Recommend bestselling items in a WhatsApp message
You can use WhatsApp to send personalized messages to potential customers who have viewed a product page and have high propenisty to buy, motivating them even more to return and purchase popular or beststelling products. Increase customer engagement and drive sales with communication that ensures customers receive customized and relevant messages with enticing incentives and exclusive deals.
In this use case, you will create a workflow that sends a message on WhatsApp with the bestselling products. This workflow will be triggered by a visit to a page, however, the message will be sent only to customers with a high propensity to buy and who visited the product page and haven’t made a purchase just to encourage them to come back and make a purchase.

Prerequisites
- Make sure you meet all prerequisites to work with the Send Template Message node.
- Implement a tracking code into your website.
- Implement the transaction events using SDK or API.
- Configure an item catalog for recommendations. Select the Top items model to train the feed.
- Create a recommendation desribed in this use case.
- Create a Propensity prediction described in this use case.
Process
In this use case, you will go through the following steps:
- Create a message template in the Meta portal
- Create a workflow to send message to customers on WhatsApp
Create a message template in the Meta portal
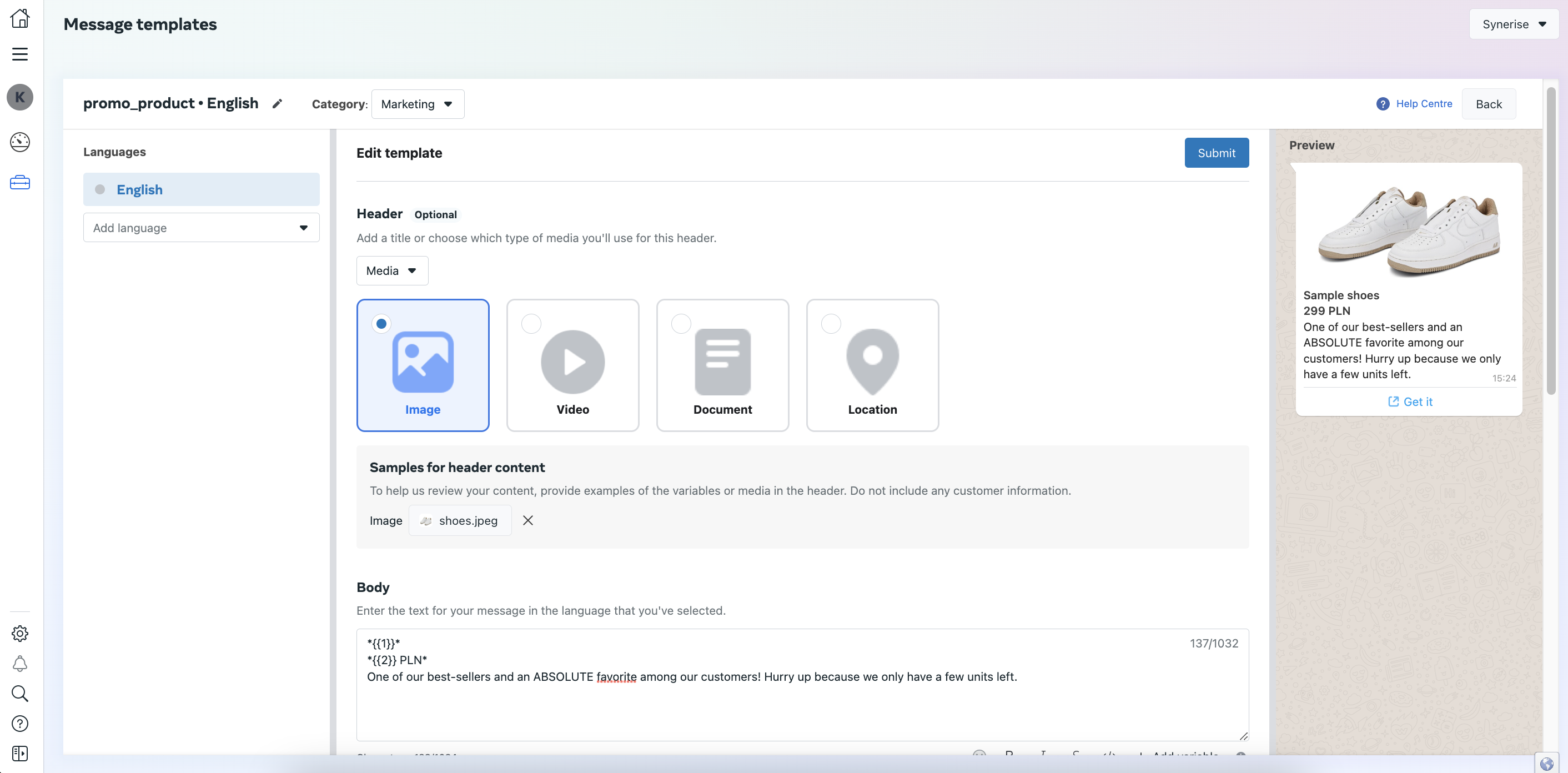
Create a message template in the Meta portal that you will use in the next part of the process. In the body of the message, mark places where the dynamic elements will be added.
