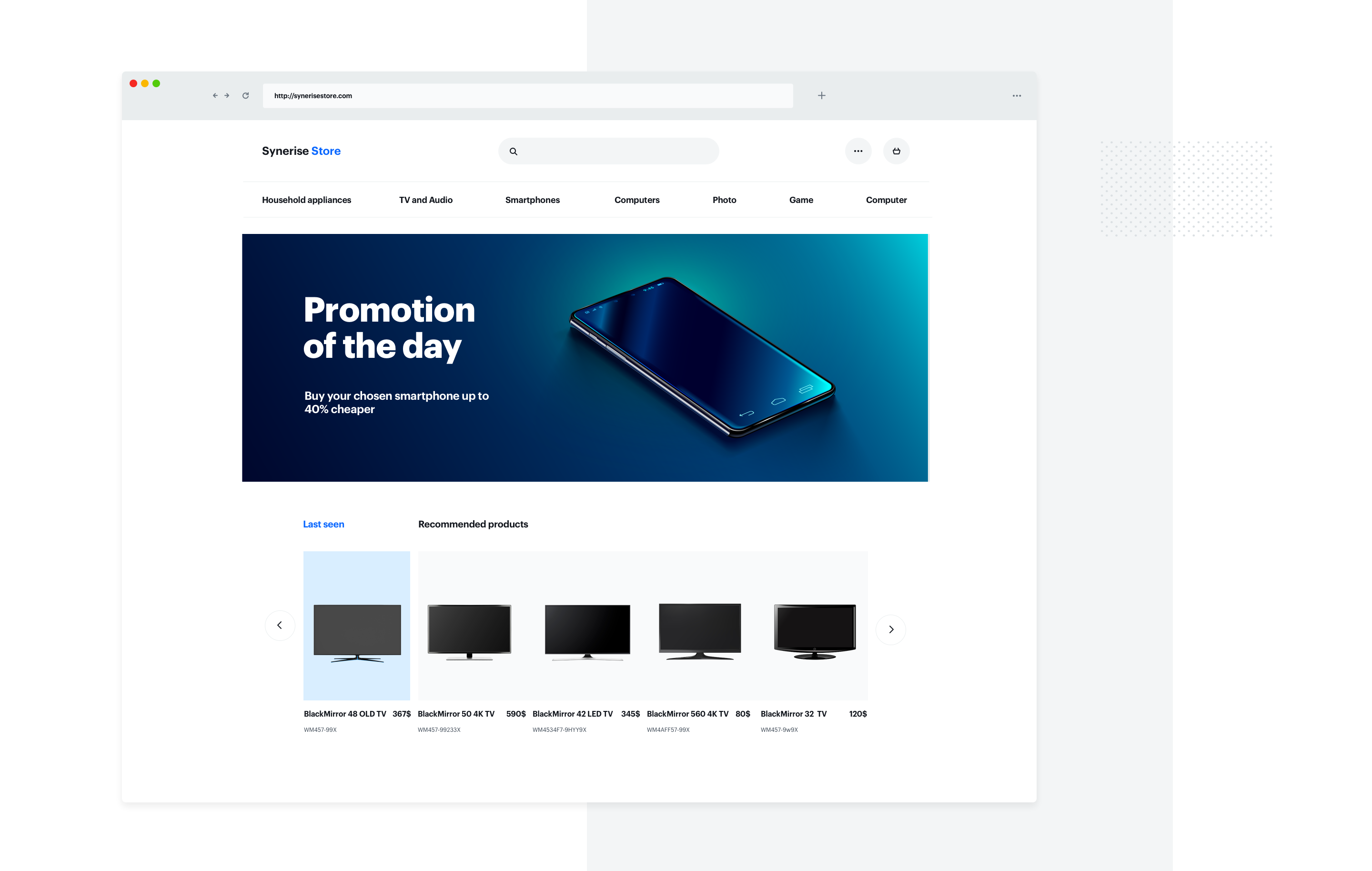
Carousel with recently viewed products
Contextualized recommendations tailored to customer interests help to influence purchasing decisions. To create a recommendation, it is worth using recently viewed products, which will provide a good context for them.
In this way you can display not only last seen products to remind customers about them, but also show similar products to make sure that even if they will not buy last seen products they can be interested in similar categories.
Example of use – Home appliances industry
One of our clients decided to personalize the offer on their home page by placing a carousel with recently viewed products on it. To make the offer more attractive for each of the products in the carousel, they additionally recommended a dozen or so similar products using AI algorithms.
 Results
Results
- CTR 11.5%
- AB tests (division 50/50), where in group A general personalized recommendations were displayed, and in group B recently viewed with similar recommended products. Group B showed an 11% better conversion than group A
Requirements
- Synerise Tracker
- Imported correct product feed
- OG tags implemented (required: product: retailer_part_no consistent with the product ID in the feed)
- Trained Similar Recommendations Model
How to do it
-
Prepare the aggregate with recently viewed products.
-
Prepare an AI campaign with a similar model. The campaign should return from 4 to about 20 products. You can use any filters you want.
-
Prepare dynamic content for the carousel, where you add the aggregate and based on it you will call a similar campaign to each of the products from the aggregate and save the result into separate tables. Then, place all products in the carousel, remembering that when the user scrolls through recently viewed products, the right side should immediately display products recommended from a similar campaign named for the currently displayed last seen product.
Using Jinjava, call the IDs of products recently viewed from the aggregate and create a carousel on the left side of the screen.
{% set productsSKU = [] %}
{% aggregate aggregate_hash %}
{% for p in aggregate_result %}
{% do productsSKU.append(p) %}
// HERE CAROUSEL ON THE LEFT SIDE
{% endfor %}
{% endaggregate %} Iterate over the board with recently viewed products, trigger a similar campaign for each of them and create a carousel on the right.
{% for productSKU in productsSKU %}
{% set exampleProd = [] %}
{% set exampleProdUpdt = exampleProd.append(productSKU) %}
{% recommendations2 campaignId=campaign_hash products=exampleProd %}
{% for p in recommended_products2 %}
// HERE CAROUSEL ON THE RIGHT SIDE
{% endfor %} {% endrecommendations2 %} {% endfor %} Read more
- Read more about Aggregates
- Read more about AI integration
- Read more about Jinjava inserts (aggregates and recommendations)
- Read more about Loops in Jinjava
- Read more about Product feed preparation