Integration for stores using FastStore framework
This guide contains instructions on integrating Synerise with a store built on the FastStore framework. If you are unsure which framework is used in your project, refer to the VTEX documentation.
You can use the Synerise plugin in your eshop built on VTEX IO ecommerce platform to transmit the data from your website to Synerise, so you can utilize it for analyses and your business campaigns.
The article is divided into three main parts, each of which contains procedures for specific platforms:
- Configuration in the Synerise platform.
- Configuration in the VTEX platform.
- Configuration in the application files.
The further parts of this article show how to:
Plugin scope
- Tracking transaction, cart, and customer activity events
- Tracking the checkout page
- Identifying customers after they fill out a form
- Synchronizing data between Synerise and VTEX through webhooks: creating, updating, and removing accounts; marketing consent changes
- Exporting historical data about customers and orders from VTEX to Synerise.
Configuration in Synerise
Generate the tracking code
To enable tracking the customer activity on your website, create a tracking code which you will implement into your code files later in the process.
-
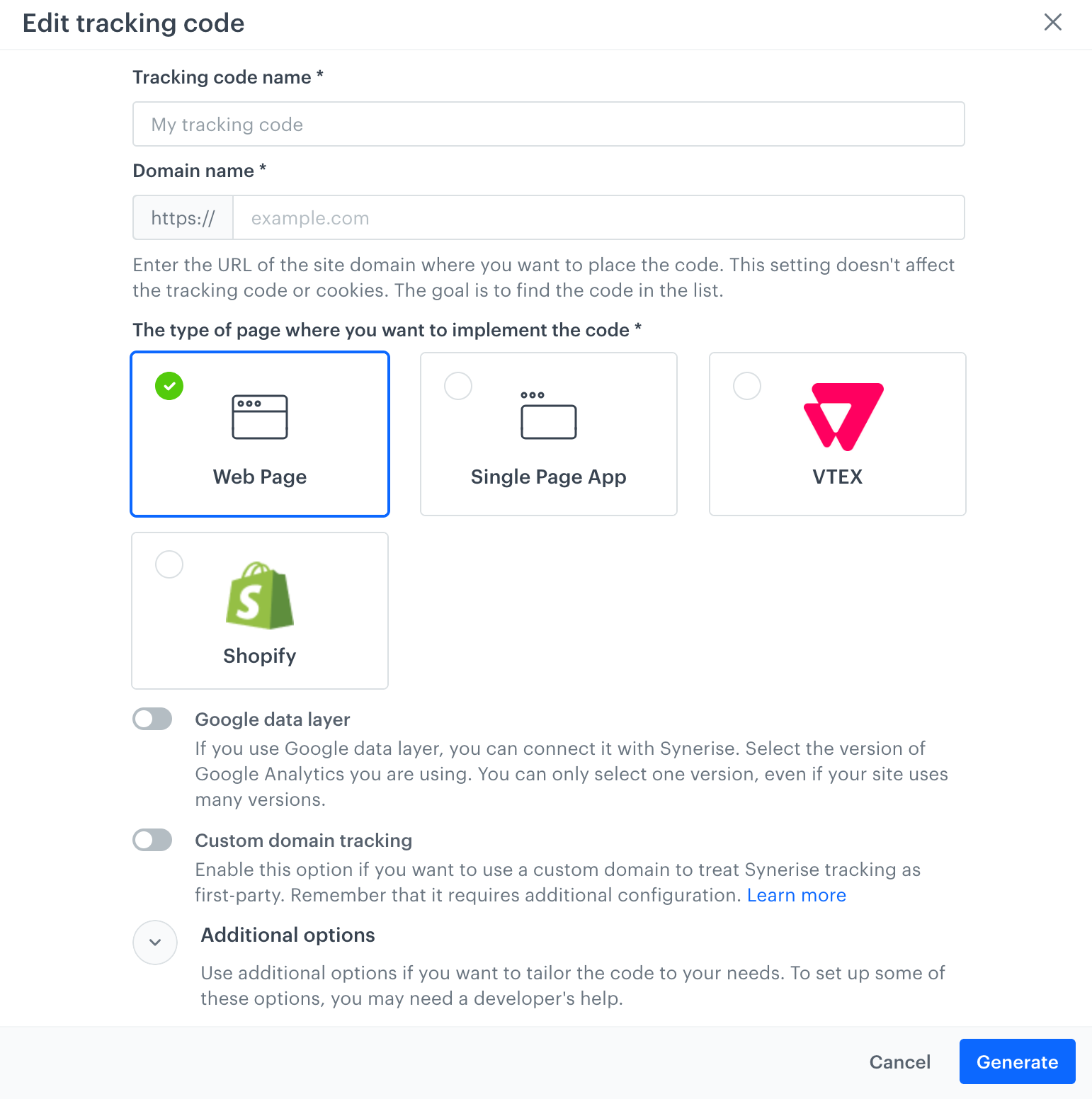
In Synerise, go to Settings > Tracking codes and generate a tracking code dedicated to VTEX FastStore.
