Using basic drag & drop builder
The basic drag & drop builder is an external solution provided by BeeFree implemented in Synerise that lets you create an in-app message template by dragging and dropping elements.
It is a great choice for creating in-app templates because it’s user-friendly and efficient, provides visual control, offers customization options, supports collaboration, simplifies updates, and makes campaign management accessible to non-technical users.
You can personalize the content of the message by using inserts. Inserts let you refer to customer attributes (such as name, city, size), product recommendations (for example, last seen items or added to a cart), and the results of aggregates, expressions, and metrics.
Good practices
When creating or editing in-app message content:
- Place the the
SRInApp.close()(orSRInApp.hide()) method at the beginning of the JS script. - Use try/catch to handle possible fatal errors in the JS script.
- Handle situations where Jinjava inserts return empty data.
- When adding external links to your message:
- Only link to sites you trust.
- Don’t link to large images that may negatively affect performance.
- Don’t link to resources whose CSS/HTML may be blocked. If you have resources loaded from your own URLs, set
Synerise.settings.inAppMessaging.contentBaseUrland use relative paths in HTML/CSS.
Building templates
- Go to Communication > In-App Messages.
- On the left pane, click Templates > New template.
- On the pop-up, select Drag & drop builder.
- Proceed according to the instructions on building templates is available at the BeeFree help center.
Adding links
Universal links and deep links are used to navigate to specific content within an app, while web links can display web content within the app itself. In the template builder, the Link type option lets you incorporate links into your in-app template. The builder automatically recognizes the link type you enter, triggering the corresponding action without requiring further configuration.
The following SDK versions automatically recognize the link type and adjust the action accordingly:
- Android:
5.19.0and higher - iOS:
4.18.0and higher
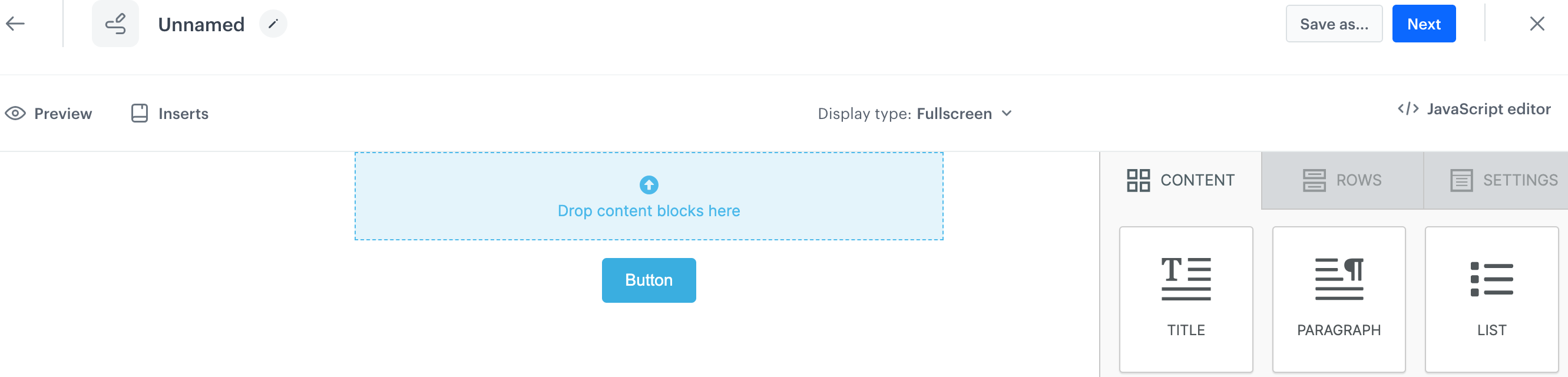
- Drag the Button widget to the canvas.
