Using basic drag & drop builder
The Basic drag & drop builder is an external solution provided by BeeFree implemented in Synerise that lets you create an email template by dragging and dropping elements.
It is a great choice for creating email templates because it’s user-friendly and efficient, provides visual control, offers customization options, supports collaboration, simplifies updates, and makes campaign management accessible to non-technical users.
You can personalize the content of the message by using inserts. Inserts let you refer to customer attributes (such as name, city, size), product recommendations (for example, last seen items or added to a cart), and the results of aggregates, expressions, and metrics.
Tips before you start
- You can create an email template directly while sending an email. However, because of the approval procedure, it is more convenient to create a template and have it approved before defining the settings while sending an email as it speeds up the process of creating the email.
- While creating the template, save your template once in a while because there is no auto-save option.
- Although Synerise automatically adds the unsubscribe header, always add the resignation link to the template - without it, the emails may reach the spam folder.
- You can use email inserts to not only personalize the contents of the message but also to add such features as tracking click events and UTM parameters to redirecting URLs, or opening a message in the browser
- The View in browser link doesn’t work in the preview. You must send a test email to test such links.
Important: We do not recommend adding a View in browser link to templates that contain a reference to Automation event context (
event.params.{paramName}) because previewing such messages is not supported. - For better template organization, you can create template folders:
- Go to
 Communication > Email.
Communication > Email. - On the left side, click Templates.
- Select From template tab.
- Scroll down to the bottom of the page.
- Click
 Result: A pop-up appears.
Result: A pop-up appears. - On the pop-up, in the Folder name, enter the name of the folder.
- Confirm by clicking Apply.
- Go to
Building templates
- Go to Communication > Email.
- On the left pane, click Templates > New template.
- On the pop-up, select Drag & drop builder.
