Using mobile push code editor
The code editor allows you to:
- use JSON to create and update templates of simple and silent push notifications.
- create templates to be edited in an easy-to-use configuration form that doesn’t require programming skills.
You can personalize the content of the message by using snippets and Jinjava inserts to inject data such as profile attributes (for example, name), recommendations, analysis results.
Snippets also let you re-use the same content in multiple templates, or create a reference to a fragment that you only need to update in one place to see the change in all templates where it’s used.
You should become familiar with the prerequisites before creating a push notification template.
Adding tracking parameters to links
To include tracking parameters and UTM and link parameters in the links in a template, always wrap the link with the {% preparelink %}{% endpreparelink %} insert. You can only add tracking parameters to the links to external websites.
Opening the code editor
- Go to
 Communication > Mobile.
Communication > Mobile. - On the left pane, select Templates.
- In the upper right corner, click New Template.
- Select the push notification type:
- Simple Push - a notification that is displayed in the main screen of a mobile device. Simple push messages appear in the notification center on mobile devices when the screen is locked or they are visible in the top bar when the screen is unlocked.
- Silent push - a hidden notification that is delivered to the app on a user’s device. Unlike a typical push, it does not cause any interaction with the user. Silent notifications quietly deliver a certain set of data to the app. This is a great solution for letting apps know about changes in content.
- On the pop-up, select Code editor.
Creating a template

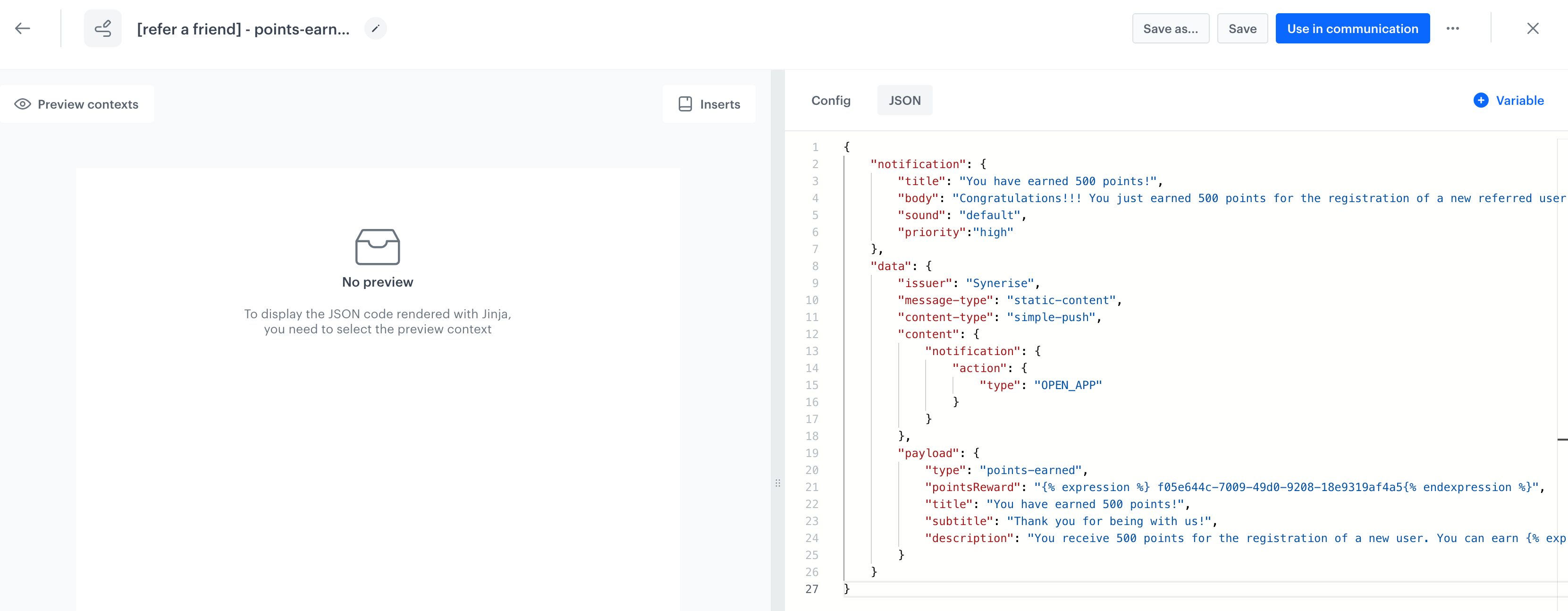
- Use the JSON tab to define the properties of the template.
- When the template is ready, in the upper right corner click Save this template > Save as.
- On the pop-up:
- In the Template name field, enter the name of the template.
- From the Template folder dropdown list, select the folder where the template will be saved.
- Confirm by clicking Apply.
