Simple push
Overview
Simple push is a standard push notification interacting with your operating system. If an app is not active (was closed or running in the background) in the moment of receiving simple push, it appears in the notification center. When a customer clicks the notification, they are taken to the application and a simple push is presented.
If an app is active, the simple push is presented right away.
Read more about creating and testing simple push here.
Additionaly, iOS and React Native (iOS) simple push campaigns support two types of Rich Media extensions:
Add support for Rich Media Push Notifications in your application. See Rich Media in Push Notifications section.
Configuration
Simple push campaign is served by push notifications. See:
- Configuring push notifications - Android
- Configuring push notifications - iOS
- Configuring push notifications - React Native
- Configuring push notifications - Flutter
Additionally, check possible available configuration options in the Settings.
Events generated by simple push
For information about events generated by simple push, see the event reference.
Handling actions from simple push
Handling main actions from campaigns depends on campaign type and operating system and it is described here.
Additional in-app alert when simple push is received
The iOS SDK displays an additional alert in the application after a simple push campaign is received and it is configured with OPEN_URL or DEEP_LINKING action. This alert is displayed in the middle of the screen with content from the native notification payload. This is the default behavior.
You can disable it in the SDK Settings - Enable/disable notification alerts.

Payload
{
"data": {
"issuer": "Synerise",
"message-type": "static-content",
"content-type": "simple-push",
"content": {
"notification": {
"title": "Finish your purchase",
"body": "You have in your basket Road Bike RS-500 with discount for \"New Users\". Comeback to the basket and complete your purchase.",
"icon": "https://upload.snrcdn.net/f2afa4d4d7af216196047d1f7f0613f22a50a8c8/default/origin/7eba69de2d4dab3a9388b9d72abd91eb.png",
"action": {
"type": "OPEN_APP"
}
},
"buttons": [
{
"identifier": "check",
"text": "Check",
"action": {
"type": "OPEN_URL",
"item": "http://www.synerise.com"
}
},
{
"identifier": "view_similar",
"text": "View similar",
"action": {
"type": "OPEN_URL",
"item": "http://www.synerise.com"
}
}
],
"campaign": {
"hash_id": "196211cc-af48-4064-8860-aad986449322",
"variant_id": 3175648,
"type": "Mobile push",
"title": "SimplePush For Docs"
}
}
}
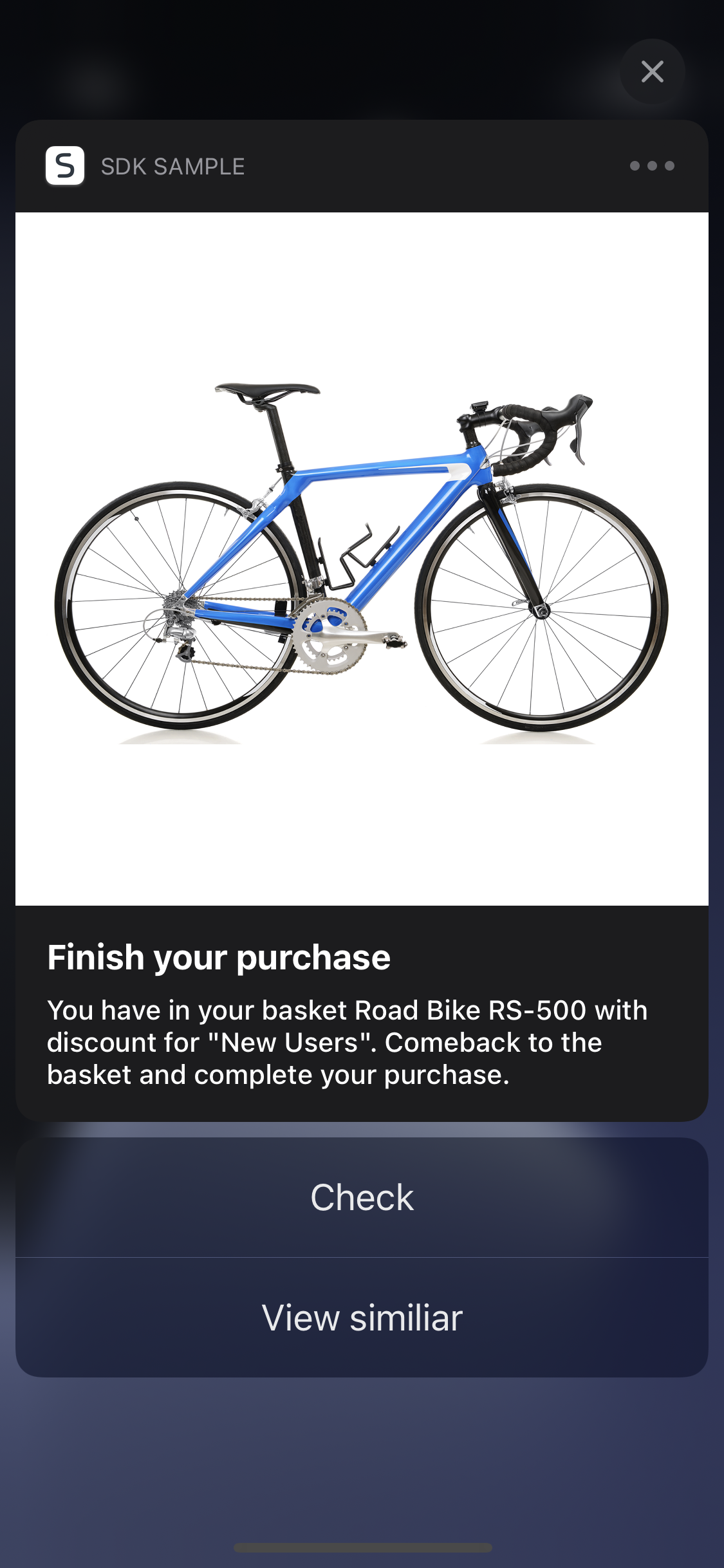
}The example presents a simple push campaign with a main action, image, and two clickable buttons connected to actions. All user interactions are tracked by Synerise Android SDK.