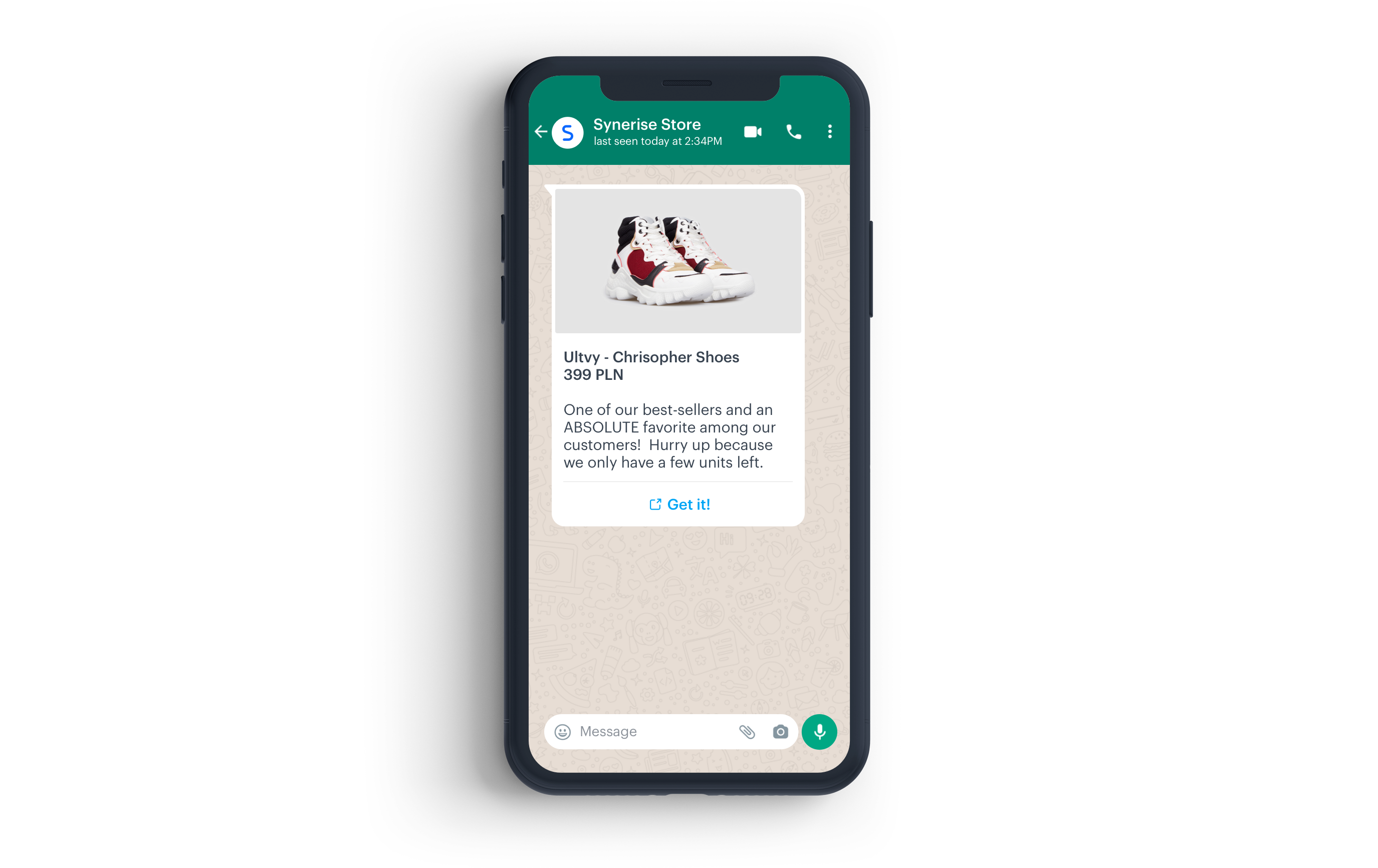
The example message used in this use case:
*{{1}}* *{{2}} PLN* One of our best-sellers and an ABSOLUTE favorite among our customers! Hurry up because we only have a few units left.
