With documents and screen views
Synerise provides a solution for displaying AI recommendations in your mobile application compatible with the following operating systems and frameworks:
- Android,
- Flutter,
- iOS,
- React Native.
The process involves creating a document or screen view in the Synerise platform (app.synerise.com) that contains a reference to an AI recommendation and then retrieving documents and/or screen views in your mobile application. There is no direct mobile SDK method that lets you retrieve AI recommendations.
Creating documents/screen views
In the Synerise platform, you can create documents which are JSON-encoded objects tailored to target specific audiences. These documents can then be shown in your application by themselves or as part of a screen view.
The body of the document can contain static elements (such as description or images) and dynamic elements created with Jinjava inserts. The dynamic elements are information you can retrieve from Synerise and will vary for each recipient of the document.
You can add recommendations and other dynamic elements, such as profile attributes, expression results, vouchers, and so on by using inserts (further details can be found in the “Create a document” section in this article).
Screen views let you include one or more documents with additional static or dynamic elements.
Retrieving documents/screen views in your mobile application
Once you created a document or screen view that contains recommendations, you can retrieve them using mobile SDK methods (as described further in the article). There are three methods that let you retrieve documents and screen views, but only one method has no restrictions in terms of recommendation types. The rest of the methods only let you retrieve documents/screen views with recommendations without an item context.
Item context
Certain recommendation types require an item context in order to generate their suggested set of items. For example, recommendations with similar or visually similar items or those based on items already in a customer’s cart. The context is usually provided at the moment of requesting a recommendation (for example, on a product page or shopping cart page). However, you can also provide the item context in the configuration of the recommendation in the additional settings through the Item context from analytics option.
Tracking recommendation events
To track customer activities related to recommendations displayed through a document or screen view such as viewing or clicking implement recommendation.view and recommendation.click events in your mobile application.
Tracking events is useful for preparing the statistics on the effectiveness of recommendations.
Alternatively, you can use the Content widget for displaying AI recommendations which provides you with in-built recommendation events tracking option, however it’s available for Android and iOS only.
Prerequisites
Using documents
Create a document
- Create a document according to the instruction. In the body of the document, use the `recommendations_json3 insert.
This way you will include a recommendation in a document. Example JSON document body:
{ "name": "Best offers for You", "itemId": "9743578945", "recommendations": "{% recommendations_json3 campaignId=XRHP6iVS20SG %} {% endrecommendations_json3 %}" }
where:namethis parameter contains the title that displays above the recommendation frame.itemIdis the ID of a context item. This parameter is required for recommendations that require an item context.recommendations- this parameter contains the recommendation insert with the ID of the recommendation created in Synerise.
- In a notepad, note down the slug (identifier) of the document you created (you define the slug while creating a document). The screenshot below shows where you can find the slug value.

The Slug field in the document configuration form - Publish the document.
Retrieve the document in the application
The Mobile SDK offers three methods that let you display a document with a recommendation in your application.
- The
Get recommendation v2method lets you generate a document that contains a recommendation of any type. - The
Generate document with query parametersmethod lets you generate a document with any recommendation type, but you need to provide information about context items and some request parameters. - The
Generate documentmethod doesn’t support providing a context in the method, so you can only use:- a recommendation whose context is provided in the recommendation settings (context from analytics).
- a recommendation without an item context: Personalized, Last seen, Top items, Recent interactions, Section, and Attributes.
Get recommendation v2 method reference
Generate document method reference
Using screen views
The main purpose of screen views is to display a group or groups of documents. You can create a screen view that contains a document or documents with recommendations.
- Create a screen view. In the settings of the screen view, add a document or documents that contain recommendation inserts.
WARNING: If one document fails to render, the screen view will not render. It’s important especially if your mobile application is built with screen views. - Optionally, you can add a recommendation insert manually to a screen view. Do it by enabling the Use customized screen view structure. Then, to the request body, add a recommendation insert, for example:
{ "name": "Best offers for You", "itemId": "9743578945", "recommendations": "{% recommendations_json3 campaignId=XRHP6iVS20SG %} {% endrecommendations_json3 %}" }
where:namethis parameter contains the title that displays above the recommendation frame.itemIdis the ID of a context item. This parameter is required for recommendations that require an item context.recommendations- this parameter contains the recommendation insert with the ID of the recommendation created in Synerise.
