Landing page with personalized promotions shared via SMS channel
In a highly competitive digital environment, personalization is key to capturing user attention and driving higher conversion rates. Personalized promotions based on customer behavior, purchase history, and preferences can significantly enhance user experience, especially when delivered through targeted channels such as SMS notifications. By redirecting users to a personalized landing page with tailored promotions, businesses can increase engagement and sales.
This use case illustrates how personalized promotional offers can be curated and presented on a landing page that is customized for each user. The landing page displays a list of promotions based on the user’s profile, with the information gathered from their purchase history, on-site activity, and preferences. Users are directed to this landing page through an SMS campaign. This process ensures that the user is exposed only to the most relevant offers, increasing the likelihood of conversion.
In this use case, we will configure a promotion in Synerise, create an SMS campaign, and set up a landing page displaying the promotions. When the customer clicks the link in the SMS, they will be redirected to the personalized landing page with the relevant promotional content. The landing page will be created based on a predefined template which make the scenario easy to prepare by adapting the ready project to your business needs.
Prerequisites
To be able to implement this use case, you must:
- SMS account configuration (integration e.g. with SMS API).
- Implement transaction events using SDK or API.
- If you plan to publish a landing page within your own domain, follow the listed requirements in “Creating landing page” documentation in “Requirements for custom domains” section; if you choose to publish it on the Synerise domain, no additional requirements are necessary.
Process
In this use case, you will go through the following steps:
Create promotions
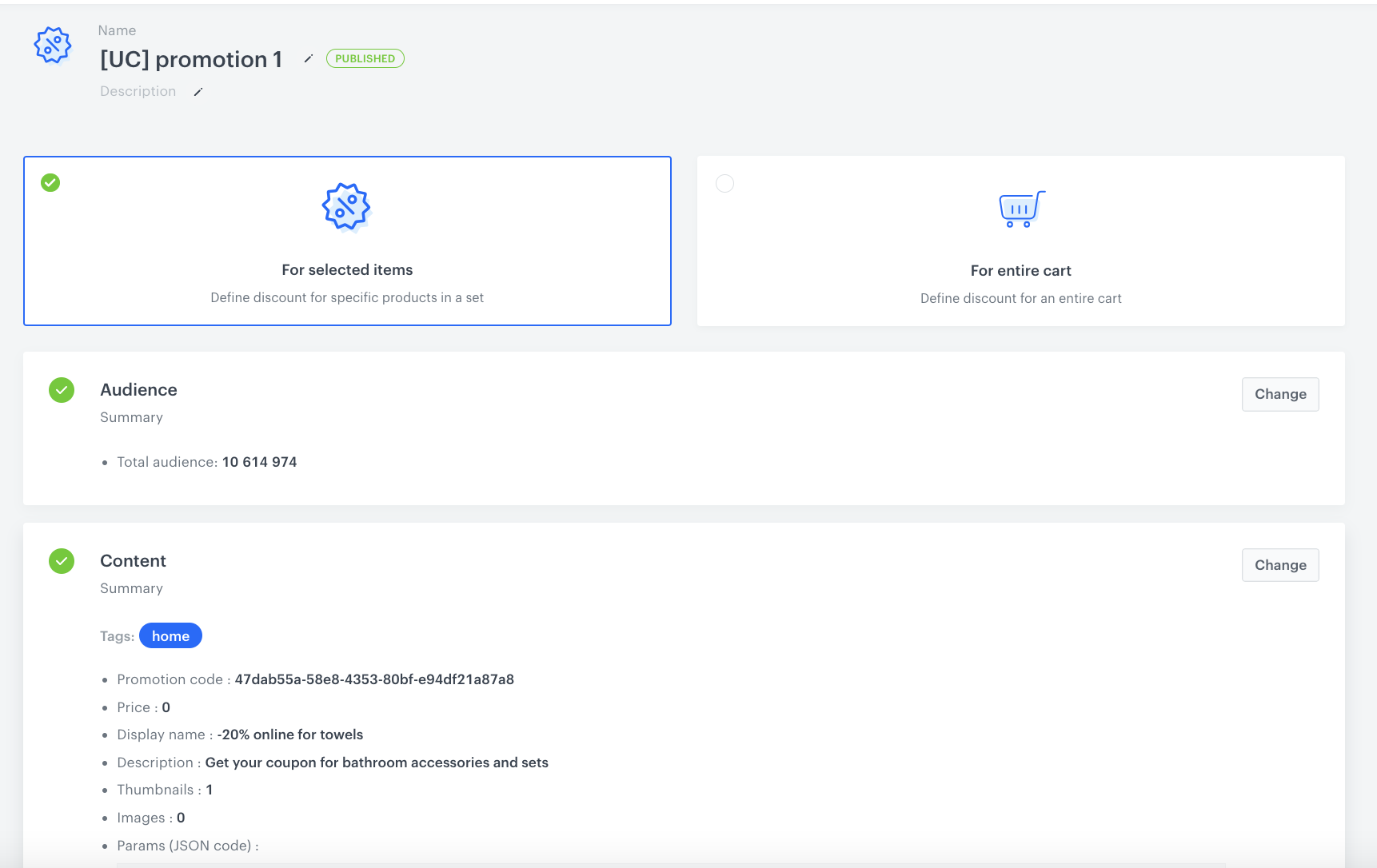
In this part of the process, create a promotion (or more) which will be displayed on the landing page. You can create a promotion with the following scopes:
-
For selected items - you can select items to which you want to apply a discount
-
For entire basket - you can reduce the value of the whole shopping cart if its value matches the fixed price limit, Regardless of the promotion scope, in the configuration of the promotion, in the Content section:
-
find the Add tag field and add a tag of your choice. The selection of the promotions of the landing page will be narrowed down to those labeled with this tag.