Where {{1}} and {{2}} are markers that will be replaced with the dynamic values. This step will be done in Synerise.
The screen below shows an example of template message creation in the Meta portal:

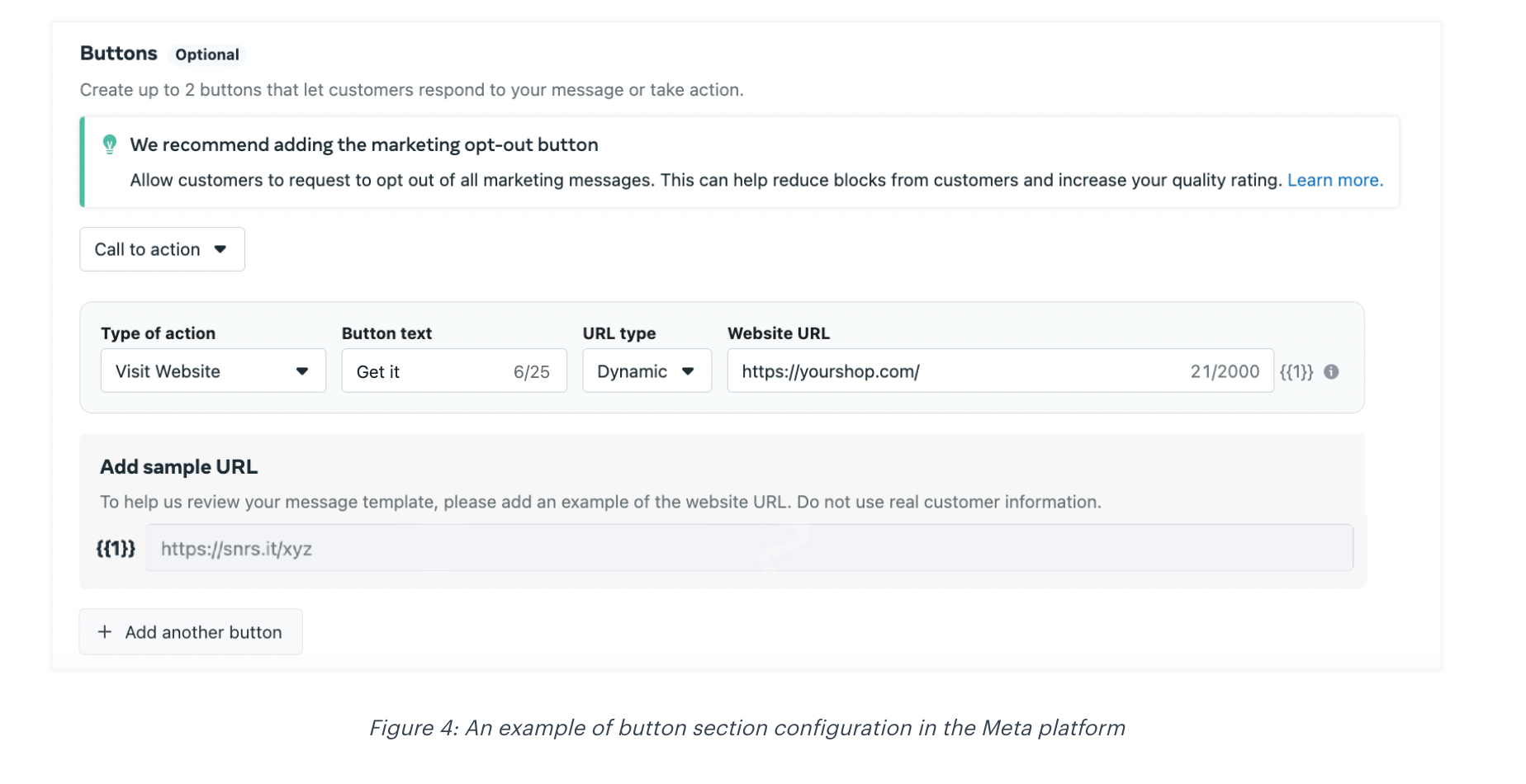
In the following screen, you can see how a button can be defined in the Meta portal:

Create a workflow to send message to customers on WhatsApp
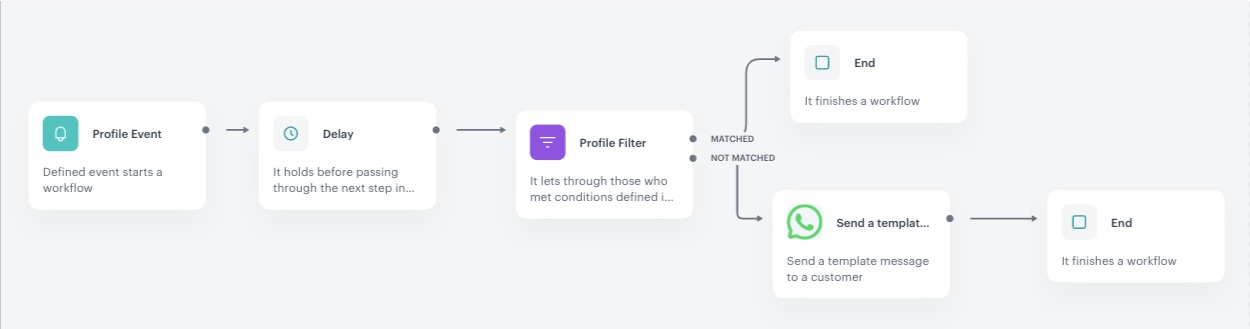
The workflow will be triggered by the Visited page event for customers with high propenisty to buy. The delay is defined up to 1 day. If a customer does not make a transaction within one day, we will send a WhatsApp message encouraging customers to come back and buy a bestselling product.
