Enriching the product page with data from the catalog
In Synerise, we can use dynamic content campaigns in many different ways: to display a recommendation, pop-up, or use it as a tag manager that embeds various scripts on the website. One of the ways that we can also use dynamic content is enriching information about the product on the product page, for example, adding information about the low stock of the product, or displaying a label that the product is new / discounted or soon will be unavailable. We can use any information about the product that we collect in a product catalog to later display it on the product page in any way.
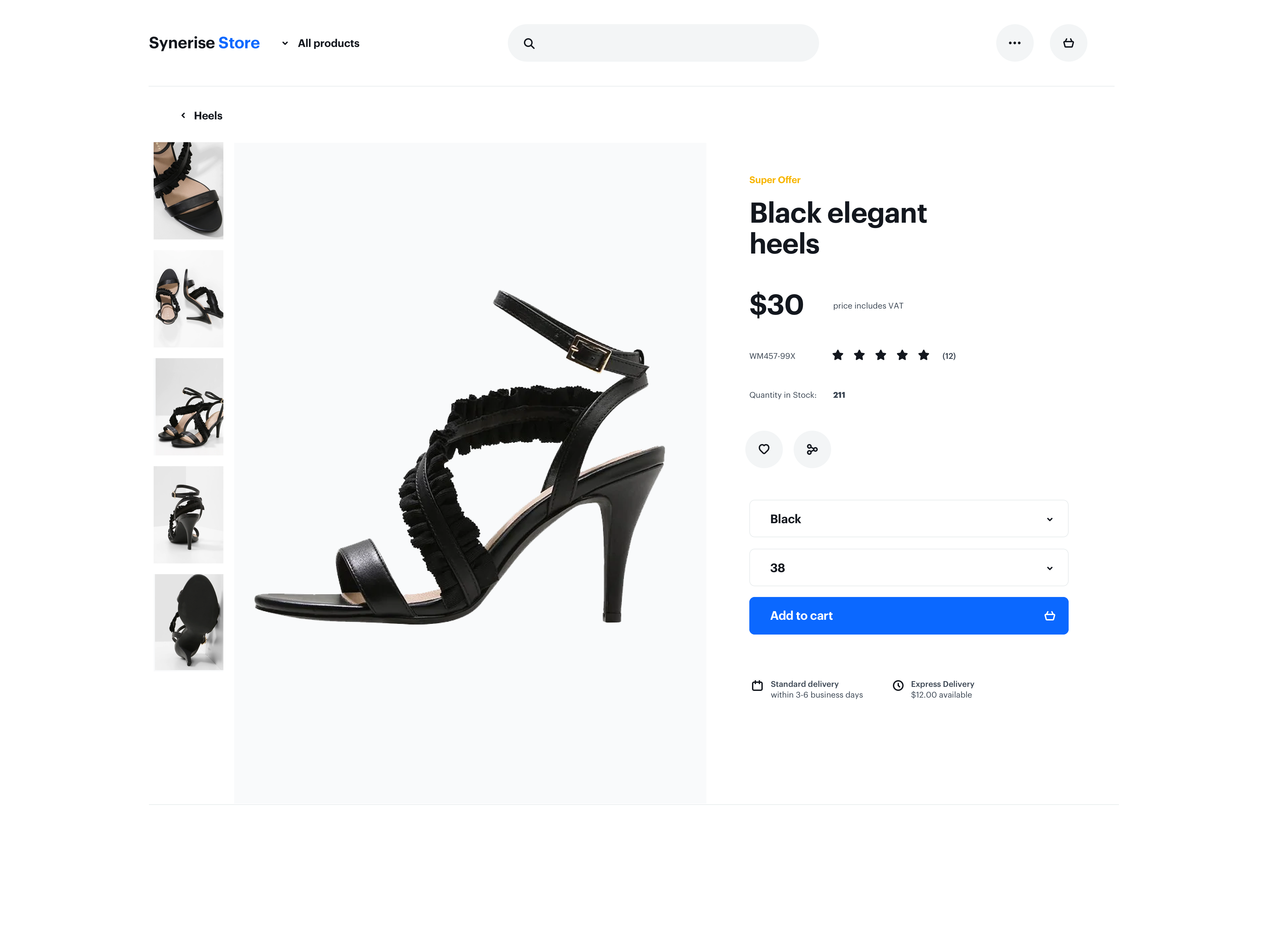
In this use case, we will show you how to enrich your product pages with information collected in the product catalog about quantity in stock and the “Super Offer” label.

Prerequisites
- Implement Synerise tracking code on your website.
- Implement OG Tags on your website.
- Create a product catalog.
