Insert usage examples
This section presents some practical examples and mechanisms of inserts.
In inserts, you use:
- Jinjava elements (values), inserted in the following way:
{{ ... }}
Such a value will be printed in the place where it’s used. - tags, which are statements that allow you to use functions and build logic. They are inserted in the following ways:
{% ... %},{%- ... -%}(see “Tag delimiters”)
You can find the snippets in our Github repository: https://github.com/Synerise/jinja-code-snippet
Operators
Operators let you compare and manipulate values or add more complex logic.
Logic operators
See “If, else if, else: Combining conditions”.
Math operators
| Operator | Description | Example |
|---|---|---|
+ |
Adds numbers, lists, objects, or strings.1 | {{ 1 + 2 }} = 3 |
- |
Subtracts numbers. | {{ 2 - 1 }} = 1 |
/ |
Divides numbers, returns a floating point number. | {{ 5 / 2 }} = 2.5 |
// |
Divides numbers, rounds to an integer. | {{ 5 // 2 }} = 2 |
% |
Returns the remainder of a division. | {{ 5 % 2 }} = 1 |
* |
Multiplies numbers. | {{ 3 * 2 }} = 6 |
** |
Raises to a power. | {{ 2 ** 3 }} = 8 |
() |
Groups formulas. | {{ (2 + 2) * 2 }} = 8 |
1 The recommended way to concatenate strings is the ~ operator (see “Other”).
Comparison operators
| Operator | Description | Example |
|---|---|---|
==1 |
L(eft) is equal to R(ight) | {{ 2 == 2 }} = true |
!=1 |
L is not equal to R | {{ 2 != 3 }} = true |
> |
L is greater than R | {{ 2 > 1 }} = true |
>= |
L is greater than or equal to R | {{ 3 >= 3 }} = true |
< |
L is lower than R | {{ 1 < 2 }} = true |
<= |
L is lower than or equal to R | {{ 3 <= 3 }} = true |
1Can be used to compare strings, objects, and lists.
Other operators
| Operator | Description | Example |
|---|---|---|
in |
Checks if a value is in a list. | {{ 2 in [1,2,3] }} = true |
is |
Performs a test. | {{ 4 is divisibleby 2 }} = true |
~ |
Converts L and R into strings and concatenates them. | |
Objects and arrays
Object properties
You can access object properties in the following ways:
object.get('property')- accepts special characters in property names.object.property- doesn’t accept special characters in property names.object['property']- accepts special characters in property names.
If there is a chance that a property doesn’t exist, you need to verify if it’s defined, using tests such as is defined. Otherwise, rendering might fail or there might be nulls or whitespaces in rendered output.
Examples:
{% set exampleProduct = {'size':12,'prop:title':'Item'} %}
{{ exampleProduct.get('size') }} {# renders successfully #}
{{ exampleProduct['size'] }} {# renders successfully #}
{{ exampleProduct.size }} {# renders successfully #}
{{ exampleProduct.get('prop:title') }} {# renders successfully #}
{{ exampleProduct['prop:title'] }} {# renders successfully #}
{{ exampleProduct.prop:title }} {# error in rendering the template (special character in name) #}
{% if exampleProduct.get('color') is defined %} {# verify if property exists to avoid unexpected behavior #}
{{ exampleProduct.get('color') }}
{{ exampleProduct['color'] }}
{{ exampleProduct.color }}
{% endif %}Arrays
You can access values from an array by referring to the index:
{% set exampleArray = [1,2,3] %}
{{ exampleArray[0] }} {# output: 1 #}
{{ exampleArray[2] }} {# output: 3 #}
{% if exampleArray | length > 4 %} {#RECOMMENDED: to avoid errors, verify array size before accessing an index #}
{{ exampleArray[4] }}
{% else %}
Index 4 is out of range
{% endif %}Nested arrays and objects
An object can contain objects and arrays:
{% set exampleObject = {'nestedObject':{'size':12}} %}
{{ exampleObject.nestedObject }} {# output: {size=12} #}
{{ exampleObject.nestedObject.size}} {# output: 12 #}An array can contain objects and arrays:
{% set exampleArray = [{'size':12,'prop:title':'Item'},{'size':14,'prop:title':'Item2'}] %}
{{ exampleArray[0] }} {# output: {size=12, prop:title=Item} #}
{{ exampleArray[1].size }} {# output: 14 #}Expressions
To find out what expressions are and how to create them, read this article.
