Display Discount Information in Mobile App Using Screen View Campaign
Synerise documents are objects that allow users to build mobile applications or create single elements to display in the applications for example a simple information about ongoing discount season. A screen view lets you display the content of documents in a mobile application. This way, you can create and deliver the content dedicated to defined customer groups and also group the documents and use those group in the further communication.
In this use case, you will display an image that contains information about discounts available for all customers. The image will be included in the body of a document, and the whole document will be published by means of a screen view.
Prerequisites
- Implement Synerise SDK in your mobile app.
- Upload an image with the information about discounts, you can do it in
 Data Management > Files
Data Management > Files - Meet the screen views requirements
- Meet the documents requirements
Process
In this use case, you will go through the following steps:
- Create a document with basic promotion targeted to everyone.
- Create a screen view based on the document with the general promotion and target it to everyone.
Create a document
As the first part of the process, create a document with general promotion targeted to the whole database.
-
Go to
 Data Management > Documents > Add document.
Data Management > Documents > Add document. -
Enter the name for your document.
-
In the Audience section, choose to whom the message will be displayed. Select Everyone.
-
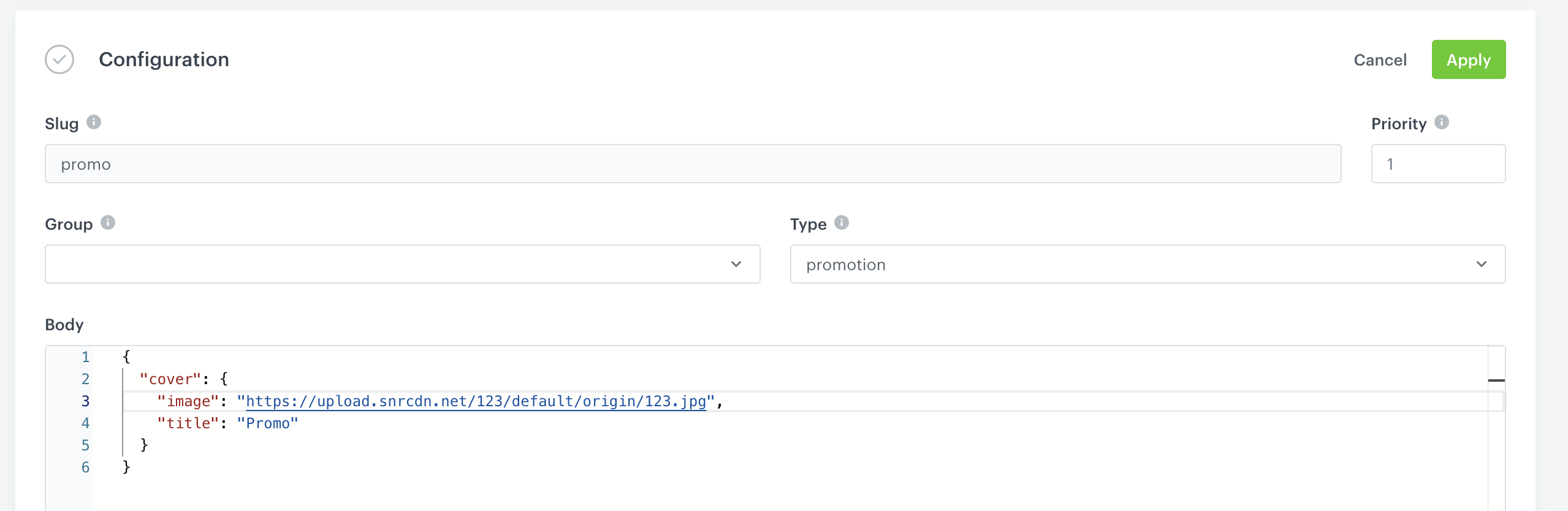
In the Configuration section:
-
In the Slug field, enter the slug of the document, we recommend using the following name convention:
this-is-slug-name. -
In the Priority field, use a number to define the document priority. The order of documents is defined by the priority value (1 is the highest, 100 is the lowest).
-
Optionally you can choose the Group to which you add your document. In this case we focus on single promotion.
-
From the Type dropdown list, select a document type. Document type defines how the document is validated by your mobile application. To create a new type, from the dropdown list, click Add type.
Note: Full explanation of the type is available here. -
In the Body field, add the content of the promotion in the JSON format. Below you will find an easy examples of the document body that contains the promotion created in Synerise:
{ "cover": { "image": "https://example.com/link-to-image/", "title": "Promo" } }
Document configuration -
Optionally, to check the preview of the document for the specific customer, use Preview body.
-
To save your changes, click Apply.
-
-
In the Schedule section, define the time when the document will be active.
- To activate a document immediately, choose Run immediately your campaign will be launched immediately after activation.
- To schedule the activation of the document at a specific date, select the Scheduled option and define the time range.
