Show Customer’s Recent Searches Before Typing in AI Search
An AI-powered Search is a great tool that can help you to create greater customer satisfaction resulting in higher conversions. To ensure a seamless customer search experience, you must anticipate their expectations and needs.
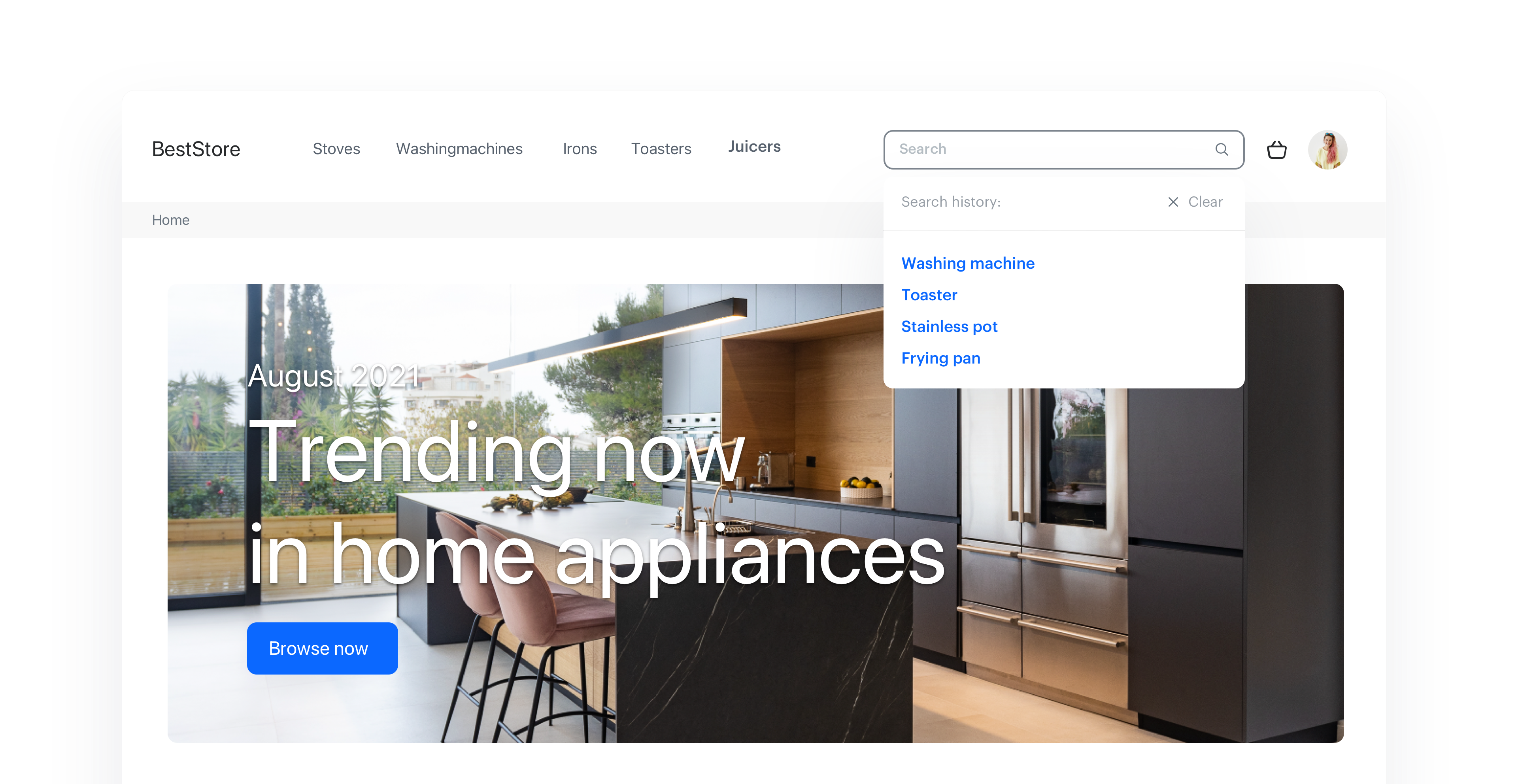
One of the ways to do so is possible by displaying customers’ recent searches just before they start typing their queries. This way, you deliver personalized search results, which allow you to pursue the shopping path of customers and allow them to return in an easy way to the items which they were interested in earlier.
This use case describes the process of creating an AI search extension that will display customers’ recent searches before they start typing.

Prerequisites
- Implement AI search in any of your channels (mobile app, website, and so on).
