CSS selector basics
When you create a dynamic content which is an Insert object, you must define its location on the website by using CSS selectors.

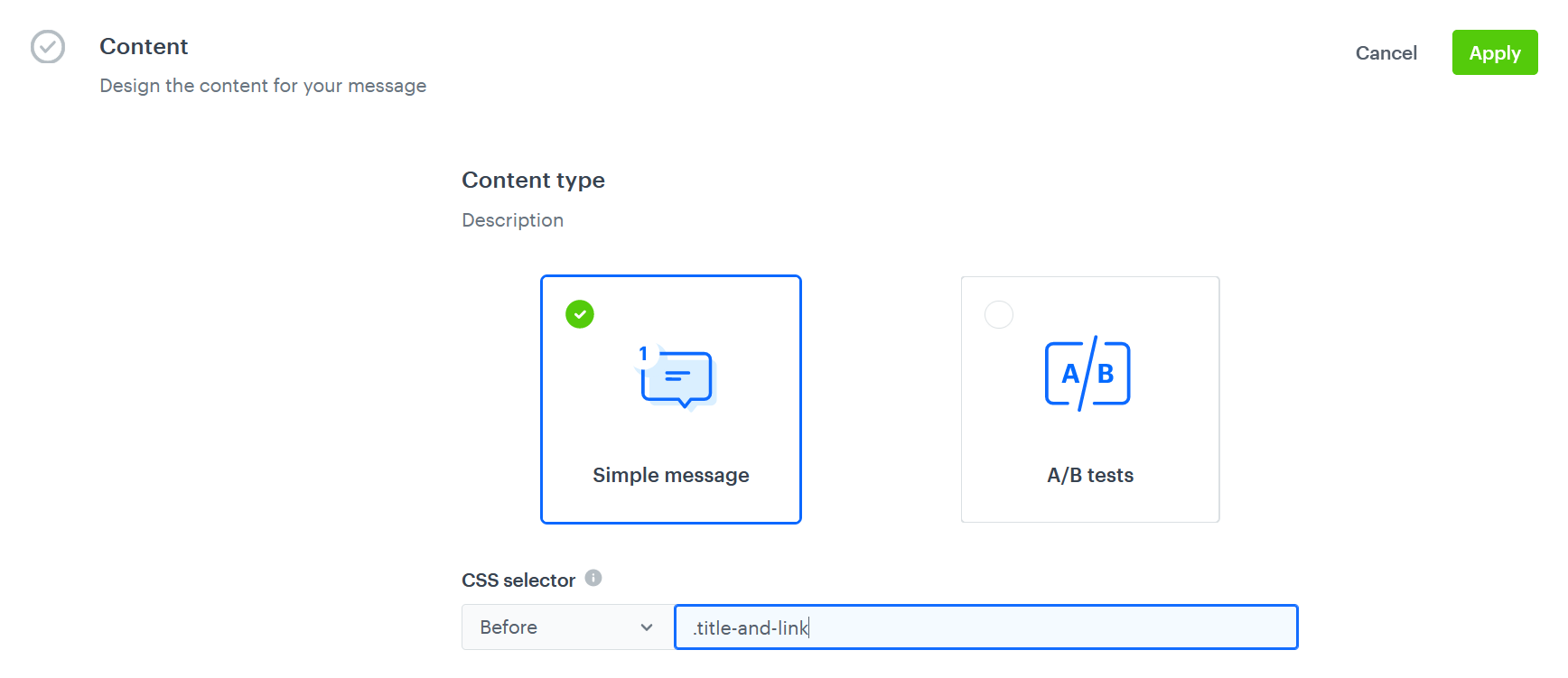
You can define whether the dynamic content will be displayed:
- just before the element you choose (Before)
- right after the element you choose (After)
- instead of the element you choose (Inner)
Selector usage examples
<div class="title-and-link" id="header-title" test-attr="A">
<h2 class="class1 class2">This Week's Picks</h2>
<a href="https://example.com">View all</a>
</div>The HTML fragment above can be targeted by dynamic content by referring to its:
- ID - the ID of the element into which you want to target must be preceded by
#, for example,#header-title - Class - the class of the element into which you want to target must be preceded by
., for example,.title-and-link - Multiple class - for example,
.class1.class2 - Combination of ID and class - for example,
#header-title.title-and-link - Attribute - an attribute of the element you want to target must specify the name of the HTML element, and the attribute’s name and value must be enclosed in square brackets, for example,
div[test-attr="A"] - HTML elements - for example
<div>,<h2>; if you want to select h2 element you can do it using:- An element within an element with a particular ID:
#header-title h2(header-titleis the ID of the div andh2is the name of the element in the div. The space between them is required.) - An element within an element with a particular class:
.title-and-link h2
(title-and-linkis the class of the div andh2is the name of the element in the div. The space between them is required.) - An element within an element with a particular attribute:
div[test-attr="A"] h2
(div[test-attr="A"]is the element (div) and attribute, andh2is the name of the element in the div. The space between them is required.)
- An element within an element with a particular ID:
Output
| Config on the interface | Output for selector .title-and-link h2 |
|---|---|
| Before | |
| After | |
| Inner | |
Tips
- If you want to check if a CSS selector is correct, copy your selector, go to your website and open to browser console, use the keyboard shortcut to open search box (for example
CTRLandF) and paste the copied selector in the search box. If your CSS selector is correct, the search will return at least one element. The inspect properties may differ for each browser. - Check if your CSS selector is unique. The campaign will be rendered where the selector first occurs.