Full instruction on generating tracking codes is available here.
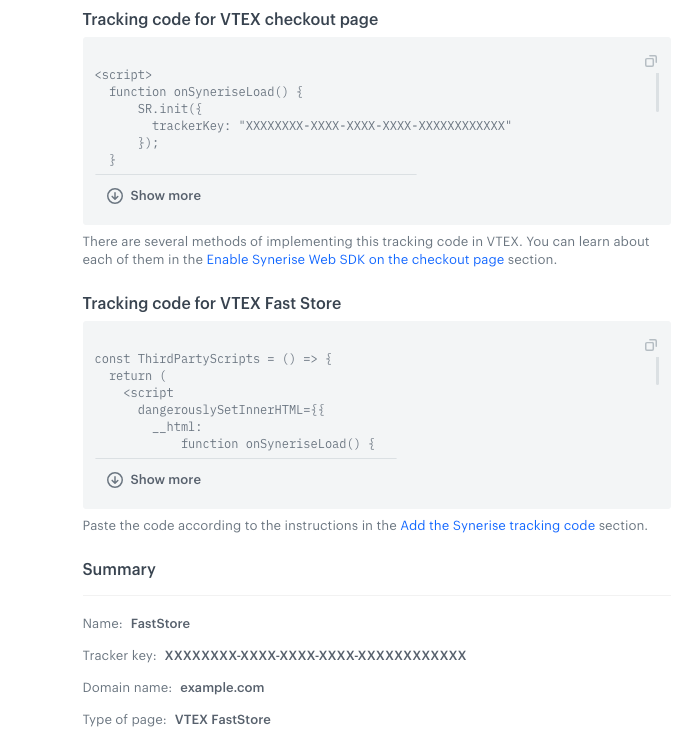
Generating tracking code in Synerise Result: Synerise generates 2 tracking codes.
-
Copy the generated tracking codes and save them in the notepad.

Tracking codes generated for VTEX domain
Create an API key
Create an API key with specific permissions (the list is available in the instruction below), which will enable authorization between Synerise and VTEX.
-
In Synerise, go to Settings > API Keys > Add API key.
-
On the pop-up:
- Select Workspace.
- Enter the name of the API key (it will be visible on the list of API keys).
- Optionally, in the Description field, you can provide a brief explanation for the purpose of the key. This will help you and your team in identifying the key promptly on the API key list.

Adding a new API key for the VTEX integration -
Confirm by clicking Save.
-
Find the key on the top of API key list and click Permissions.
-
On the pop-up, select all the permissions listed below to enable complete synchronization of data between Synerise and VTEX:
Click to expand the list of permissions- CATALOG:
- CATALOGS_CATALOG_CREATE
- CATALOGS_CATALOG_READ
- CATALOGS_ITEM_BATCH_CATALOG_CREATE
- CLIENT:
- API_BATCH_CLIENT_CREATE
- API_CLIENT_CREATE
- EVENTS:
- API_ADDED_TO_CART_EVENTS_CREATE
- API_ADDED_TO_FAVORITES_EVENTS_CREATE
- API_CUSTOM_EVENTS_CREATE
- API_LOGGED_IN_EVENTS_CREATE
- API_LOGGED_OUT_EVENTS_CREATE
- API_REGISTERED_EVENTS_CREATE
- API_REMOVED_FROM_CART_EVENTS_CREATE
- INTEGRATIONS:
- IMPORT_FEEDER_LOGS_INTEGRATIONS_CREATE
- TRACKER
- TRACKER_CREATE
- TRANSACTION
- API_BATCH_TRANSACTION_CREATE
- API_TRANSACTION_CREATE
- VTEX
- IMPORT_FEEDER_INTEGRATION_VTEX_CREATE
- IMPORT_FEEDER_INTEGRATION_VTEX_READ
- IMPORT_FEEDER_INTEGRATION_VTEX_DELETE
- IMPORT_FEEDER_INTEGRATION_VTEX_UPDATE
- IMPORT_FEEDER_LOGS_INTEGRATIONS_CREATE
- IMPORT_FEEDER_SYNCHRONIZATIONS_VTEX_READ
- IMPORT_FEEDER_SYNCHRONIZATION_VTEX_CREATE
- IMPORT_FEEDER_SYNCHRONIZATION_VTEX_DELETE
- CATALOG:
-
Confirm by clicking Apply settings.