{% expression %} expression-hash {% endexpression %}Example:
An expression that holds the value of an abandoned cart.
<h1>
Total amount: {% expression %} 4085025a-313e-4a63-a6b4-d19820853912 {% endexpression %}$
</h1>Output:
<h1>
Total amount: 345$
</h1>You can also use the expression result as a variable:
{% expressionvar expression-hash %}
{{ expression_result }} {# the result of the expression is stored in this variable #}
{% endexpressionvar %}Example:
The result of an expression that is a number can be rounded:
{% expressionvar 0abc195a-548e-460d-a904-1e285b8adb96 %}
You have {{ expression_result|round }} loyalty points.
{% endexpressionvar %}Aggregates
To find out what aggregates are and how to create them, read this article.
If an aggregate has dynamic elements (such as values from another aggregate or expression), then instead of using the aggregate tag:
- Create an expression that includes the aggregate with dynamic values.
- Insert this expression by using the
expressiontag.
Syntax:
{% aggregate aggregate-hash %}
{{ aggregate_result[0] }}
{% endaggregate %}Example:
An aggregate that holds a list of categories that have recently been added to the cart.
{% aggregate 0b352529-497e-3cbd-bf3d-fcb6072cef9e %}
<ul>
{%- for item in aggregate_result -%}
<li>{{ item }}</li>
{%- endfor -%}
</ul>
{% endaggregate %}Output:
<ul>
<li>Home</li>
<li>Sports</li>
<li>Toys</li>
<li>Electronics</li>
</ul>Troubleshooting common problems:
- If your template fails to render, verify that all referenced aggregates exist.
- If the output is empty, use try/catch to handle empty aggregate results.
Promotions
You can use an insert to retrieve promotions assigned to a profile, including anonymous profiles.
Syntax:
{%- set getFields=["code"] -%}
{%- promotions fields=getFields [optional arguments] -%}
{{ promotions_result }}
{%- endpromotions -%}where:
getFieldsis a variable that declares the promotion properties you want to include in the result.
In this example, only one property is retrieved.Available fieldsuuidcodestatustyperedeemLimitPerClientredeemQuantityPerActivationcurrentRedeemedQuantitycurrentRedeemLimitactivationCounterpossibleRedeemsdetailsdiscountTypediscountValuediscountModediscountModeDetailsrequireRedeemedPointsnameheadlinedescriptionimagesstartAtexpireAtdisplayFromdisplayToassignedAtlastingTimelastingAtcatalogIndexItemsparamspriceprioritymaxBasketValueminBasketValueitemScopetagshandbillUuid
- the
fieldsargument (required, non-empty) uses thegetFieldsvariable in the function.
This is the only way of using an array-type argument in a function. optional argumentscan be used to filter the results.
See “Optional arguments”.promotions_resultis an object with all promotions assigned to a profile.
You can retrieve up to 100 promotions. This can be changed by contacting Synerise Support.