Example of tag -
include all necessary promotional elements such as the product image, promotion name, description, and any other details required for displaying the promotion on the landing page. This ensures a clear presentation of the promotion to the customer, enhancing their engagement and understanding of the offer.
Alternatively, if you already created promotions in an external service, you can import them to Synerise.
Create a Landing Page
In this part of the process, you will create a landing page. We will use a predefined one, so there is no need to create the content from scratch.
- Go to
 Communication > Landing Page.
Communication > Landing Page. - Enter the name of the campaign.
Define content
-
In the Content section, click Create Message.
-
From the list of template folders, select a folder with the predefined Landing Page templates.
Result: You are redirected to the list of predefined templates. -
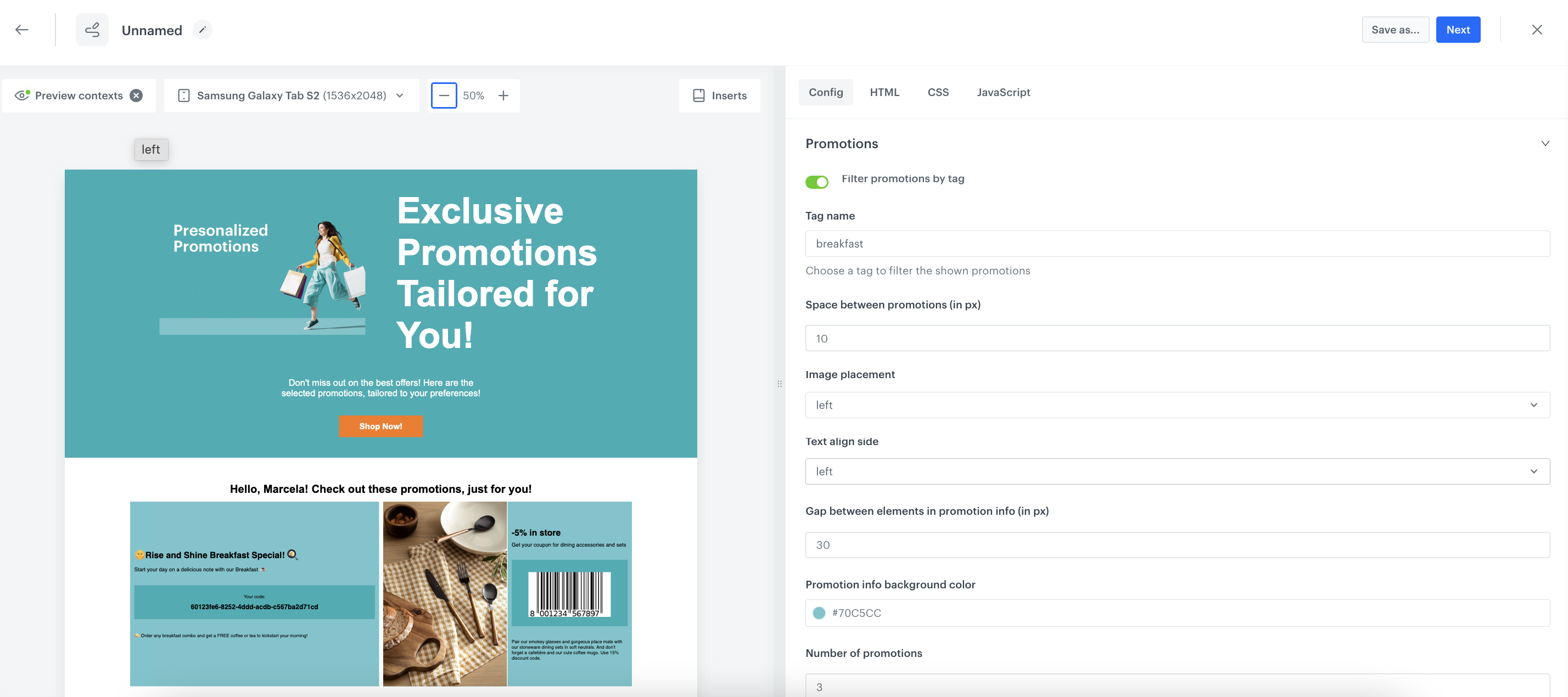
Select the Promotions template. The form in the Config tab is pre-filled with default values, which you can modify to suit your business needs.
