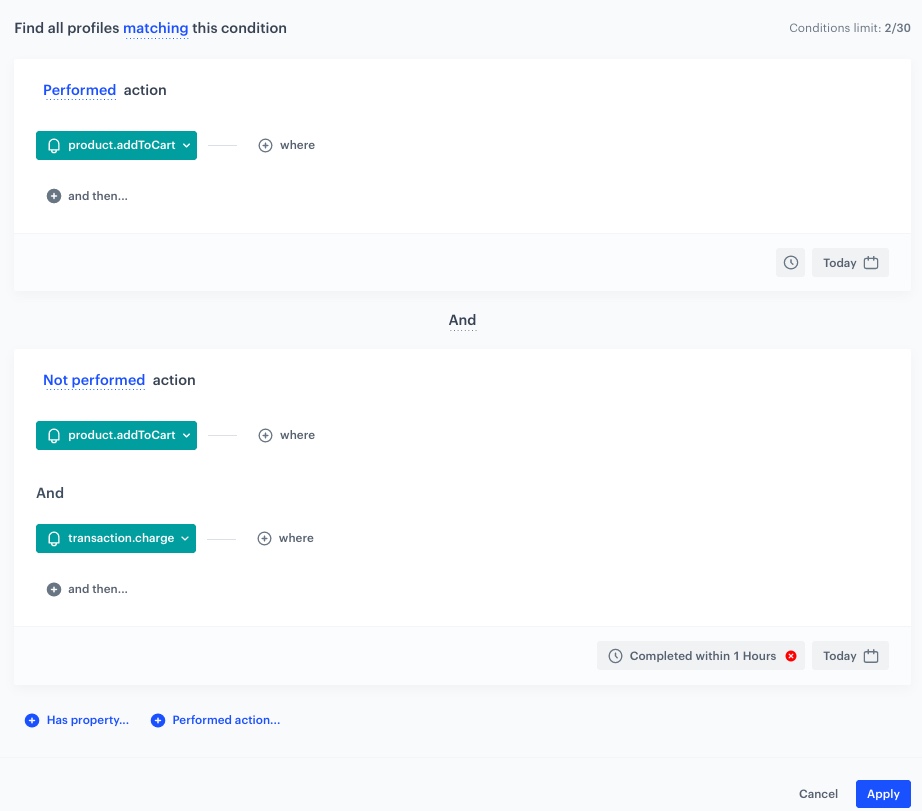
-
Click Add condition, from the dropdown list, select the
product.addToCartevent. -
Click the calendar in the right bottom of the page.
- In the Relative date range section define the period from which the segmentation will return the customers. In this case, choose Today.
- Click Apply.
-
Click Add condition, from the dropdown list, select the
product.addToCartevent. -
Click and then…, from the dropdown list, select the
transaction.chargeevent. -
Change Performed to Not performed.
-
Click the calendar in the right bottom of the page.
- In the Relative date range section define the period from which the segmentation will return the customers. In this case, choose Today.
- Click Apply.
-
Click the clock next to the calendar.
- Type
1and from the dropdown list, select Hours.

In-app Audience configuration - Type
-
Click Apply.
-
To save the audience, click Apply.
Define content
In this part of the process, you will create the content of the in-app message that will appear in the mobile application with the help of ready-made template.
- In the Content section, click Define.
- Click Create message and from the list of template folders, select Predefined templates.
- Select the Abandoned cart template.
Result: You are redirected to the code editor.
Edit form in the Config tab
The form in the Config tab is already filled in with default values. You can keep them or change them to fit your business needs. The fields in Config are split into two types: ones for dynamic content (related to Jinja) and ones for in-app appearance. The dynamic content fields must match the values in the catalog and the names of the attributes returned by the recommendations. The appearance fields only affect how the information presents itself in the in-app.
-
From the Aggregate with products left in the cart drop-down list, select the aggregate you created in the previous step. You can find it by typing its name or ID in the search box.
-
In the Header text text box, type the header you want to display in the in-app message.
-
In the Header description text text box, type the header description you want to display in the in-app message.
-
In the Name of the catalog with product information field, change the default
Snrs-produktu-ogTagvalue to the catalog name with product information. In our case, it’sstore-1. -
In the Name of the column with image link field, change the default
og:imagevalue to the name of the column with image link in your catalog with product information. In our case, the name of the column with image link isimage. -
In the Name of the column with title field, change the default
og:titlevalue to the name of the column with the title in your catalog with product information. In our case, the name of the column with title isname. -
In the Name of the column with price field, change the default
product:original_price:amountvalue to the name of the column with original price in your catalog with product information. In our case, the name of the column with original price isprice. -
In the Name of the column with product link field, change the default
og:urlvalue to the name of the column with product link in your catalog with product information. In our case, the name of the column with product link isproductUrl. -
Define the colors for the following fields: Wrapper background, Header background, Header text, Header description text, Close icon background and Close icon to your needs.