Example:
{%- set getFields=["code","discountValue","images"] -%}
{%- promotions fields=getFields -%}
You have available promotions!<br>
{%- for i in promotions_result -%}
Code: {{ i.code }}<br>
Discount: {{ i.discountValue }} USD<br>
<img src="{{ i.images[0].url }}"><br>
<br>
{%- endfor -%}
{%- endpromotions -%}Optional arguments
You can manipulate the results of the {% promotions %} insert with the following optional arguments:
| Name | Type | Default | Description |
|---|---|---|---|
limit |
Integer | 20 | The maximum number of promotions to retrieve. |
status |
String | No filtering | Filter results by status: ACTIVE, ASSIGNED, REDEEMED. |
sort |
Array of strings | See description | Sort results by field, choose direction with asc and desc, for example: priority,desc. You can also use fields that aren’t declared in the fields argument.If not defined, the promotions are sorted by our AI. If the AI model isn’t trained, they are sorted by creation date, ascending. This argument must be declared with {% set %} and used as a variable - the variable is an array with one string that consists of the field name and direction (see example below the table). |
tagNames |
Array of strings | No filtering | Filter results to promotions with certain tags. Must be declared with {% set %} and used as a variable. |
presentOnly |
Boolean | No filtering | When true, only promotions with startAt later than now and expireAt earlier than now are retrieved. |
displayableOnly |
Boolean | No filtering | When true, only promotions with displayFrom later than now and displayTo earlier than now are retrieved. |
uuids |
Array of strings | No filtering | Filter results to promotions with certain UUIDs. Must be declared with {% set %} and used as a variable. |
Example: Retrieve promotions that are currently displayable, filter by tags, and sort by creation date:
{%- set getFields = ["code"] -%}
{%- set filterTags = ["foo","bar"] -%}
{%- set sort = ["createdAt,desc"] -%}
{%- promotions fields=getFields displayableOnly=true tagNames=filterTags sort=sort -%}
{{ promotions_result }}
{%- endpromotions -%}Personalized promotions
The handbills insert assigns personalized promotions to a profile and returns a list of promotions assigned to the profile, including promotions with type other than HANDBILL.
By default, the insert returns up to 20 promotions of all types, with any status. You can change this with optional parameters.
Syntax:
{%- set handbillUuidVar=["UUID"] -%}
{%- handbills handbillUuids=handbillUuidVar [optional arguments] -%}
{{ handbills_result }}
{%- endhandbills -%}where:
handbillUuidsis a list of personalized promotions (handbills) to assign and retrieve. The value must be stored in a variable (handbillUuidVarin the snippet above).optional argumentscan be used to filter the results.
See “Optional arguments”.handbills_resultis an array of retrieved promotions.
To learn about the returned parameters, see the response of the “Generate batch handbill for Profile and get Profile promotions” endpoint in the API reference documentation.
See example raw outputThis output shows 2 promotions.
[{handbillUuid=3f56de5a-b560-456d-8c94-cb63bc0c53be, currentRedeemedQuantity=0, headline=, name=test1, priority=250, discountType=NONE, discountValue=0, redeemQuantityPerActivation=1, description=, currentRedeemLimit=0, tags=null, uuid=86c67c62-0b70-4144-a986-688510d00332, redeemLimitPerClient=1000, price=1, params=null, possibleRedeems=0, assignedAt=2025-07-29T14:23:14.057Z, discountMode=STATIC, maxBasketValue=null, activationCounter=0, expireAt=null, code=d98cca9b-e7c0-4639-8bdc-a1d0441068cc, itemScope=LINE_ITEM, displayFrom=null, startAt=null, status=ASSIGNED, lastingAt=2025-07-30T14:23:14.046Z, catalogIndexItems=[Ljava.lang.Object;@75377931, details=null, displayTo=null, lastingTime=0, type=HANDBILL, requireRedeemedPoints=0, minBasketValue=null, images=[Ljava.lang.Object;@2b3c4cdf, discountModeDetails=null}, {currentRedeemedQuantity=0, headline=null, name=test2, priority=250, discountType=AMOUNT, discountValue=0, redeemQuantityPerActivation=null, description=null, currentRedeemLimit=null, tags=null, uuid=01caa294-5d81-4130-ab44-a7427f0ff779, redeemLimitPerClient=324, price=0, params=null, possibleRedeems=1, discountMode=STEP, maxBasketValue=null, activationCounter=0, expireAt=null, code=1067d8f5-1460-4387-abeb-8a4a3e97ec35, itemScope=LINE_ITEM, displayFrom=null, startAt=null, status=ASSIGNED, lastingAt=null, catalogIndexItems=null, details=null, displayTo=null, lastingTime=0, type=GENERAL, requireRedeemedPoints=0, minBasketValue=null, images=null, discountModeDetails={discountUsageTrigger=REDEEM, steps=[Ljava.lang.Object;@41e37d59}}]
Example:
You can iterate over the returned promotions and retrieve only the parameters that you need.