-
Click Apply to save your changes.
-
To activate immediately or at a scheduled date, click the Activate button.

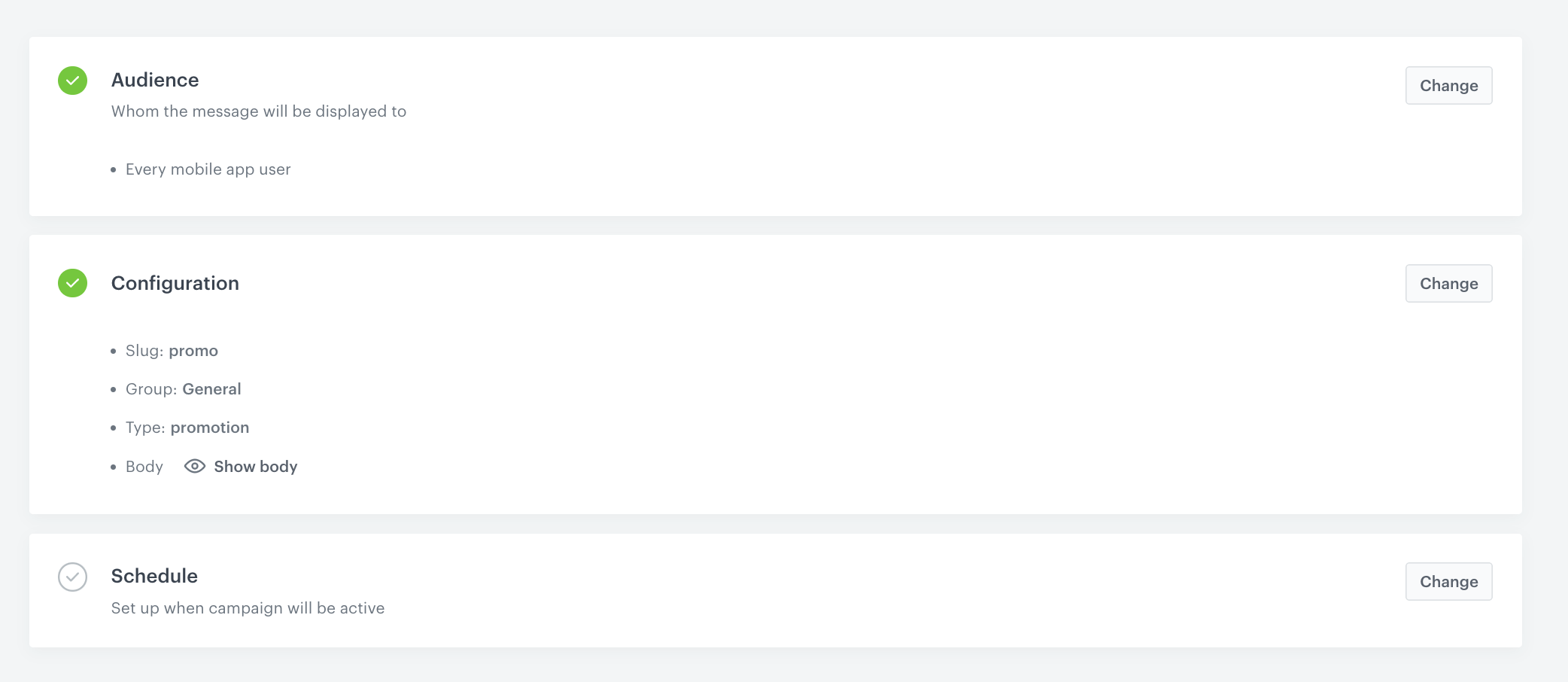
Document configuration
Create a screen view
In this part of the process, create screen views for the document created in the previous step.
-
Go to
 Communication > Screen views > New Screen View.
Communication > Screen views > New Screen View. -
Enter the name of the screen view.
-
In the Audience section, choose to whom the message will be displayed. In this case, select Everyone.
-
Confirm your choice by clicking the Apply button.
-
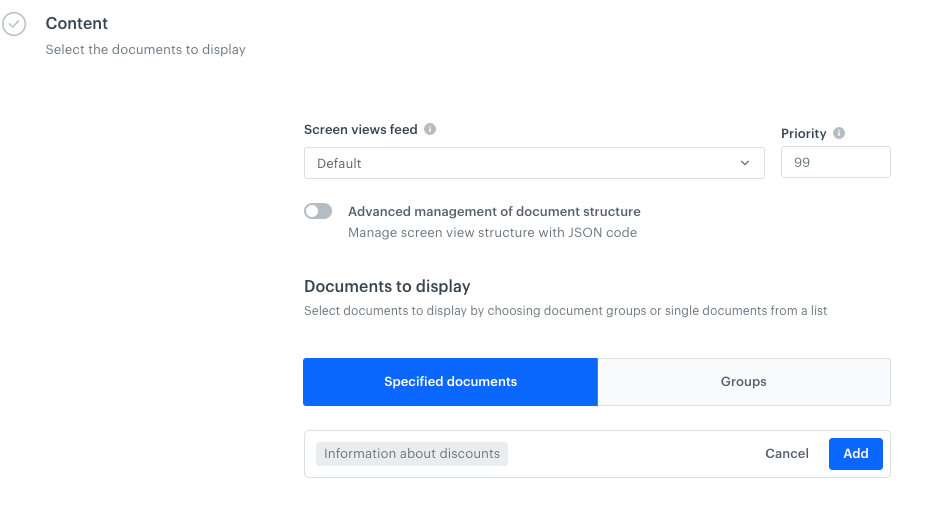
To create the content of your screen view, in the Content section click the Change button.