Adding a snippet to the template code
Snippets let you:
- insert data such as profile attribute, recommendations, or analysis results into the communication.
- create re-usable pieces of static content, so you don’t need to manually copy and paste between templates.
- create dynamic pieces of content that are updated in all templates when you update the snippet definition.
- Click Snippets.
Result: The snippet widget opens. - Add a snippet as described in Snippets.
Template editing simplification
To make your template more accessible to users without programming skills, you can add a configuration form with variables dedicated for the template, so the user can make adjustments to the template.
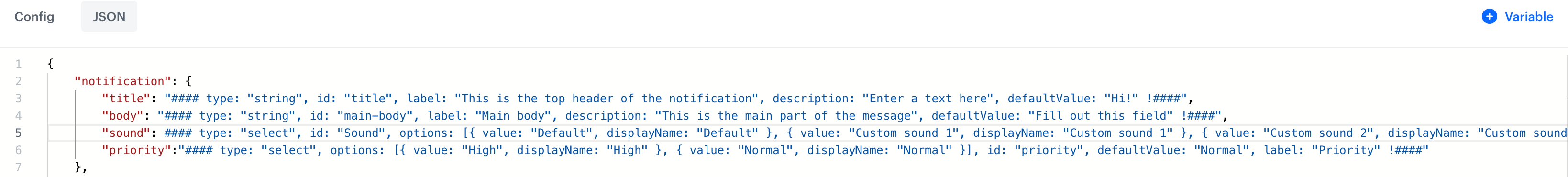
The effect of template editing simplification is that you can edit templates by filling out a user-friendly configuration form (available in the Config tab) whose fields define the value for each property of the template.
The process of template simplification involves replacing values with variables in the JSON elements, such as title, description or priority. You can also add a variable in the place of Jinjava elements, such as a recommendation campaign ID or voucher pool ID. Variables inserted in the code appear in a form the Config tab when editing the template.
List of variables
| Variable name | Description | Example output |
|---|---|---|
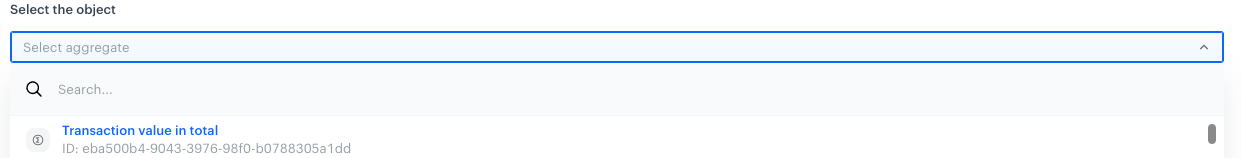
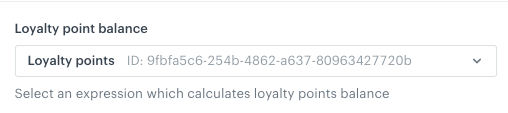
| Synerise insert select | Allows you to add a dropdown list with aggregates, expressions, metrics, voucher pools, recommendations, files, catalogs, or attributes. |  |
| String | Allows you to add a field that requires a string value. |  |
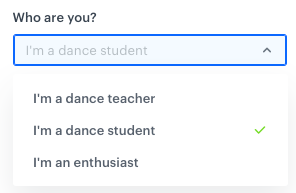
| Select | Allows you to add a dropdown list with configurable values. |  |
| Switch | Allows you to add a field which is enabled/disabled by a toggle. |  |
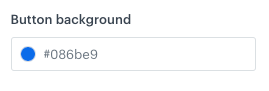
| Color | Allows you to add a color selector. You can either select a color or enter its code manually. |  |
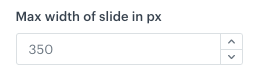
| Number | Allows you to add a field that requires a number. You can either select a number from a dropdown or enter it manually. |  |
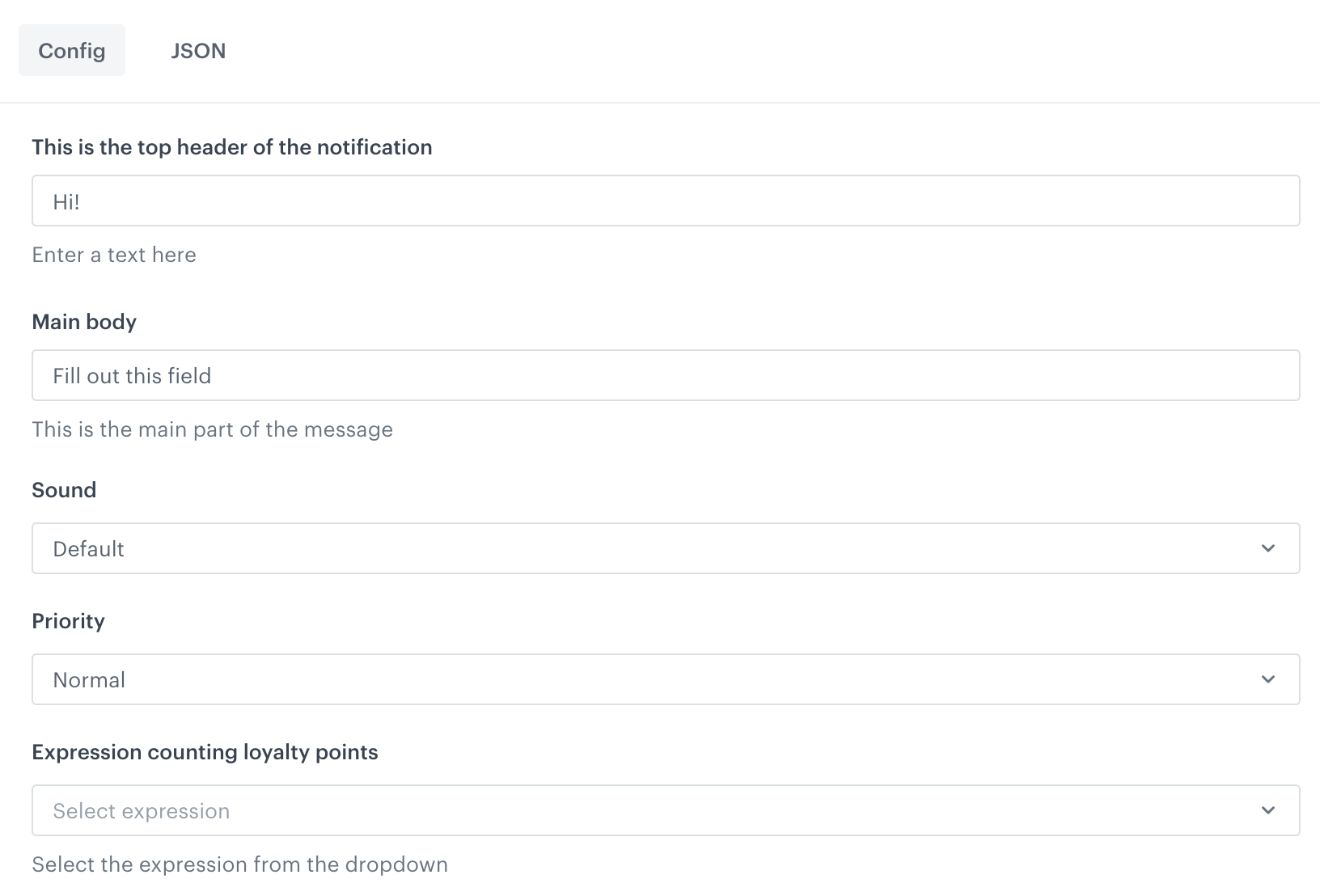
Results of simplifying template editing