{%- set handbillUuidVar=["3f56de5a-b560-456d-8c94-cb63bc0c53be","c35d0a9-08b1-4c4f-a8cd-0732b1c00b7f"] -%}
{%- handbills handbillUuids=handbillUuidVar -%}
You have available promotions!<br>
{%- for i in handbills_result -%}
{{ i.name }}<br>
<img src="{{ i.images[0].url }}"><br>
<br>
{%- endfor -%}
{%- endhandbills -%}Optional arguments
You can filter the results of the {% handbills %} insert with these optional arguments:
type: a list of promotion types. Must be declared as a variable.
The allowed values are:GENERAL,CUSTOM,MEMBERS_ONLY,HANDBILLstatus: a list of promotion statuses. Must be declared as a variable.
The allowed values are:ACTIVE,ASSIGNED,REDEEMEDlimit: the maximum number of results to retrieve.
If not defined, 20 results are returned.
By default, you can’t set the limit to more than 100. To change this, contact Synerise Support.
Example
Retrieve 5 handbill-type promotions that are active or assigned.
{%- set handbillUuidVar=["3f56de5a-b560-456d-8c94-cb63bc0c53be"] -%}
{%- set typeFilterVar=["HANDBILL"] -%}
{%- set statusFilterVar=["ACTIVE","ASSIGNED"] -%}
{%- handbills handbillUuids=handbillUuidVar type=typeFilterVar status=statusFilterVar limit=5 -%}
{%- for i in handbills_result -%}
<img src="{{ i.images[0].url }}"><br>
{%- endfor -%}
{%- endhandbills -%}Recommendations
Recommendations as Jinjava variable
This insert can be used to retrieve recommendations in HTML. If you need an insert that can be used in JSON requests (for example, generating a document), see Screen views and Documents inserts.
{% recommendations3 campaignId=campaignId %}
{{recommended_products3}}
{% endrecommendations3 %}You can find more information, examples, and advanced scenarios in Inserting recommendations.
Recommendations as JSON
This insert is only available in Screen Views and Documents.
Catalogs
To find out what catalogs are and how to create them, read this article.
Extracting values from catalogs
The following method lets you obtain a single value from a catalog.
Syntax:
{% catalog.catalogName(itemKey).columnName %}Or as a variable that you can modify:
{% catalogvar.catalogName(itemKey).columnName %}
{{ catalog_result }}
{% endcatalogvar %}where:
catalogNameis the name of the catalogitemKeyis the value of the unique identifier of the item in the catalog.
This is the value from the column which you selected as itemKey (for data imports by API) or Primary key (when importing data into the catalog in the Synerise Portal or with Automation).columnNameis the name of the column (attribute) in the item whose value you want to retrieve.
itemKey must always be entered as a variable.
CORRECT:
{% set myitemKey = "1234" %}
{% catalog.catalogName(myitemKey).columnName %}{% catalog.catalogName("1234").columnName %}Example:
|
|
- An aggregate (line 2) returns a list of 10 SKUs of recently viewed products.
The SKUs will be used as identifiers to retrieve more data about those products from a catalog and display them on a website. - On line 3, a loop starts that runs for each SKU in that list.
sku_valueis an example name of the iterator variable. You can change it. The value of the iterator is the SKU from the aggregate result.aggregate_resultis the name of the iterable. Theaggregateinsert from line 2 creates this iterable, always under this name.