-
Close the pop-up with permissions.
-
On the General section, click Show.
-
Copy the API key into the notepad.

Details of the API key
Enable updating profile information with specific events
To prevent duplicating customers’ accounts when they become identified, make it possible for specific events to update profile information without JWT authorization.
- Go to Data Management > Events.
- Select the JS SDK event settings tab.
- In the Events without JWT allowed for updating profiles’ information section, click Define.
- From the Select events dropdown list, select form.submit
- Confirm by clicking Add.

Configuration of the section - Confirm the settings by clicking Apply.
Prepare tracking events on the checkout page
In this part of the process, you will use a ready-to-use dynamic content template available in the Synerise platform. This template includes JavaScript that’s inserted into the checkout page to identify customers when they fill out a form and to track events on the checkout page. By default, the dynamic content from this template doesn’t include any elements visible on the site.
- Go to Communication > Dynamic Content > Create new.
- Enter the name of the dynamic content.
- As the dynamic content type, select Insert object.
- In the Audience section, select the Everyone tab.
- In the Content section, set the CSS Selector option to After.
- In the text field, enter
.snrs-modal-wrapper
This sets the dynamic content to be injected after one of the elements created when Synerise JS SDK is initialized. If you need to, you can set a different selector. - Click Create message.
- Select Script templates.
- From the Script templates library, select VTEX - tracking events on checkout page.
The template is ready to be used, it contains all necessary scripts that track events and identify customers when they fill out the form. - If needed, you can make changes to the templates.
Note: You can learn more how to edit a template in a dynamic content template builder here. - In the upper right corner, click Use in communication.
- Confirm the settings in the Content section by clicking Apply.
- In the Schedule section, select Display immediately and click Apply. If needed, you can declare the date when the dynamic content will start and end being active
- In the Display settings section:
- Open Advanced options.
- In Page targeting, click Others.
- In Display on pages, click Add rule.
- Select Page with URL and enter the URL of your checkout page.
- Confirm the settings by clicking Apply.
- Optionally, in the UTM & URL parameters section, define these parameters.
- In the upper right corner, click Activate.
Configuration in VTEX
Install the Synerise plugin
Install the application through the VTEX console:
- Download the VTEX console.
- In the console, log on to your VTEX workspace.
- Install the Synerise application with the following command:
vtex install synerisepartnerar.synerise-integration
Result: A native Synerise integration appears in the Apps section in the menu and you will be redirected to the Configuration section automatically.
Synerise integration in the menu in the VTEX panel
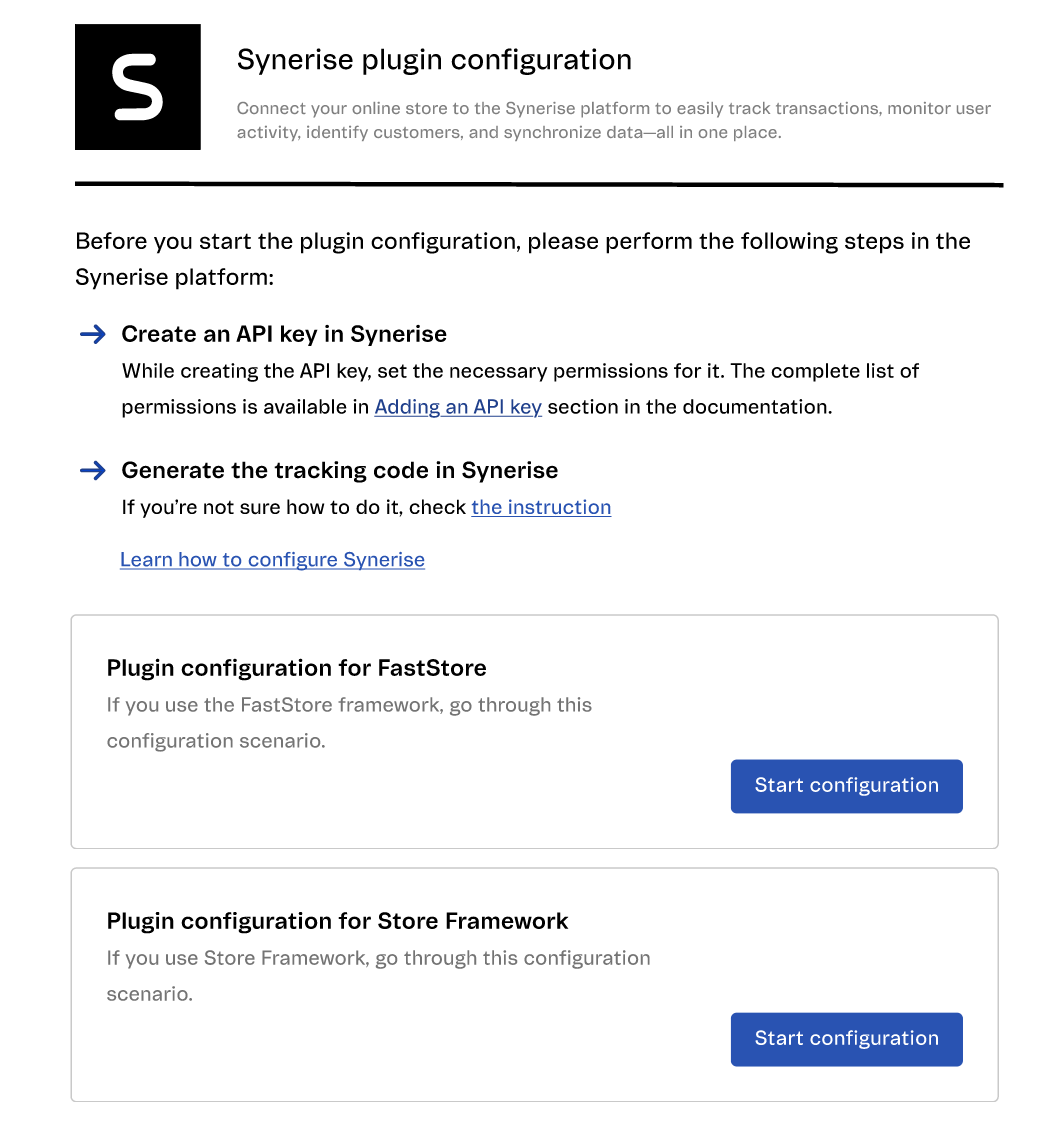
Select the FastStore plugin configuration
In this part of the process, depending on the framework you use, select the configuration scenario.
- In VTEX, go to Apps > (Synerise) Configuration.
- In the Plugin configuration for FastStore section, click Start configuration.

Enable data exchange between Synerise and VTEX
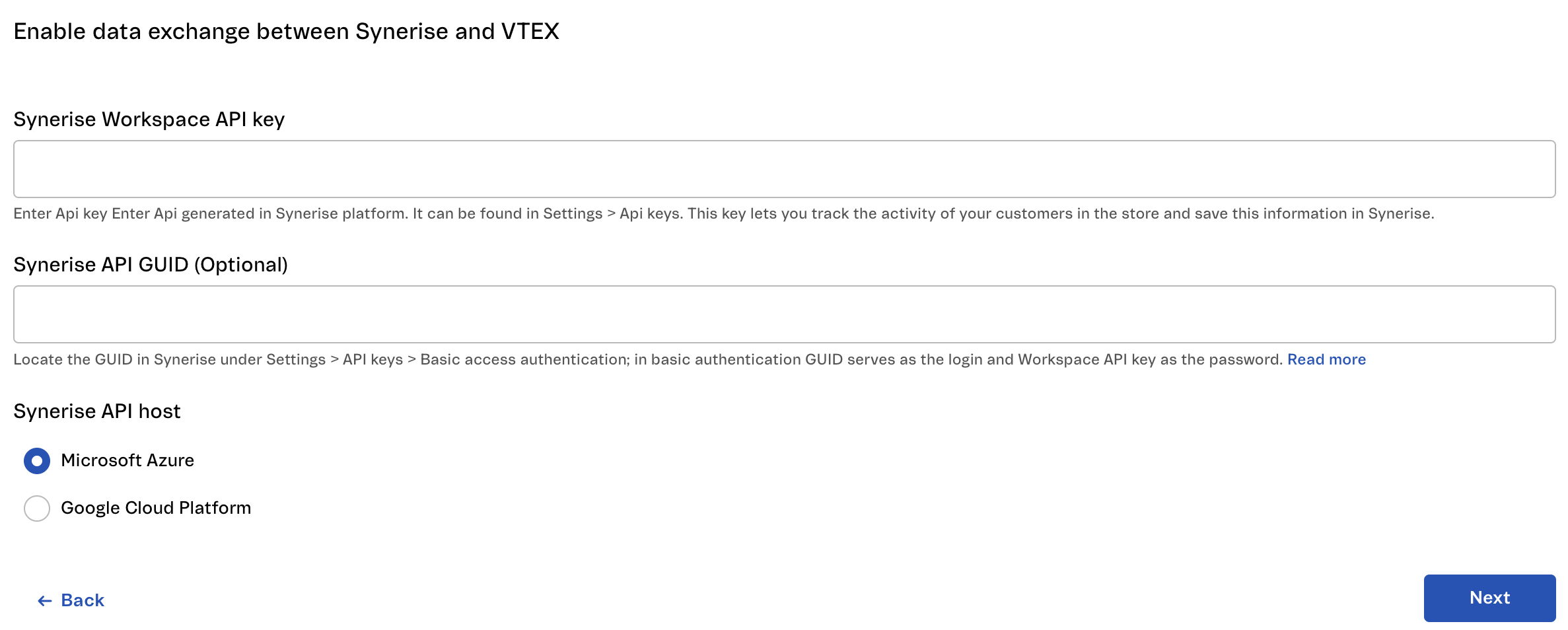
To initiate the exchange of data between Synerise and VTEX, you will provide the workspace API key, Synerise API GUID, and select Synerise API host.

- In the Synerise Workspace API key field, enter the Synerise API key which you created in “Creating an API key”.
- If you want to use basic authentication, in the Synerise API GUID (Optional) field, enter the workspace GUID.
Filling out this field results in setting GUID to be a password and Workspace API key a login for basic authentication.
You can find the GUID in the settings of your API key, after enabling Basic workspace authentication.
Note: Read more about Basic workspace authentication. - From the Synerise API host list, select the API host URL. Depending on the cloud where your Synerise workspace is hosted:
- if your Synerise portal URL starts with
https://app.synerise.com/, use Microsoft Azure. - if your Synerise portal URL starts with
https://app.azu.synerise.com/, use Microsoft Azure US. - if your Synerise portal URL starts with
https://app.geb.synerise.com/, use Google Cloud Platform.
- if your Synerise portal URL starts with
- Click Next.