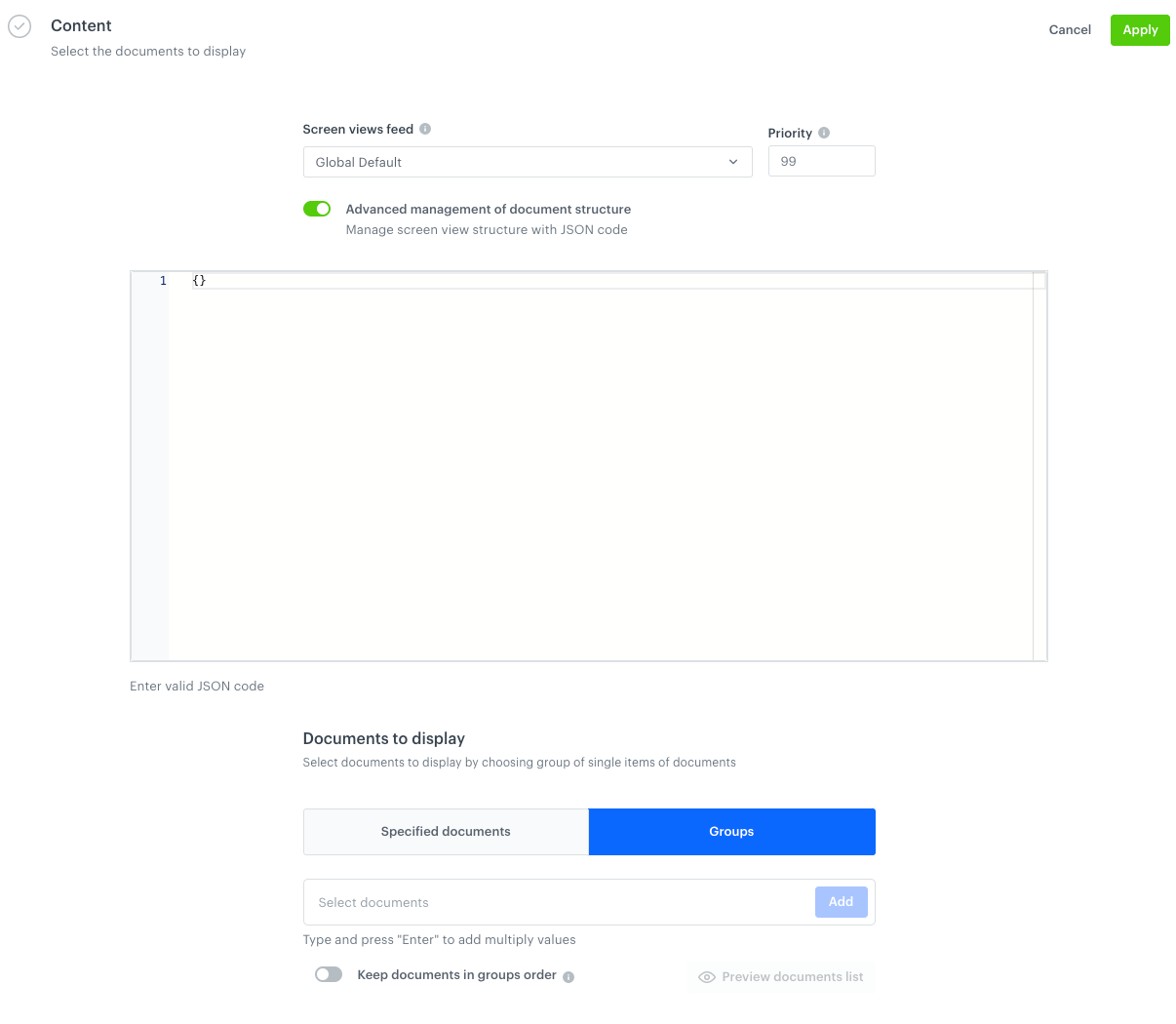
- In a notepad, note down the screen views feed (identifier) of the screen view you created (you define the screen view feed while creating a screen view). If more than one screen view is assigned to the screen views feed, the screen view with the highest priority will be retrieved.
The screen below shows where you can find the feed value.
The screen view feed field in the document configuration form - Publish the screen view.
Retrieve the screen view in the application
Use the following method to generate a screen view in your mobile application:
Testing tips
To obtain the parameters of a generated document and/or screen view, which will be valuable for preparing integration requirements and other related tasks, you can make API requests to the following endpoints: