Creating web push templates
After implementing a tracking code into your website, integrating Firebase with Synerise, installing service worker and preparing an agreement form, you can create web push templates which you will later use while creating web push notifications.
Image requirements
| Chrome on Android | Chrome on Windows | |
|---|---|---|
| Resolution | 2:1 aspect ratio , minimum: 512x256, balanced:1024x512, maximum: 2048x1024 |
2:1 aspect ratio, recommended: 360x180 |
| File type | jpg, png, gif, webp, ico, cur, bmp; not supported: svg or animated gifs (will show the first gif frame only) |
jpg, png, gif, webp, ico, cur, bmp; not supported: svg or animated gifs (shows the first gif frame only) |
Tracking parameters in links
No action required. Tracking parameters are automatically added to the links (both for static links and those generated by means of Jinjava) whereas UTM and link parameters can be configured in the web push campaign.
Create a template
-
Go to
 Communication > Web Push > Templates > New template.
Communication > Web Push > Templates > New template. -
Enter the name of the web push template.
-
In the Title field, enter the headline of the notification. It’s recommended to not exceed 50 characters, however, the displayed number of characters depends on the browser.
-
In the Message field, enter the main text of the notification.
Recommended: Up to 100 characters. If the message is too long, the rest of it is replaced with ellipsis (...).How to personalize title and content of the web push- Click the
 Inserts button.
Inserts button. - Select the insert type.
- Find an insert and click it to get the code.
- Copy the code.
- Paste it into the text field (Title or Message).
Examples
- Use of customer’s first name
Requirements: You must have customer names filled in on their profiles in the database.
Example: Hey{% customer name %}. How are you?
Effect: A customer sees their name in the web push notification. - Displaying the product added to the cart
Requirements: You must prepare an aggregate that returns the last product added to the cart.
Example: Do you want to finish the purchase of this item?{% aggregate 43b9385d-1a70-3e8d-ae2c-27b1ae0083be %} {% endaggregate %}
Effect: A customer sees in the notification an image of the product left in the cart. - Displaying the number of loyalty points
Requirements: You must create the expression that calculates the number of loyalty points.
Example: You have{% expression %} 04d2eeb6-d677-4e3e-913c-3e3633adf906 {% endexpression %}loyalty points! Thank you for being with us!
Effect: A customer sees the number of loyalty point they gathered.
- Click the
-
In the Destination URL field, enter the address to which a customer is redirected after clicking the notification.
-
In the Icon URL (optional) field, enter the URL of the icon you uploaded previously to the Files section in the Data Management module. The selected icon is shown on the right side of the notification.
- To get the URL of the icon, go to
 Data Management > Files.
Data Management > Files. - Find the icon on the list.
- Hover the mouse cursor over the icon on the list.
- Click Copy URL.
- Paste the URL in the Icon field.
Recommended size: 192x192
- To get the URL of the icon, go to
-
In the Image URL field, enter the URL of the image you uploaded previously to the Files section in the Data Management module. The selected image is shown on the bottom of the notification. Image requirements are listed at the top of the article.
- To get the URL of the image, go to
 Data Management > Files.
Data Management > Files. - Find the image on the list.
- Hover the mouse cursor over the image on the list.
- Click Copy URL.
- Paste the URL in the Image field.
- To get the URL of the image, go to
-
If you want the web push to remain visible until the recipient clicks or closes it, switch the Require an action toggle on.
Important: The “requireInteraction” functionality used by this toggle is not supported by some browsers. For more details, go to https://developer.mozilla.org/en-US/docs/Web/API/Notification/requireInteraction#browser_compatibility. -
To configure action buttons for your template, switch the Action Buttons toggle on.
- In the Button text field, enter the text that will appear on the button.
- In the Button URL field, enter the address to which a customer is redirected after clicking the button.
- To add second action button, click Add button and follow steps a-b.
