OAuth
This article contains instruction on authenticating a customer in a mobile application with your backend by an OAuth-like method. Prepare your backend for this solution and then you perform part of the configuration on a user interface in the Synerise platform (app.synerise.com).

Additionally, in the Synerise platform (app.synerise.com) you can define the following settings:
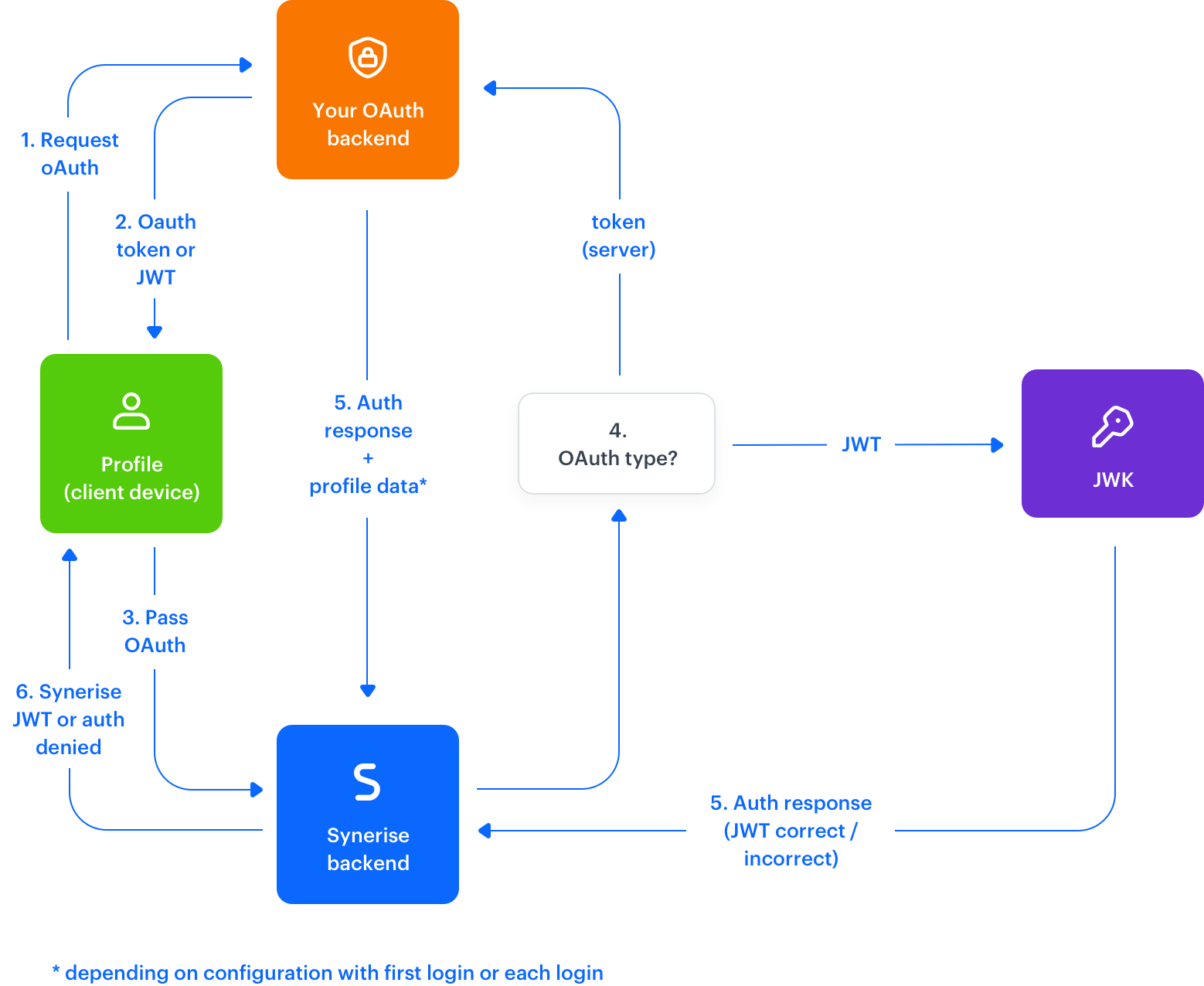
Logic explained
The authentication process works in the following way:
- A customer sign-in to the application generates an authentication request to your backend.
- Your backend provides the application with an access token.
- The access token is passed to Synerise by using the following methods:
- Synerise passes that access token:
- if the access token is JWT, to external JWK service for validation
- if the access token isn’t JWT, back to your backend in order to check if it’s valid.
- In response:
- If authentication is successful, Synerise receives customer information such as the email, first name, last name, or other details* (the data can be mapped to fields in our system). For more information, check our guide.
- If the access token is not valid, the response type is different than HTTP 2xx.
- If the authentication was successful, Synerise provides the application with our JWT access token for the customer (if this the first time this customer is authenticated, they are also registered with the provided information).
*You can declare on user interface in Synerise if you want to update the customer’s data with each login or only during the first log-in.
Authentication methods
Other methods
Check if a customer is signed in
This method checks if a customer is signed in through oAuth, Facebook, Sign in with Apple, or RaaS
false if a customer is authenticated through Simple Profile Authentication.| OS | Method |
|---|---|
| Android | Client.isSignedIn() |
| iOS | Client.isSignedIn() |
| React Native | Synerise.Client.isSignedIn() |
| Flutter | Synerise.client.isSignedIn() |
Customer sign out
If you want to provide the customer with a logout feature in your application, use this method. The method terminates the JWT token and ends the customer session.
| OS | Method |
|---|---|
| Android | Client.signOut() |
| iOS | Client.signOut() |
| React Native | Synerise.Client.signOut() |
| Flutter | Synerise.client.signOut() |
What’s next
When the customer’s is signed in, you can implement profile management methods and session management methods.