- Go to
 Automation > Workflows > New workflow.
Automation > Workflows > New workflow. - Enter the name of the workflow.
Define the trigger node
- As the first node, add the Profile Event. In the settings of the node, select the Visited page event.
- Click Apply.
Configure the Delay node
- Add the Delay node. In the node settings:
- In the Delay field, type
1. - From the dropdown list, choose Day.
- In the Delay field, type
- Click Apply.
Define the Profile Filter node
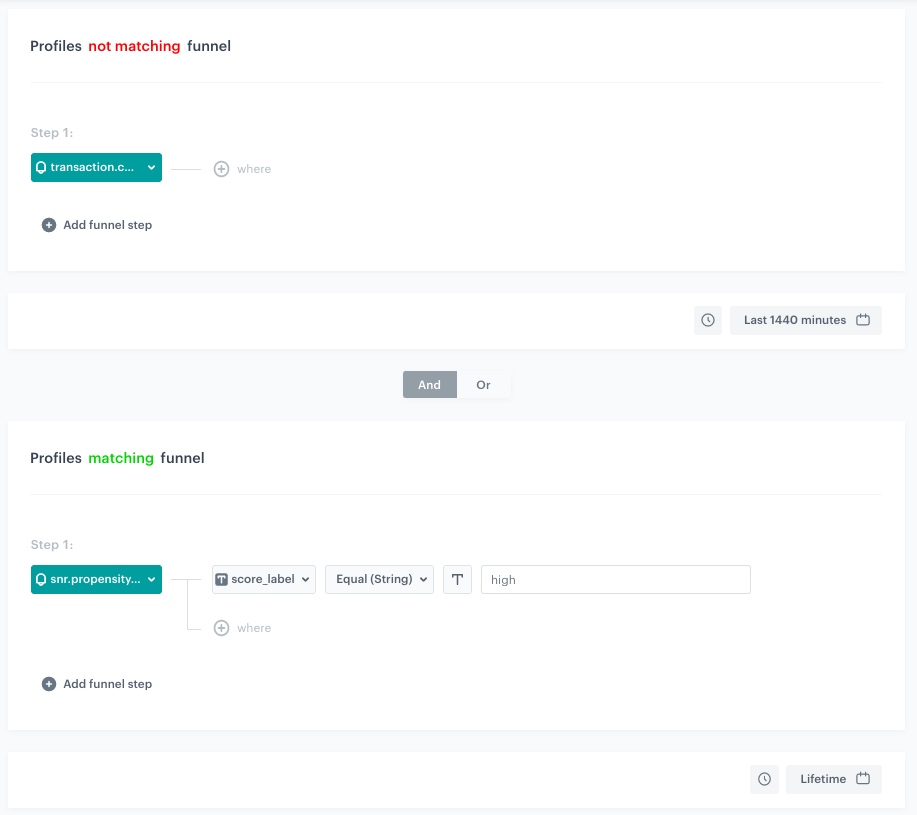
As the next node, choose Profile Filter to check if a customer with high propenisty to buy have made a transaction in the last 24 hours.