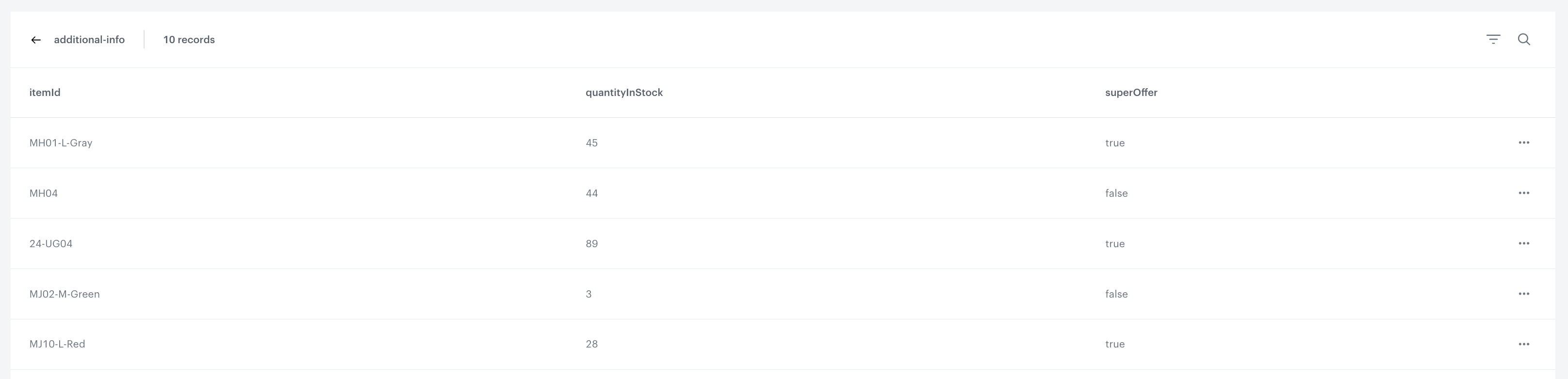
In your product catalog add the following columns as custom attributes:
- a column with information about quantity in stock for every product
- a column in which you include information if a specific product has the “Super Offer” label - adjust the name to your business needs.

Create a dynamic content campaign
In this part of the process, you will create the dynamic content campaign which will display stock data on your product pages and assign the “super offer” label to the specific products.
Create a dynamic content message
- Go to
 Communication > Dynamic Content > Create new.
Communication > Dynamic Content > Create new. - Enter the name of the campaign.
- Choose the Insert Object type.
- In the Audience section, select the Everyone tab.
- In the Content section, select Simple message, and in the CSS selector field, enter where you want to insert the content.
- Click Create message and choose Code editor.
- In the HTML section add the following code, which allows you to extract an item from the catalog and then obtain the values of particular columns for the product on the website.
{% set additionalParamSku = metric_additional_params[ "product:retailer_part_no" ] %}
{% catalogitem.catalog-name(additionalParamSku) %}
{% set object = catalog_result %}
{{ object.get("superOffer") }}
{{ object.get("quantityInStock") }}
{% endcatalogitem %}
Where:
superOfferis the column name from your catalog in which you can find the information if the specific product has the “Super Offer” label.quantityInStockis the column name from your catalog in which you can find the information how many products are in the stock currently.metric_additional_params ["product:retailer_part_no"]is the ID of the product on the website, extracted from OG tags.catalog-nameis the name of the product catalog.
Check the example campaign code used in this particular use case below.
{% set additionalParamSku = metric_additional_params[ "product:retailer_part_no" ] %}
{% catalogitem.additional-info(additionalParamSku) %}
{% set object = catalog_result %}
<div class ="short-description">
<h3>Quantity In Stock</h3>
{{ object.get ("quantityInStock") }}
</div>
{% set ifOffer = object.get ("superOffer") %}
{% if ifOffer == 'true' %}
<div class="short-decription">
<h3 style="color: red">Super Offer</h3>
</div>
{% endif %}
{% endcatalogitem %}
Set up the schedule and display settings
- In the Schedule section, set the display time to Display immediately and save your changes.
- In the Display settings section, choose On landing and add additional delay if it is necessary.
- In the UTM & URL parameters section, click Skip step.
- Click Activate and start your dynamic content campaign.
Result: Quantity in stock section with the number of available products in stock is visible on every product page. If a specific product has the Super Offer label, the label is also visible on a product page.
Check the video
Watch the video with this use case to see how to prepare it step by step.
Check the use case set up on the Synerise Demo workspace
You can check the dynamic content campaign configuration directly in Synerise Demo workspace.
If you’re our partner or client, you already have automatic access to the Synerise Demo workspace (1590), where you can explore all the configured elements of this use case and copy them to your workspace.
If you’re not a partner or client yet, we encourage you to fill out the contact form to schedule a meeting with our representatives. They’ll be happy to show you how our demo works and discuss how you can apply this use case in your business.