- On lines 4-6, attributes from the
myCatalogcatalog are accessed:- SKU was set to be the unique item identifier in the catalog when data was imported into
myCatalog. sku_valueis replaced with the current iterator value in each iteration of the loop, so the item identified by the SKU is accessed.- The values of the following columns are retrieved:
product:retailer_part_noog:urlog:titleog:image
- SKU was set to be the unique item identifier in the catalog when data was imported into
Output:
<ul>
<li id="000097">
<a href="https://example.com/accessories-for-shaver/cleaner-contribution-to-shavers,id-2369"
title="Cleaning insert for shavers">
<img src="https://example.com/temp/thumbs-new/2/other/cd1c73e35b1db186e79e8a0039b27293_250x200w50.jpg">
</a>
</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
</ul>Extracting items from catalogs as objects
You can retrieve an entire item as an object and extract values of multiple columns at once using the following syntax:
{% set key = 'itemKey' %}
{% catalogitemv2.catalogName(key) allowEmpty=False %}
{% set object = catalog_result %}
{{ object.get("objectColumn").propertyName }}
{{ object.get("stringColumn") }}
{% endcatalogitemv2 %}where:
itemKeyis the unique key of the item in the catalogcatalogNameis the catalog nameobjectColumnis the name of the column that stores an objectpropertyNameis the name of a property in the objectstringColumnis the name of the column that stores a stringallowEmptyis an optional parameter that manages the handling of non-existing items.
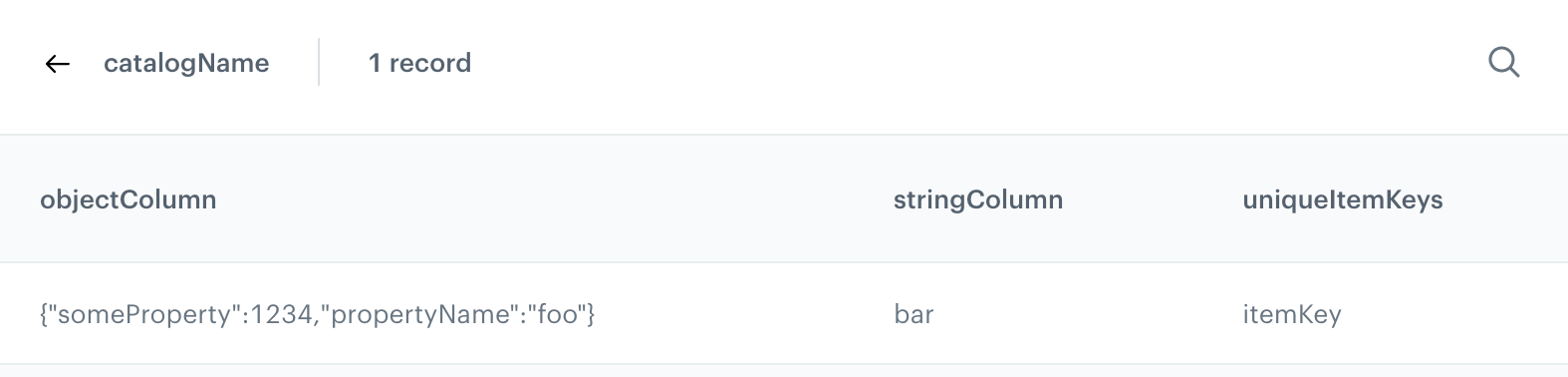
The above code, without any changes, will return foo and bar for the following catalog:

To extract more values, add more object.get() statements.
Handling non-existing items in catalogs
By default, when a requested item does not exist in the catalog, the catalogitemv2 insert is not executed at all (communication is not sent).
You can change this behavior by setting the optional allowEmpty parameter to True. With this setting, the insert returns nulls as the values of the item’s parameters. You should always verify if property exists before accessing it in order to avoid errors.
