Using dynamic content template builder
The dynamic content template builder allows you to:
- create dynamic content templates from scratch and edit them by using HTML, CSS, and JavaScript
- use the ready-made templates from the folders with predefined templates.
The folders with predefined templates provide you with templates for the most common campaign scenarios such as surveys, opinion avatars, subscription forms, cookie banners, pop-ups, and so on.
Modification of the ready-made templates doesn’t require applying changes to the template code. The template builder contains a user-friendly configuration form that brings editing down to filling out fields that define the properties of the template. This makes editing templates possible by any user regardless of the programming skills. You can simplify the editing of your own templates as well by creating custom configuration form adjusted to your needs. Thanks to this you can edit your template or create its variations dedicated for different scenarios.
Additionally, you can personalize the content of the message by using snippets and Jinjava inserts to inject data such as profile attributes (for example, name), recommendations, analysis results.
Snippets also let you re-use the same content in multiple templates, or create a reference to a fragment that you only need to update in one place to see the change in all templates where it’s used.
Editing a ready-made template
- Go to
 Communication > Dynamic content.
Communication > Dynamic content. - On the left pane, select Templates.
- From the list of template folders, select a folder with the predefined templates.
- Insert object templates - This folder contains the templates that can be used for a dynamic content that inserts an object into your website code. For example, a frame with recommendations, banner with timer, and so on.
- Web layer templates - This folder contains the templates that can be used for a dynamic content that is displayed as a layer on your website, for example, a pop-up, surveys, a frame with recommendations in the form of a pop-up, exit intents, and so on.
- Script templates - This folder contains the templates that are used only to execute certain JS scripts. For example, script for AB tests, for gathering web push agreements, and so on.
- Select one of the templates to edit.
Result: You are redirected to the code editor. - You can edit the template in two ways:
- Edit the code of the template (add inserts, add variables).
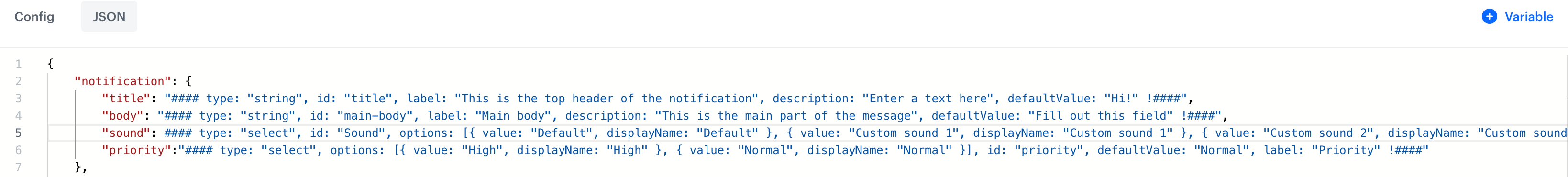
- Go to the Config tab and fill out the form.
- After you make changes to the template, you can check the preview.
- If the template is ready, in the upper right corner click Save this template > Save as.
- On the pop-up:
- In the Template name field, enter the name of the template.
- From the Template folder dropdown list, select the folder where the template will be saved.
- Confirm by clicking Apply.
Creating a template
- Go to
 Communication > Dynamic content.
Communication > Dynamic content. - On the left pane, select Templates.
- In the upper right corner, click New Template.
- Use the HTML, CSS, and JavaScript tabs to define the properties of the template.
- If the template is ready, in the upper right corner click Save this template > Save as.
- On the pop-up:
- In the Template name field, enter the name of the template.
- From the Template folder dropdown list, select the folder where the template will be saved.
- Confirm by clicking Apply.
Adding a snippet to the template code
Snippets let you:
- insert data such as profile attribute, recommendations, or analysis results into the communication.
- create re-usable pieces of static content, so you don’t need to manually copy and paste between templates.
- create dynamic pieces of content that are updated in all templates when you update the snippet definition.
- Click Snippets.
Result: The snippet widget opens. - Add a snippet as described in Snippets.
Template editing simplification
To make your template more accessible to users without programming skills, you can add a configuration form with variables dedicated for the template, so the user can make adjustments to the template.
The effect of template editing simplification is that you can edit templates by filling out a user-friendly configuration form (available in the Config tab) whose fields define the value for each property of the template.
The process of template simplification involves replacing values with variables in the HTML, CSS, and JavaScript code elements, such as alignment, font, color in CSS, or HTML tags as title, description or buttons. You can also add a variable in the place of Jinjava elements, such as a recommendation campaign ID, voucher pool ID, or catalog name. Variables inserted in the code appear in a form the Config tab when editing the template.
List of variables
| Variable name | Description | Example output |
|---|---|---|
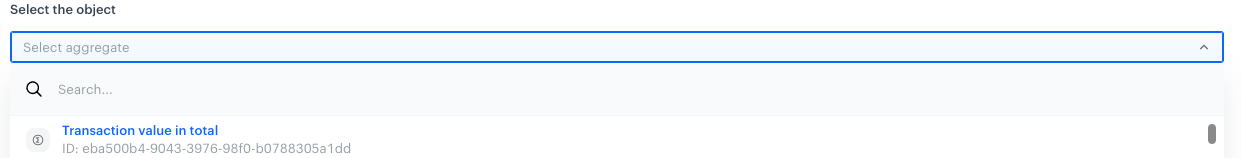
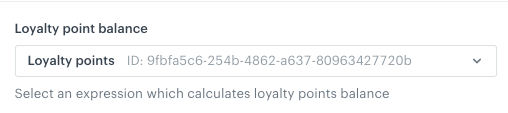
| Synerise insert select | Allows you to add a dropdown list with aggregates, expressions, metrics, voucher pools, recommendations, files, catalogs, or attributes. |  |
| String | Allows you to add a field that requires a string value. |  |
| Select | Allows you to add a dropdown list with configurable values. |  |
| Switch | Allows you to add a field which is enabled/disabled by a toggle. |  |
| Color | Allows you to add a color selector. You can either select a color or enter its code manually. |  |
| Number | Allows you to add a field that requires a number. You can either select a number from a dropdown or enter it manually. |  |
Results of simplifying template editing
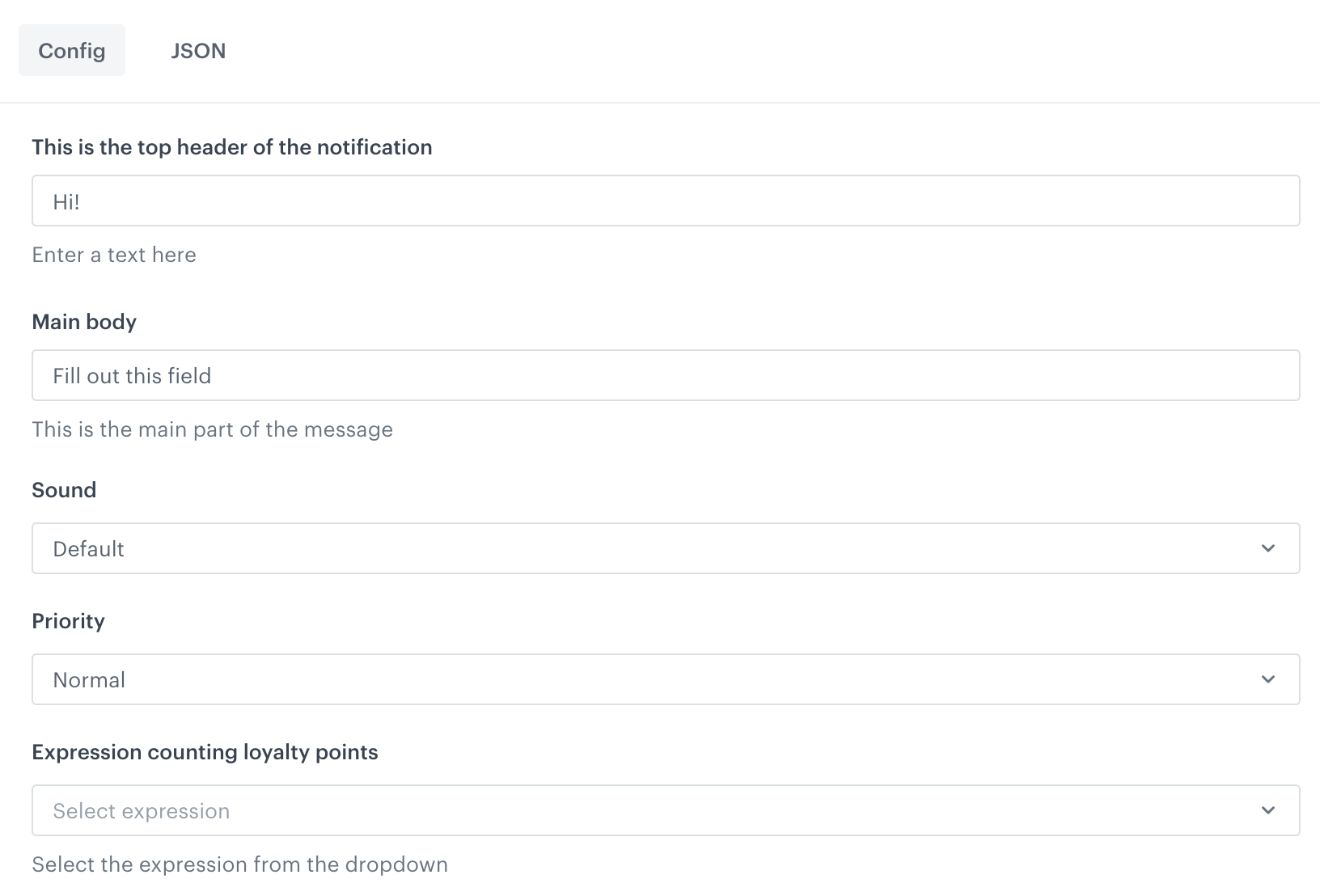
Instead of modifying the design of the template directly in the code, a user can go to the Config tab and define the properties of the template by filling out configuration form.