Result:
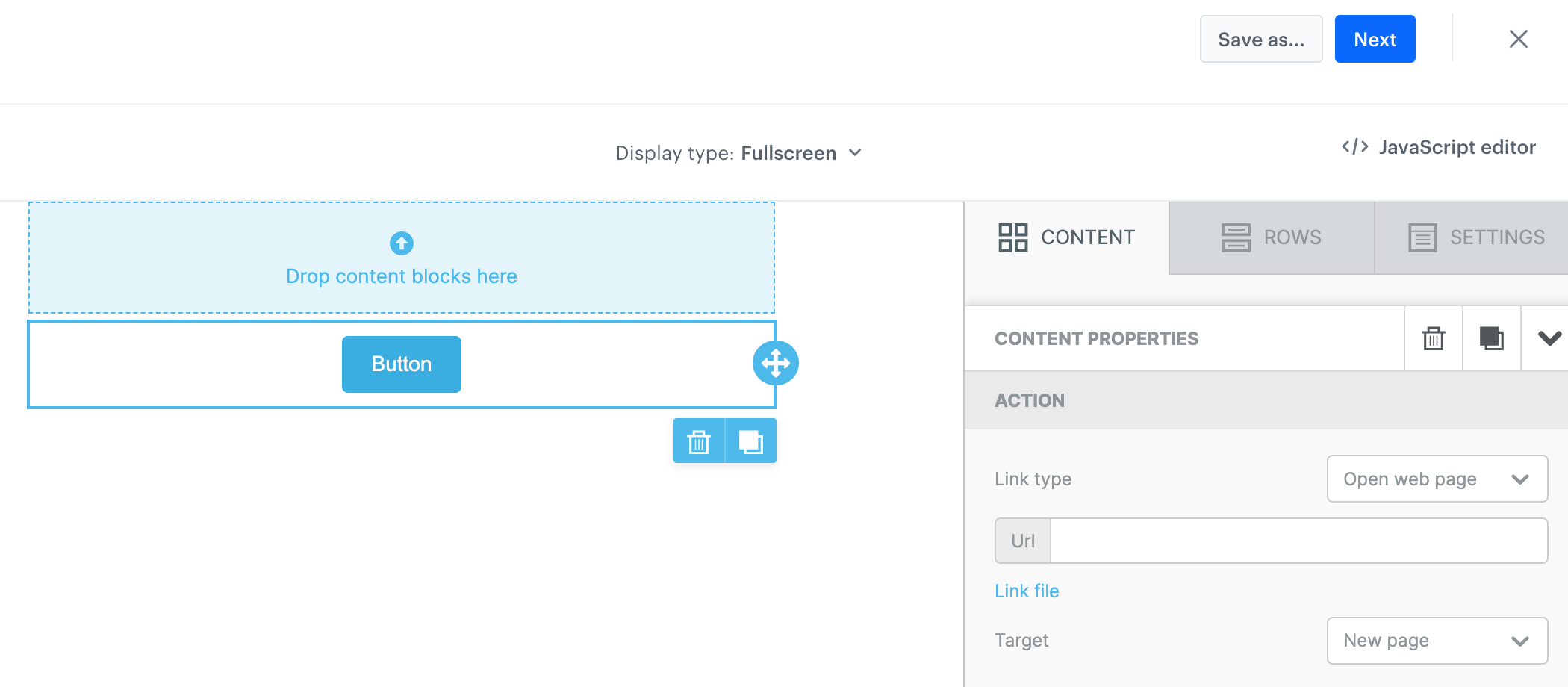
A button widget added to the canvas - Go to the widget editing mode by clicking the widget on the canvas.
Result: The editing options appear on the right pane.
The configuration of the Button widget - In the ACTION section, set the Link type option to Open web link:
- To add a web or universal link, in the Url field, enter a URL address including the HTTP or HTTPS protocol, for example:
https://example-link.com/ - To add a deep link, in the Url field, enter a URL in the format of mobile deep linking, for example:
myapp://product?id=123
Tip: You can use Jinjava inserts in links for personalization.
- To add a web or universal link, in the Url field, enter a URL address including the HTTP or HTTPS protocol, for example:
Creating HTML blocks
Apart from the standard building elements such as Title, Paragraph, List, Image, Button, Divider, Social, HTML, Icons, and Menu, the basic builder includes the custom, Synerise-native HTML blocks element. The configuration of this element takes place in the Synerise-native code editor, that lets you derive the benefits provided by the code creator such as:
- creating re-usable HTML block templates,
- creating a block to be edited in an easy-to-use configuration form that doesn’t require programming skills
- previewing the block in the context of a specific customer in isolation from the in-app message template
Note: You can also preview the whole template in the context of a specific customer.
- On the right side of the screen, select and drag the HTML blocks element to the template.
Result:
The HTML block added to the template - On the HTML blocks you added to the template, click Configure.
Result: A pop-up appears. - On the upper right side, click New block.
- Create the structure of an HTML block by following the instructions in the “Creating template” section.
- You can build a simple HTML structure in the HTML section.
- On the HTML tab, you can build an easy-to-use configuration form which can be filled out by users with no programming skills. To do so, add variables to the block template such as color pickers, dropdown lists (with aggregates, expressions, metrics, voucher pools, and recommendations created in Synerise), and fields, so the users who will use this template in a builder will need only to fill out the fields in this form. For example:

Example field in a configuration form
- To save this block as a template, click an arrow on the left to the Next button, and select Save as. On the pop-up, enter the name of the template and select the folder in which the template will be saved.
- To use this block in a dynamic content template, click Next.
Previewing templates
- To check the preview of the template for a particular customer or a product, click the Preview button on the upper left side.
- Enter the ID of a customer or a product.
- Click Apply.