The following code returns the string No item if the requested itemKey does not exist in the catalog and the requested name parameter is empty:
{% set key = 'itemKey' %}
{% catalogitemv2.catalogName(key) allowEmpty=True%}
{% set object = catalog_result %}
{%- if object.get("name") is defined -%}
{{ object.get("name") }}
{%- else -%}
No item
{%- endif -%}
{% endcatalogitemv2 %}Metrics
To find out what metrics are and how to create them, read this article.
Syntax:
{% metrics %} metrics-hash {% endmetrics %}Or as a variable that you can modify:
{% metricsvar metric_id:metrics-hash %}
{{ metric_result }}
{% endmetricsvar %}Example:
A metric that holds the value of products sold in the last 30 days.
{% metricsvar metric_id:07e93207-4dd4-4239-ab1a-9267118276b0 %}
{% set result = metric_result|int %}
{%- if result > 4500 -%}
Bravo! we achieved the set goal
{%- else -%}
{{ 4500 - result }} USD more to get a goal
{%- endif -%}
{% endmetricsvar %}Output (the metric result is 2400):
2100 USD more to get a goalCustomer attributes
You can access customer attributes, such as the name, surname, email, phone number, and more and use them as variables.
By means of those variables, you can personalize the content, for example you can use the name of the customer in the greeting at the beginning of an email.
Syntax:
{% customer attr-name %}Example:
A welcome message.
<div class="snrs-wrapper">
<div id="snrsCornerMessage" class="snrs-corner-message-wrap">
<div class="snrs-corner-message">
<div class="snrs-corner-main">
<div class="snrs-corner-message-text">
Hello {% customer firstname %}!
</div>
</div>
</div>
</div>
</div>Output (the result of the variable is “John”):
<div class="snrs-wrapper">
<div id="snrsCornerMessage" class="snrs-corner-message-wrap">
<div class="snrs-corner-message">
<div class="snrs-corner-main">
<div class="snrs-corner-message-text">
Hello John!
</div>
</div>
</div>
</div>
</div>Inserting attributes conditionally
If you’re not sure if an attribute is present in the profiles of all target customers, you can use conditional logic.
For example:
Hello {%- if customer.get('firstname') -%}{{ customer.firstname }}{%- else -%}user{%- endif -%}!Output:
- If the
firstnameattribute isJohn:Hello John! - If the
firstnameattribute does not exist:Hello user!
Advanced use
You can check if a customer has an attribute set and act accordingly.
For example, this can be used to set up a single campaign for customers who have an attribute and those who don’t. Without the check, you would need to create two separate campaigns.
Example 1: Check if a customer belongs to a loyalty club and what kind of membership they have:
{%- if "club_member" in customer.keySet() -%} {# checks if the club_member attribute exists #}
{%- if customer["club_member"] == "highPriority" -%}
{# insert HTML code #}
{%- elif customer["club_member"] == "mediumPriority" -%}
{# insert HTML code #}
{%- elif customer["club_member"] == "lowPriority" -%}
{# insert HTML code #}
{%- endif -%}
{%- endif -%}Example 2: Check if the customer profile includes an entry about the city of residence:
{%- if "city" in customer.keySet() -%}
Check the best prices in {{ customer["city"] }}!
{%- else -%}
Check the best prices in your city!
{%- endif -%}Code pools
To find out what code pools are and how to create them, read this article.
Normally, each code can only be retrieved once. You can override this behavior by binding the code to a profile. This code is stored separately, so you can bind a code and still assign other codes (only one code can be bound to a profile). For example, you can bind a code and use it to identify a profile, and still retrieve codes from other pools to use in marketing campaigns.
When a code is assigned or bound to a profile, a voucherCode.assigned event is generated.
Assigning a code to a profile
Syntax:
{% voucher %} pool-uuid {% endvoucher %}If the code pool is empty, doesn’t exist, or no more codes are available, the insert fails to render. You can use try/catch statements to handle such cases.
Example:
A promotion code from a selected code pool:
<div class="snrs-wrapper">
<div id="snrsCornerMessage" class="snrs-corner-message-wrap">
<div class="snrs-corner-message">
<div class="snrs-corner-main">
<div class="snrs-corner-message-text">
Take your promotional code and use it durning the transaction to get a 50% discount!