The image below presents the easy-to-edit form that lets users without coding expertise change the variable values:

Adding a variable
-
Select one of the code editor tabs.
The tabs may be JSON, HTML, CSS, and JavaScript, depending on the communication type. -
Position the cursor in the place where you want to add the variable.
-
On the right side, click + Variable.
Result: A sidebar appears. -
In the Identifier field, enter the ID of the variable.
This will be the title of the field unless you define the Label field.
The first character of the ID can’t be a number. -
From the Type dropdown list, select the type of variable.
Allows you to add a field that requires a string value.
- In the Label (Optional) field, enter the name of the field.
If this field is empty, the name of the field will be taken from the Identifier field. - In the Description (Optional) field, enter a short explanation of the field’s purpose.
- In the Default Value field, enter the default value.
- In the Label (Optional) field, enter the name of the field.
-
If you want to add the variable to a group that can be more easily displayed together in the form:
- Click Variable Group.
- Select or create a group:
- To select a group, click its name.
- To create a group:
- Click Add new group.
- Enter a group name.
- Enter a group ID.
- Click Apply.
Result: On the Config tab, the groups can be collapsed and expanded.
-
In the upper right corner, click Add.
Result: In the template code, a variable appears (it starts with####). It also becomes available on the Config tab. -
Optionally, to modify the order of variables appearing in the configuration form, add the
orderparameter to the variable formula (for example,#### type: "string", id: "string", label: "Text", order: 1 !####).
Previewing templates
- To check the preview of the template for a particular customer or a product, click the Preview button on the upper left side.
- Enter the ID of a customer or a product.
- Click Apply.