-
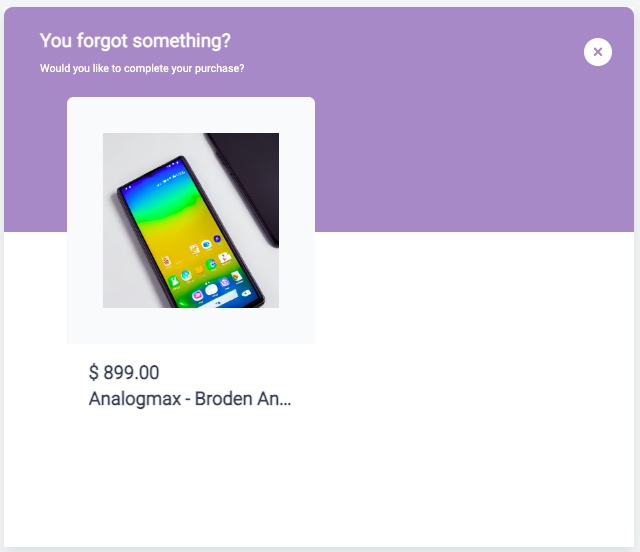
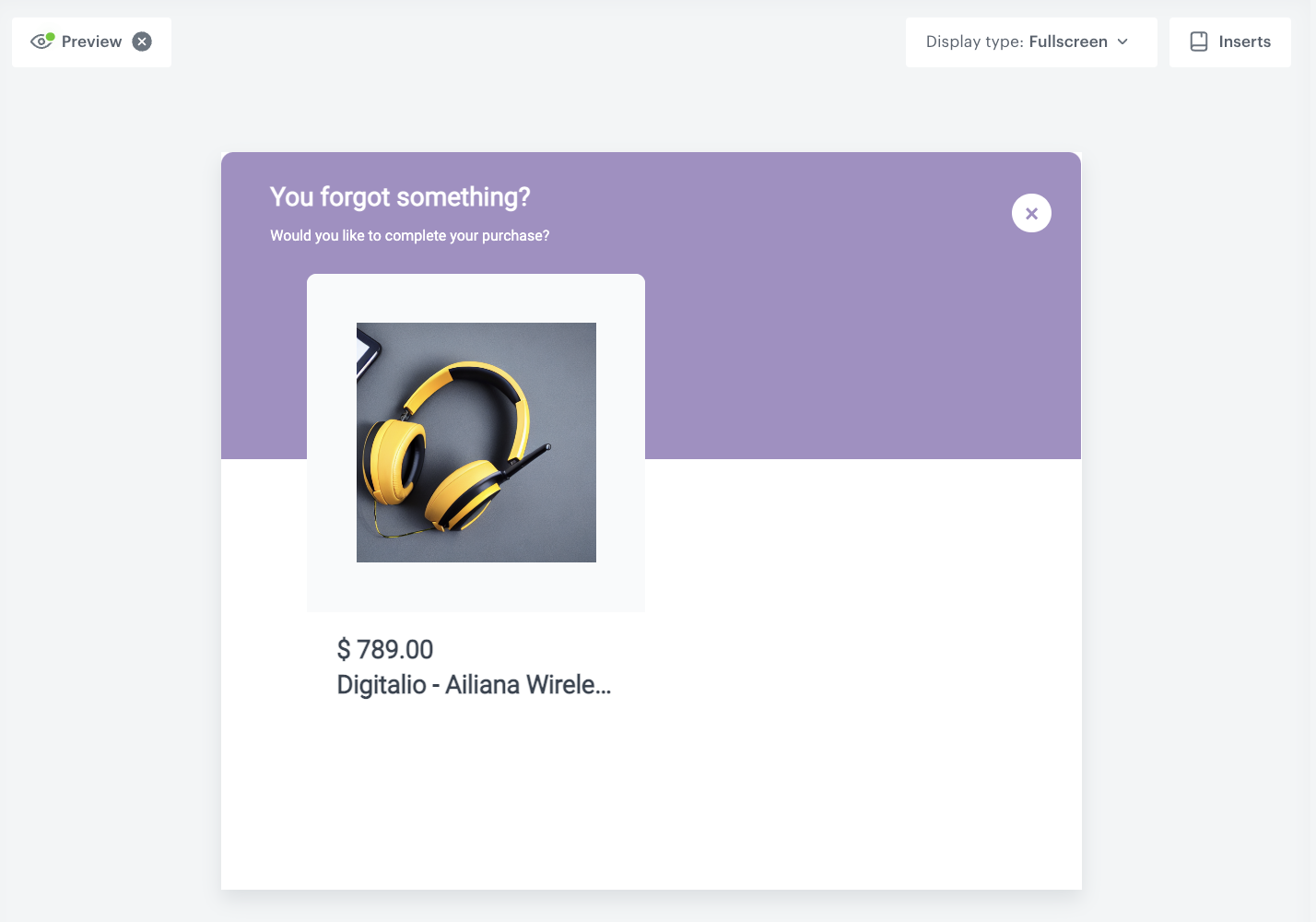
After you make changes to the template, you can check the preview.