<strong>{% voucher %} 274a18d5-e8bd-4fec-82d1-cea0af19af01 {% endvoucher %}</strong>
</div>
</div>
</div>
</div>
</div>Output (voucher result is “5510018091219”):
<div class="snrs-wrapper">
<div id="snrsCornerMessage" class="snrs-corner-message-wrap">
<div class="snrs-corner-message">
<div class="snrs-corner-main">
<div class="snrs-corner-message-text">
Take your promotional code and use it during the transaction to get a 50% discount!
<strong>5510018091219</strong>
</div>
</div>
</div>
</div>
</div>Using the code as a variable
By using the vouchervar tag, you can create a block of code in which the code can be accessed as the voucher_result variable.
If the code pool is empty, doesn’t exist, or no more codes are available, the insert fails to render. You can use try/catch statements to handle such cases.
Syntax:
{% vouchervar id=pool-uuid %}
{{ voucher_result }}
{% endvouchervar %}Example:
In this example, the voucher’s value is accessible as a variable and can be converted to capital letters.
{% vouchervar id=5fae8aba-b48e-4144-8d28-db24b1570ab0 %}
<ul>
<li>The voucher value is {{ voucher_result }}.</li>
<li>When capitalized, it becomes {{ voucher_result|capitalize }}.</li>
</ul>
{% endvouchervar %}The output (the voucher’s value is “CapitalizeMe”) is:
<ul>
<li>The voucher value is CapitalizeMe.</li>
<li>When capitalized, it becomes CAPITALIZEME.</li>
</ul>Retrieving the same code every time
Setting the assign variable to false binds a code from a pool to a profile (unless one is already bound) and retrieves that same code for this profile every time. This can be used, for example, to create unique codes that can be used to identify a profile.
Binding codes doesn’t have any influence on assigning codes (described earlier).
{% voucher assign=false %} pool-uuid {% endvoucher %}Barcodes
To add a barcode of a voucher to an email template, paste the following code:
{% vouchervar id=pool-uuid %}
{% barcode code= {{voucher_result}}, gray=true, type=EAN_13, hrp=BOTTOM %}
{% endvouchervar %}The result of that insert will be the HTML code for the image of the barcode.
If you want to get only the URL of the barcode, use the following code:
{% vouchervar id=pool-uuid %}
{% barcodeurl code= {{voucher_result}}, gray=true, type=EAN_13, hrp=BOTTOM %}
{% endvouchervar %}Explanation of parameters:
pool-uuidis the UUID of a voucher pool available on the platform (Data Management > Voucher pools).graydefines the color of the barcode. Parameter values:TRUE- The code is generated in grayscale.FALSE- The code consists of black and white pixels.
typedefines the type of barcode. Parameter values:EAN_13EAN_8EAN_128CODE_39CODE_128ITF_14POSTNETUPC-AUPC-E
hrp(human readable part) defines the position of the readable part of the code for customers (usually it takes the form of a string of numbers). Parameter values:NONE- There is no readable part of the code.BOTTOM- The readable string is at the bottom of the barcode.
resolutiondefines the resolution of a bar code in dpi and indirectly affects the width of the narrowest bar.
Snippets
You can reference a snippet. The content generated from such a reference is updated when the referenced definition changes.
Print the contents of the referenced snippet:
{% snippet %} 6197adde-e1da-4ef1-be40-aa411e2fbdff {% endsnippet %}Save the referenced snippet to a variable:
{% snippetvar id=6197adde-e1da-4ef1-be40-aa411e2fbdff %}
{{ snippet_result }}
{% endsnippetvar %}Such a variable can be used in functions.