Important: Web push notifications support in browsers is provided by service worker - a file downloaded in browsers whenever the customer registers for web push notifications. Action buttons are supported only in the version 3.0.0 (or higher) of service worker. Only customers that have version 3.0.0 (or higher) of service worker stored in their browsers will receive notifications with action buttons, while all others will receive notifications without action buttons. The version of service worker that is stored in the browser of the particular customer is accessible in the webpushToken.update event, in
versionparameter. Learn how to install service worker for your website.Important: Action buttons are supported only by Google Chrome, Microsoft Edge and Opera.How to handle the click events from action buttonThe information about the customer clicking the button is stored in webpush.click event. This event contains an additional
actionButtonparameter with value1or2, depending which action button was clicked.
Preview the template
- To check the preview of the template for a particular customer or a product, click the Preview context button on the upper left side.
- Enter the ID of a customer.
- Click Apply.
Result: You see the preview of the template for the particular customer. - To test the notification template in your browser, click Show notification on the upper right side.
Result: You get a browser request to receive notifications. - Agree to receive notifications.
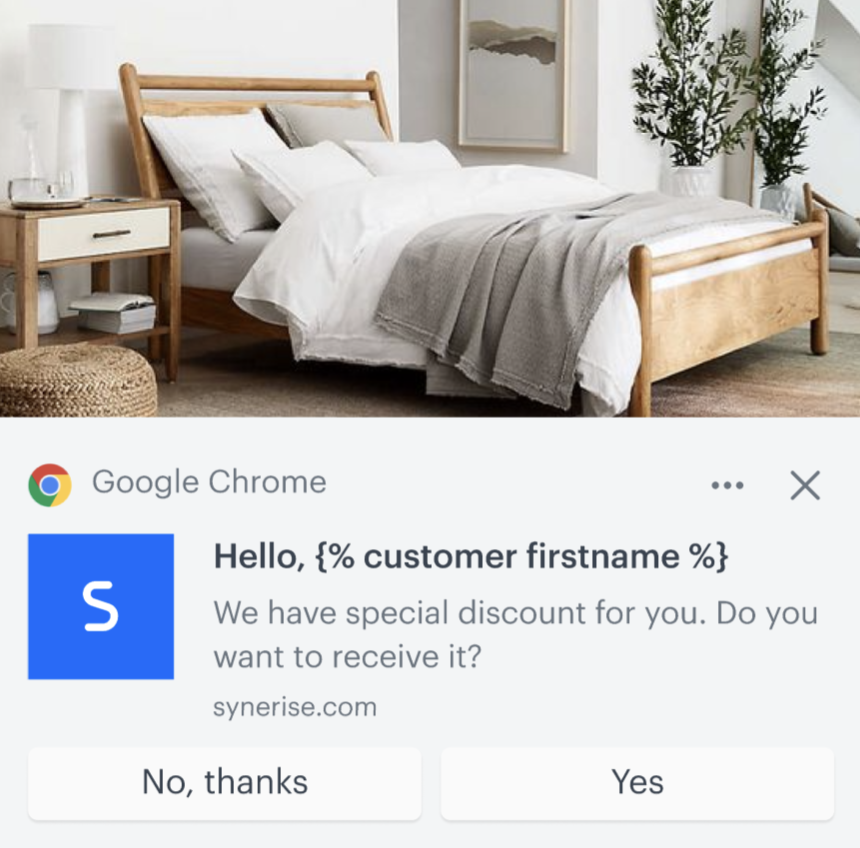
Result: A web push notification is displayed.

Save the template
-
If Service approval is not configured:
- To go directly to launching a web push notification, click Use in communication and follow the instructions here.
- To save the template:
- Enter the name of the template.
- Select the folder where the template will be saved.
- Click Save this template.
Result: A dropdown appears. - Click Save as.
Result: The template is saved in the selected folder.
-
If Service approval is enabled for the Communication module, to complete the work over the template:
- If you are a regular user, to send the template to reviewers and a final approver, click Send to approval.
- If you are a reviewer, to send the template to reviewers (including yourself), click Send to approval.
Result: Approve and Unapprove button appears. - If you are a final approver, to let yourself approve the template, click Send to approval.
Result: Approve and Unapprove button appears.Important: If you make changes to the approved template and don’t send it to get another approval, the web push notification will use the latest approved version.