Result: You are redirected to the code editor.
-
In the Promotions section set up all the settings connected with promotions like the Number of promotions and Number of promotions in row. Add additional elements like Space between promotions, Gap between elements in promotion, Background.
Note: Optionally: If you used a tag to categorize promotions while creating them and want to display only those with the selected tag, click Filter promotions by tag option and enter the tag in the Tag name field. This way, only the active promotions that have the specified tag will be shown on the landing page. If you leave this field empty, all activated promotions available for the given customer will be displayed. -
In the Enable Elements you can decide which element should be visible on your landing page.
-
In the Buttons, Hero, Footer, and General sections, you can configure the layout and appearance of your landing page, including fonts, colors, and backgrounds, to ensure it matches your branding.
Note: To preview the template without switched off sections, use the Preview Contexts option. -
After you make changes to the template, you can check the preview.
- Click the Preview Contexts button on the upper left side.
- Enter the ID of a customer.
- Click Apply.

Edit form in the Config tab -
If the template is ready, click the arrow next to Use in communication in the upper right corner.
Define schedule settings
- In the Schedule section, click Define.
- Select the timezone.
- Select the time when the landing page will be active.
- Click Apply
Define the SEO settings
In this part of the process you can define technical details concerning search engine optimization and increase the chances of placing high in search results.
Set up the URL
In this part of the process, you will define the URL to your landing page.
- From the Domain dropdown list, select the address of your landing page.
- Optionally, if you want to add a part to the address after the domain, in Nice URL provide this part, for example,
dresses-and-skirts(don’t use a slash, it is added automatically). - In URL for redirecting users when the landing expires (optional) enter the URL to which you will redirect users after the landing page expires.
- Optionally, in Fallback URL enter the URL to which users will be redirected if your landing page is unavailable due to errors (for example, when it can’t be rendered due to Jinjava syntax error). If you leave this field empty, users will be redirected to a generic error page.
- In URL preview, you are provided with a final link to your landing page. The preview is in real time, so if you fill a domain or URL, you get the preview of the address simultaneously.
- Confirm the settings by clicking Apply.
Add optional settings
- In the HTTP headers section, you can add custom HTTP headers to your landing page. In the Key and Value fields, enter a header and its value, respectively.
- In the Customize section:
- you can add CSS and scripts to your landing page
- you can define the URLs to external sources or paste the snippets
- in the JS section under the Advanced options option, to enable tracking users on your landing page, you can paste the tracking code.
Save your campaign
- After you make changes to the campaign, you can check the preview. Click the Preview button on the upper right side.
- When your landing page is ready you can Save it as a draft or directly click Publish.
Create a SMS campaign
In this step, create the SMS campaign with the link to the landing page with personalized list of promotions.
-
Go to Communication > SMS > Create new
-
In the Audience section, choose the campaign recipients.
-
In Content section, click Define.
-
From the Sender name dropdown list, select the account from which the campaign will be sent.
-
Click Create message > New template. The template must contain a link to the landing page. You can read more on SMS templates in “Creating SMS templates” documentation .
Note:To ensure that the landing page content is personalized and rendered specifically for the customer who is being redirected, you must pass the UUID of the customer in the link. This can be done by adding
snrs_clparameter in the URL in the following ways:- by adding manually the Jinjava insert that retrieves UUID to the link, for example:
https://your.landingpage.com?snrs_cl={{customer.uuid}} - by inserting the link using
{% preparelink %}YOUR_LANDING_PAGE_URL{% endpreparelink %}tags which automatically adds thesnrs_clparameter to the link.
You can read more about customer context in landing pages in “Establishing customer context” section.
- by adding manually the Jinjava insert that retrieves UUID to the link, for example:
-
After finishing the template, click Use in communication.
-
In the Content section, confirm the settings by clicking Apply.
-
In Schedule section, choose what time the campaign will be sent.
-
If you want to test your SMS, add your phone number and click Send test to check how the message is displayed.
-
To launch the campaign, in the upper right corner, click Send.
Check the use case set up on the Synerise Demo workspace
You can check the configuration of the landing page with personalized product listing directly in Synerise Demo workspace.
If you’re our partner or client, you already have automatic access to the Synerise Demo workspace (1590), where you can explore all the configured elements of this use case and copy them to your workspace.
If you’re not a partner or client yet, we encourage you to fill out the contact form to schedule a meeting with our representatives. They’ll be happy to show you how our demo works and discuss how you can apply this use case in your business.