For example, if the referenced snippet contains a number, you can add it to another number:
{% snippetvar id=6197adde-e1da-4ef1-be40-aa411e2fbdff %}
{{ snippet_result|add(5) }}
{% endsnippetvar %}Communication campaign metadata
You can access the ID and variant ID of the communication campaign. Thanks to this, you don’t need to manually edit those details after cloning a campaign or copying content between templates.
| Jijava | Example result | Description |
|---|---|---|
{{campaignContext.id}} |
f3ac122e-9305-441c-9081-79d32b5cf06d |
The ID of the communication campaign |
{{campaignContext.variantId}} |
15761220 |
ID of the variant. Can be used in all campaign types except for landing pages. |
{{campaignContext.version}} |
2025-06-23T10:36:51.927532232 |
Version number. Can only be used in landing pages. |
Stopping communication from rendering
You can use the {% terminate [message] %} insert to completely stop the message from rendering, which means an email is not sent at all, a dynamic content is not displayed, and so on.
When this tag is triggered, a notSent (message, sms, push, webpush) or renderFail (inApp, landingpage) is generated. In the event:
- the
exception(SMS, email, push, web push) orerror(in-app, landing page) parameter is added, with the value set toTerminateRenderingException - if you added the
messageparameter to the insert, it’s saved in theinfoparameter. Otherwise, the default message isJinja rendering terminated by user.
The message doesn’t support Jinjava.
This can be useful when you want to terminate a communication when a certain condition is met.
For example, the following communication:
- is terminated for customers whose result of an expression is less than 100.
- informs a customer about the result of the expression if it’s 100 or more.
- adds “Expression result too low” as the
infoparameter in the “not sent” event.{% expressionvar expression-hash %} {%- if expression_result < 100 -%} {% terminate Expression result too low %} {%- else -%} You have {{ expression_result }} loyalty points. {%- endif -%} {% endexpressionvar %}
kill and killit. They are now deprecated and may be removed in the future.Brickworks
Use Brickworks content in templates across the Synerise platform with dedicated JinJava tags.
JinJava tags work consistently across all Synerise modules that support JinJava rendering, creating a unified content experience throughout your platform:
- Communication channels – Email campaigns, SMS messaging, mobile push notifications, and web push notifications with dynamic, personalized content
- Automation workflows – Sophisticated automation sequences with content that adapts based on customer actions and behavioral triggers
- Screen views and Documents – Interactive displays, personalized mobile applications content
- In-App Messaging– Contextual experiences that respond to customer behavior in real-time
Fetch records
- The following tag fetches a raw record as defined in the database:
{% brickworks schemaId=SCHEMA_ID/APP_ID recordId=OBJECT_ID/SLUG %} - The following tag fetches a raw record as defined in the database, but saves the result to a variable for reuse in your template:
{% brickworksvar schemaId=SCHEMA_ID/APP_ID recordId=OBJECT_ID/SLUG %} {{ brickworks_result }} {% endbrickworksvar %}
Generate records
The brickworksgenerate tag generates a an object from a record with all references resolved and Jinja templates rendered:
{% set myFieldContext = {"oneToManyRelation": {"page":2, "limit": 50}} %}
{% set myContext={
"example1":"value1",
"example2":"value2"
}
%}
{% brickworksgenerate schemaId=SCHEMA_ID/APP_ID recordId=RECORD_ID/SLUG context=myContext fieldContext=myFieldContext %}
where:
- The values for the
contextandfieldContextarguments must be variables created withset(as shown above). myFieldContextprovides paging data for a relation field namedoneToManyRelation. You can skip this argument if you don’t need it.myContextprovides values for two inserts used in the record (regardless of field names):{{ context.example1 }}and{{ context.example2 }}. You can skip this argument if you don’t need it.
Alternatively, you can use brickworksgeneratevar to create a {{ brickworks_result }} variable for reuse in a template:
{% brickworksgeneratevar schemaId=SCHEMA_ID/APP_ID recordId=RECORD_ID/SLUG context=myContext fieldContext=myFieldContext %}
{{ brickworks_result }} {# prints out the entire record #}
{{ brickworks_result.someString }} {# prints out the value of the someString field #}
{% endbrickworksgeneratevar %}