- Proceed according to the instructions on building templates is available at the BeeFree help center.
Creating HTML blocks
Apart from the standard building elements such as Title, Paragraph, List, Image, Button, Divider, Social, HTML, Icons, and Menu, the basic builder includes the custom, Synerise-native HTML blocks element. The configuration of this element takes place in the Synerise-native code editor, that lets you derive the benefits provided by the code creator such as:
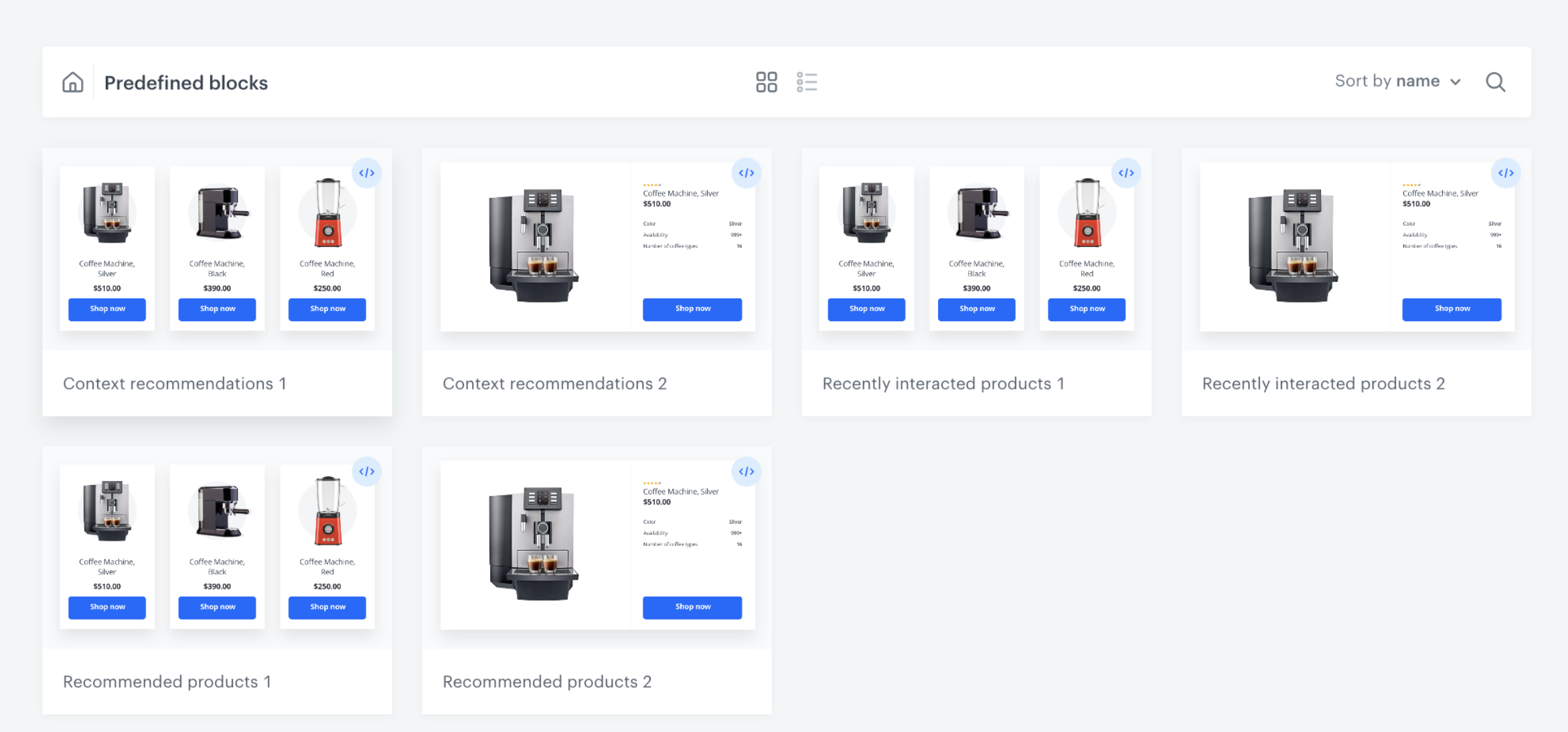
- using a predefined set of HTML blocks:
- Context recommendations
- Products with recent interactions
- Recommended products

Library of predefined blocks - creating re-usable HTML block templates,
- creating a block to be edited in an easy-to-use configuration form that doesn’t require programming skills
- previewing the block in the context of a specific customer in isolation from the email template
Note: You can also preview the whole email template in the context of a specific customer.
- Go to Communication > Email.
- On the left pane, click Templates > New template.
- On the pop-up, select Drag & drop.
- Select Basic builder.
- On the right side of the screen, select and drag the HTML blocks element to the template.
Result:
The HTML block added to the template - On the HTML blocks you added to the template, click Configure.
Result: A pop-up appears. - On the upper right side, click New block.
- Create the structure of an HTML block by following the instructions in the “Creating template” section.
- You can build a simple HTML structure in the HTML section.
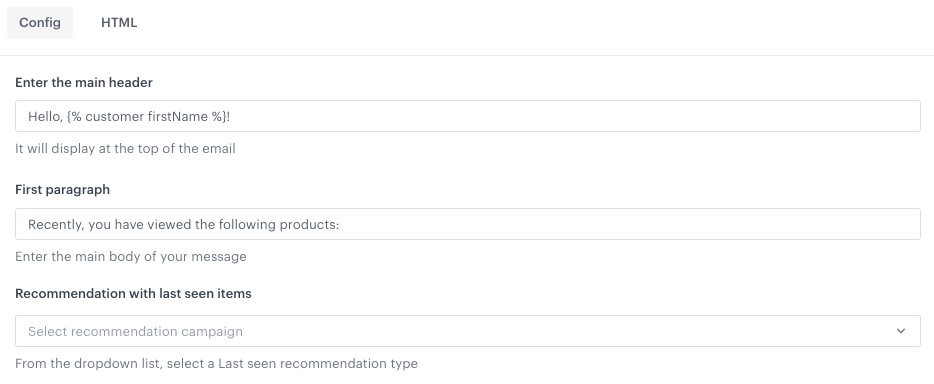
- On the HTML tab, you can build an easy-to-use configuration form which can be filled out by users with no programming skills. To do so, add variables to the block template such as color pickers, dropdown lists (with aggregates, expressions, metrics, voucher pools, and recommendations created in Synerise), and fields, so the users who will use this template in an email builder will need only to fill out the fields in this form. For example:

Example block configuration form
- To save this block as a template, click an arrow on the left to the Next button, and select Save as. On the pop-up, enter the name of the template and select the folder in which the template will be saved.
- To use this block in an email template, click Next.