Single Media
It is a simple push campaign with an image that can be seen after expanding the notification.
Payload
{
"aps": {
"alert": {
"title": "Complete your purchase",
"body": "Your basket contains Road Bike RS-500 with a discount for \"New Users\". Come and complete your purchase!"
},
"sound": "default",
"category": "synerise.notifications.category.single-media",
"mutable-content": 1
},
"issuer": "Synerise",
"message-type": "dynamic-content",
"content-type": "simple-push",
"content": {
"campaign": {
"variant_id": 3175648,
"hash_id": "196211cc-af48-4064-8860-aad986449322",
"type": "Simple Push",
"title": "Simple Push campaign for docs"
},
"notification": {
"action": {
"type": "OPEN_APP"
}
},
"buttons": [{
"identifier": "check",
"text": "Check",
"action": {
"type": "OPEN_URL",
"item": "http://www.synerise.com"
}
},
{
"identifier": "view_similiar",
"text": "View similiar",
"action": {
"type": "OPEN_URL",
"item": "http://www.synerise.com"
}
}],
"rich-media": {
"type": "single-image",
"single-image": {
"image": "https://upload.snrcdn.net/f2afa4d4d7af216196047d1f7f0613f22a50a8c8/default/origin/7eba69de2d4dab3a9388b9d72abd91eb.png"
}
}
}
} The example presents a simple push campaign with a main action, single image, and two clickable buttons connected to actions. All user interactions are tracked by Synerise iOS SDK.

Image Carousel
It is a simple push campaign with images that can be seen and swiped after expanding the notification.
Payload
{
"aps":
{
"alert":
{
"title": "Complete your purchase",
"body": "Your basket contains Road Bike RS-500 with a discount for \"New Users\". Come and complete your purchase!"
},
"sound": "default",
"badge": "5",
"category": "synerise.notifications.category.carousel"
},
"issuer": "Synerise",
"message-type": "dynamic-content",
"content-type": "simple-push",
"content":
{
"campaign":
{
"variant_id": 3175648,
"hash_id": "196211cc-af48-4064-8860-aad986449322",
"type": "Simple Push",
"title": "Simple Push campaign for docs"
},
"notification":
{
"action":
{
"type": "OPEN_URL",
"item": "https://www.synerise.com"
}
},
"rich-media":
{
"type": "carousel",
"carousel":
{
"orientation": "PORTRAIT",
"items":
[
{
"caption": "Check!",
"subcaption": "Road Bike RS-500",
"image": "https://upload.snrcdn.net/f2afa4d4d7af216196047d1f7f0613f22a50a8c8/default/origin/7eba69de2d4dab3a9388b9d72abd91eb.png",
"url": "https://www.synerise.com"
},
{
"caption": "Check!",
"subcaption": "Road Bike RS-500",
"image": "https://upload.snrcdn.net/f2afa4d4d7af216196047d1f7f0613f22a50a8c8/default/origin/7eba69de2d4dab3a9388b9d72abd91eb.png",
"url": "https://www.synerise.com"
}
]
}
}
}
}The example presents a simple push campaign with a main action and carousel of images with connected actions. All user interactions are tracked by Synerise iOS SDK.