Instead of modifying the design of the template directly in the code, a user can go to the Config tab and define the properties of the template by filling out configuration form.
The image below presents the easy-to-edit form that lets users without coding expertise change the variable values:

Adding a variable
-
Select one of the code editor tabs.
The tabs may be JSON, HTML, CSS, and JavaScript, depending on the communication type. -
Position the cursor in the place where you want to add the variable.
-
On the right side, click + Variable.
Result: A sidebar appears. -
In the Identifier field, enter the ID of the variable.
This will be the title of the field unless you define the Label field.
The first character of the ID can’t be a number. -
From the Type dropdown list, select the type of variable.
Allows you to add a field that requires a string value.
- In the Label (Optional) field, enter the name of the field.
If this field is empty, the name of the field will be taken from the Identifier field. - In the Description (Optional) field, enter a short explanation of the field’s purpose.
- In the Default Value field, enter the default value.
- In the Label (Optional) field, enter the name of the field.
-
If you want to add the variable to a group that can be more easily displayed together in the form:
- Click Variable Group.
- Select or create a group:
- To select a group, click its name.
- To create a group:
- Click Add new group.
- Enter a group name.
- Enter a group ID.
- Click Apply.
Result: On the Config tab, the groups can be collapsed and expanded.
-
In the upper right corner, click Add.
Result: In the template code, a variable appears (it starts with####). It also becomes available on the Config tab. -
Optionally, to modify the order of variables appearing in the configuration form, add the
orderparameter to the variable formula (for example,#### type: "string", id: "string", label: "Text", order: 1 !####).
Previewing templates
If your template contains dynamic elements (Jinjava), their result will be different for every user. The preview in the builder lets you define the user identifier and the Jinjava tags/inserts will be rendered specifically for that user.
- To check the preview of the template for a particular profile, click the Preview contexts button on the upper left side.
- Enter the ID of a profile.
- Click Apply.