-
In the Screen views feed, select the general feed to display.
-
Set up the Priority. If multiple screen views match the conditions, the one with the higher priority is displayed (1 is the highest, 100 is the lowest).
Note: You can learn more about the order of displaying multiple screen views here. -
Select the document you created in the previous step by clicking the Specified documents.
-
From the dropdown list, select the document.

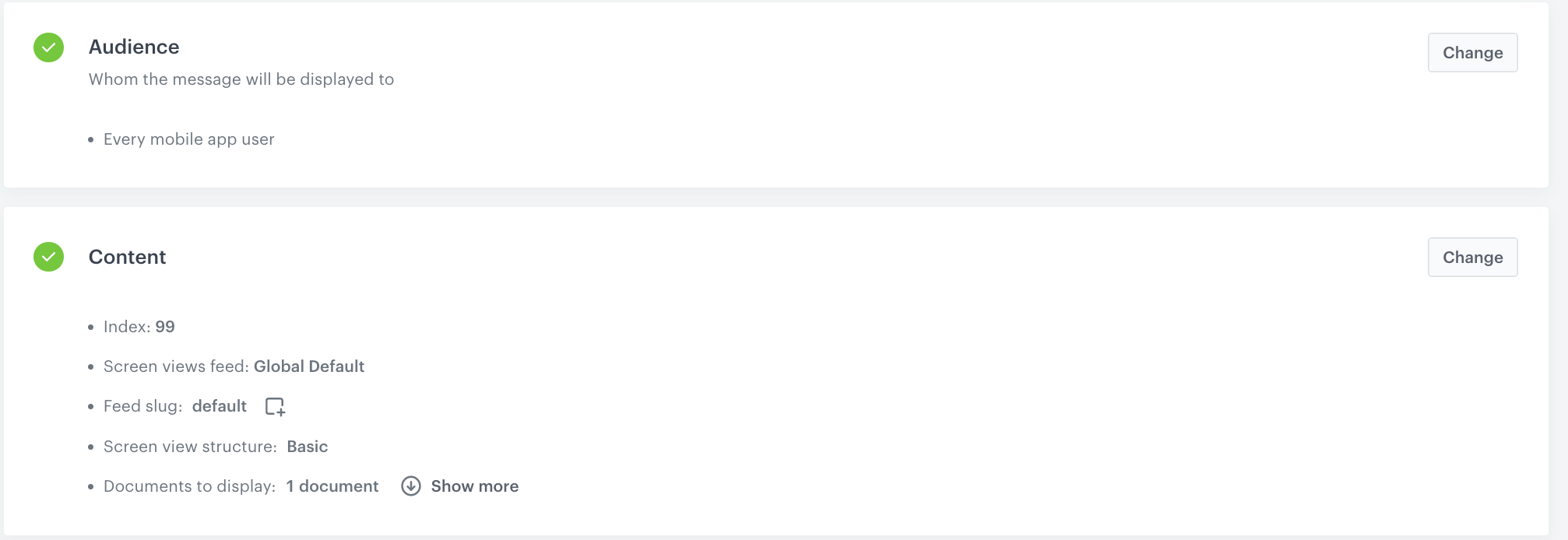
The configuration of the screen view -
Confirm your choice by clicking Add.
-
Click Apply to save your changes.
-
-
Go to the Schedule section and click the Change button.
- Set up when campaign will be active using option Run immediately or set up a specific time range using option Scheduled.
- To save your changes, click Apply.
-
To run your screen views campaign, click Activate.

What’s next
For a screen view to be visible in a mobile application, you must fetch it using the appropriate SDK method for:
Check the use case set up on the Synerise Demo workspace
In the Synerise Demo workspace, you can check:
If you’re our partner or client, you already have automatic access to the Synerise Demo workspace (1590), where you can explore all the configured elements of this use case and copy them to your workspace.
If you’re not a partner or client yet, we encourage you to fill out the contact form to schedule a meeting with our representatives. They’ll be happy to show you how our demo works and discuss how you can apply this use case in your business.