- Add the Profile Filter node. In the node settings:
- From the Choose filter dropdown, select the
transaction.chargeevent. - Change matching to not matching.
- Set the date range to the last 1440 minutes.
Important: Use 1440 minutes instead of 1 day – use smaller granulation, as in this case 1 day would take the time from current hour till the midnight, so such an analysis will not take into consideration all necessary users. - From the Choose filter dropdown, select the
snr.propenisty.scoreevent. - Click + where.
- As the event parameter, select
score_label. - As the logical operator, select Equal.
- In the text field, enter
high. - As the date range, select Lifetime.
- From the Choose filter dropdown, select the
- Click Apply.

Define the Send a template mesage node
-
To the Not matched path, add the WhatsApp Send Template Message node.
-
Click Select connection.
-
From the dropdown list, select the connection.
- If no connections are available or you want to create a new one, see Create a connection.
- If you selected an existing connection, proceed to defining the integration settings.
-
In the Sender ID field, enter the phone number ID from which the message will be sent. You can find more information about phone number ID here.
-
In the Receiver field, enter the phone number of the customer who will receive this message. We recommend using the
{% customer phone %}insert, which inserts the phone number of an individual customer who goes through this node. -
In the Message template field, enter the name of the message template you created earlier in the Meta portal.
-
From the Language code dropdown list, select the language used in the message.
-
In the Message components field, insert the object that contains the dynamic values in the order defined in the message template. The example of object used in this use case:
Note: The recommendation ID is used as examples for the purpose of this use case.[ { "type": "body", "parameters": [ { "type": "text", "text": "{% set products = [] %}{% recommendations3 campaignId=VrEXZm00A7CK %}{% for p in recommended_products3 %}{% do products.append(p) %}{% endfor %}{% endrecommendations3 %}{{ products[0].title }}" }, { "type": "text", "text": "{{ products[0].price }}" } ] }, { "type": "button", "index": "0", "sub_type": "url", "parameters": [ { "type": "url", "text": "{{ products[0].title|replace('https://yourshop.com', '') }}" } ] }, { "type": "header", "parameters": [ { "type": "image", "image": { "link": "{{ products[0].image_link }}" } } ] } ] -
Click Apply.
The following table explains all the inserts used in the body, button and header sections shown above.
| Section | Insert value | Insert explanation |
|---|---|---|
| body | {% set products = [] %}{% recommendations3 campaignId=VrEXZm00A7CK %}{% for p in recommended_products3 %}{% do products.append(p) %}{% endfor %}{% endrecommendations3 %}{{ products[0].title }} |
The value of this insert is used as the value of {{1}}, so the name of recommended product can be displayed in the message. |
| body | {{ products[0].price }} |
The value of this insert is used as the value of {{2}} PLN, to show the price of the item. |
| button | {{ products[0].title|replace('https://yourshop.com', '') }} |
The value of this insert is used to return product url. Here we specify the URL omitting the domain, because we define the domain in the Meta platform, as you can see in the screenshot with the button creation. |
| header | {{ products[0].image_link }} |
The value of this insert is used to return the product image in the header. |
Add the finishing node
- Add the End node to the Send Template Message node.
- To the Matched path, add the End node.
- In the upper right corner, click Save & Run.

Check the use case set up on the Synerise Demo workspace
You can check the recommendation and workflow configuration directly in Synerise Demo workspace.
If you’re our partner or client, you already have automatic access to the Synerise Demo workspace (1590), where you can explore all the configured elements of this use case and copy them to your workspace.
If you’re not a partner or client yet, we encourage you to fill out the contact form to schedule a meeting with our representatives. They’ll be happy to show you how our demo works and discuss how you can apply this use case in your business.