Create an aggregate
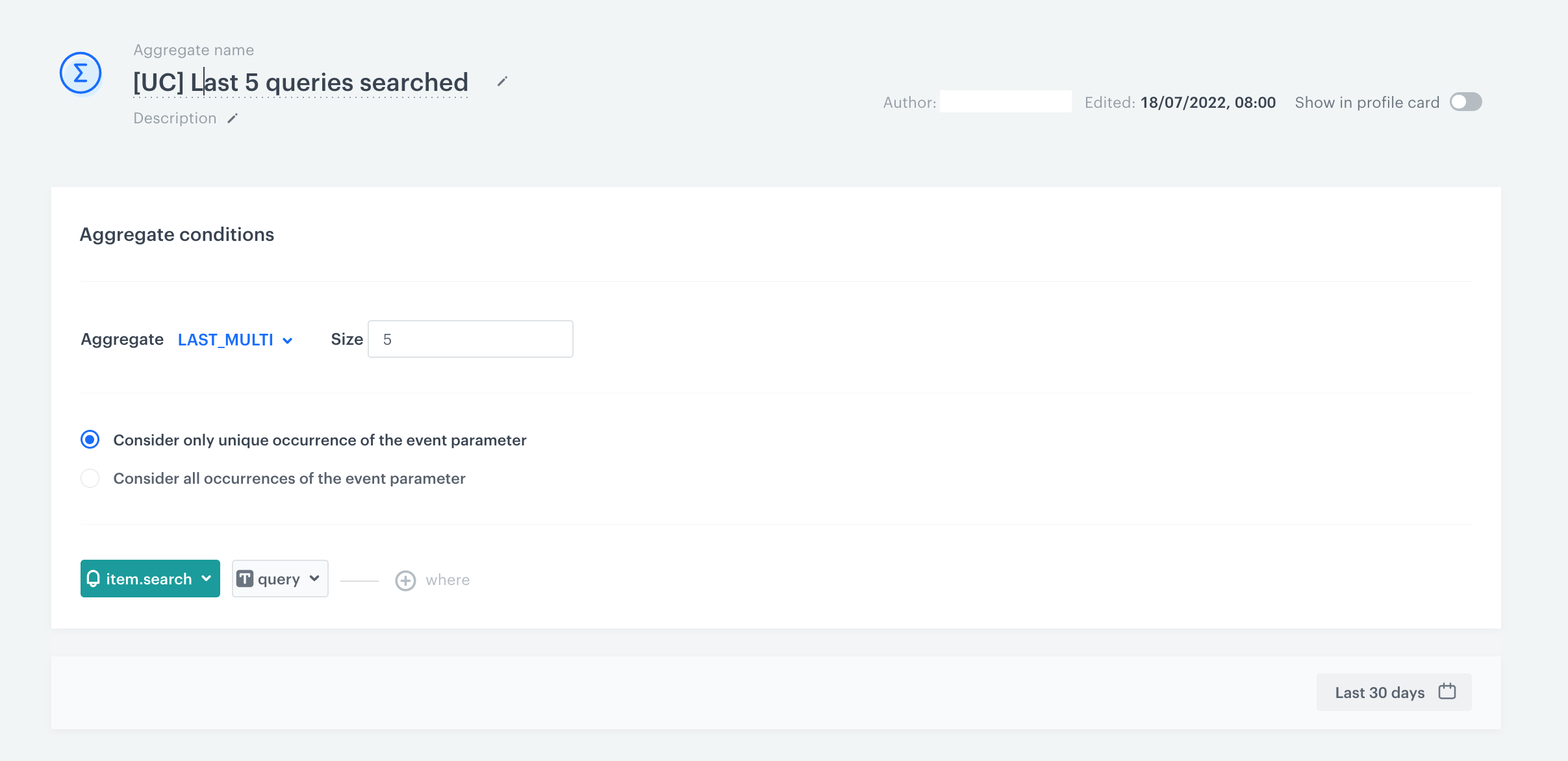
Create an aggregate based on item.search event which is collected on the customer’s profile when they search for the certain phrase.
item.search is an event that our system generates automatically when a customer searches for a phrase, if our AI search is implemented somewhere in any of your channels. It contains query parameter which stores the phrase entered by the customer.This aggregate returns last 5 searches for every customer from last 30 days.
- Go to
 Analytics > Aggregates > Create aggregate.
Analytics > Aggregates > Create aggregate. - As the aggregate type, select Profile.
- Enter the name of the aggregate.
- Click Analyze profiles by and select Last Multi and as a size set
5. - Select the
item.searchevent. - As the event parameter, select
query. - Set the period from which the aggregate will analyze the event to last 30 days.
- Save the aggregate.

What’s next
Once the aggregate is configured, it needs to be implemented as an element of your search engine. You can use dynamic content to display phrase suggestions automatically when the customer clicks on the search input and Jinjava code to insert aggregate result as the dynamic list of phrases the customer searched for recently, updated in realtime.
If you decide to use Dynamic Content, you need to implement Synerise tracking code on your website.
Check the use case set up on the Synerise Demo workspace
Check the aggregate settings in Synerise Demo workspace.
If you’re our partner or client, you already have automatic access to the Synerise Demo workspace (1590), where you can explore all the configured elements of this use case and copy them to your workspace.
If you’re not a partner or client yet, we encourage you to fill out the contact form to schedule a meeting with our representatives. They’ll be happy to show you how our demo works and discuss how you can apply this use case in your business.