- Click the Preview button on the upper left side.
- Enter the ID of a customer.
Important: Select a customer who has the
product.AddtoCartevent in their activity list in the Profile module - Click Apply.
Important: Considering that the in-app is very interactive, the preview in the platform may not be enough to test the in-app performance. That’s why we suggest checking the preview directly in the mobile app.

In-app preview -
If the template is ready, in the upper right corner click Save this template > Save as.
-
On the pop-up:
- In the Template name field, enter the name of the template.
- From the Template folder dropdown list, select the folder where the template will be saved.
- Confirm by clicking Apply.
-
To continue the process of configuring the in-app campaign, click Next.
-
To save your content changes, click Apply.
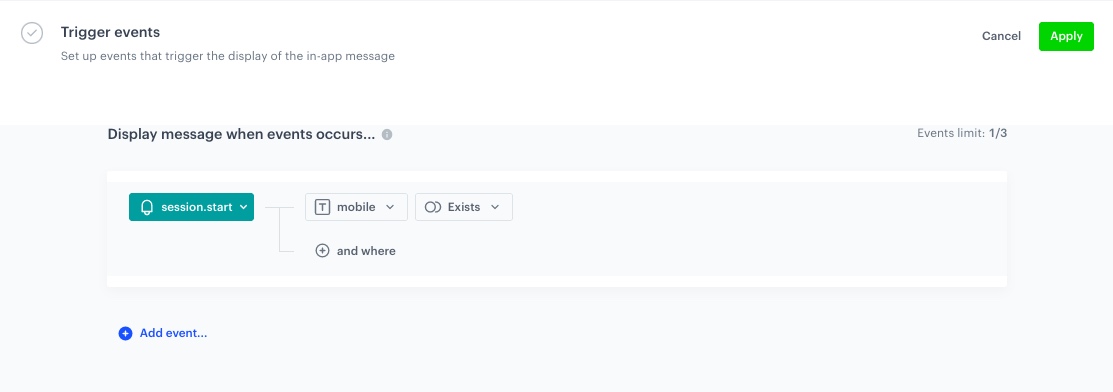
Select events that trigger the in-app message display
In this part of the process, you will define the event triggering the display of the in-app message.
- In the Trigger events section, click Define.
- Select Add event and from the dropdown list, choose
session.startevent. - Click the + where button and select
mobile. - As the logical operator, select Exists.
- Click Apply.

Schedule the message and configure display settings
As the final part of the process, you will set the display settings of the in-app message such as schedule, capping, priority of the message among other in-app messages.
-
In the Schedule section, click Define and set the time when the message will be active.
-
In the Display Settings section, click Change.
-
Define the Delay display, Priority index and enable the Frequency limit toggle to manage the frequency of in-app message display in the application.
In our case, we want to display the message to the customer a maximum of 1 time in period of 7 days.Note: You can additionally enable the Capping limit toggle to limit the amount of time the in-app message can be displayed to a user in general. -
Click Apply.

In-app schedule and display configuration -
Optionally, you can define the UTM parameters and additional parameters for your in-app campaign.
-
Click Activate.
Check the use case set up on the Synerise Demo workspace
You can check the Aggregate and In-app message configuration directly in Synerise Demo workspace.
If you’re our partner or client, you already have automatic access to the Synerise Demo workspace (1590), where you can explore all the configured elements of this use case and copy them to your workspace.
If you’re not a partner or client yet, we encourage you to fill out the contact form to schedule a meeting with our representatives. They’ll be happy to show you how our demo works and discuss how you can apply this use case in your business.