Define additional settings
In this part of the configuration, you will:
- select order statuses which will overwrite transaction information
- select customer attributes to be added to the transaction event metadata
- select additional customer attributes to send to Synerise
After completing this part of the configuration, at the bottom right corner, click Configure.
Select order statuses for overwriting transaction events
If you want to send transaction updates to Synerise from subaccounts in which a transaction occurs, enable sending transaction updates for sub-accounts.
From the Order statuses for data updates dropdown list, select the status or statuses that will update the transaction information in Synerise. As a result, the existing transaction.charge and product.buy events generated by that order will be updated. Refer to the tables below to see which parameters are overwritten:
-
product.buy
Event parameter Explanation $quantity- When an item is removed, the value of the parameter is set to 0.
- When the item quantity changes, the value changes accordingly.canceledThis parameter is added only when an item is removed. The value is set to true. -
transaction.charge
event parameter description $revenueThe total value of the transaction may change (for example, as a result of including promotions or removal of items from the order). statusContains the name of the order status which triggered overwriting this event.
Select customer attributes added to orders
In the Customer attributes added to orders field, you can add customer attributes which will be added to the metadata of the transaction events.
Select additional customer attributes
In the Additional customer attributes field, select the VTEX attributes which will be sent to the Synerise. These attributes will be saved in the customer’s profile.

Implement SDK on the checkout page
The checkout page in VTEX requires a custom script to enable Synerise tracker and SDK. You can implement it in one of the following ways (the choice of the method depends on your checkout page configuration in VTEX):
Standard checkout configured in VTEX settings
- In your VTEX workspace, click the gear icon in the lower left corner and go to Checkout.
- Next to the name of the store that you are configuring, click the gear icon.
- On the page that opens, go to the Code tab.
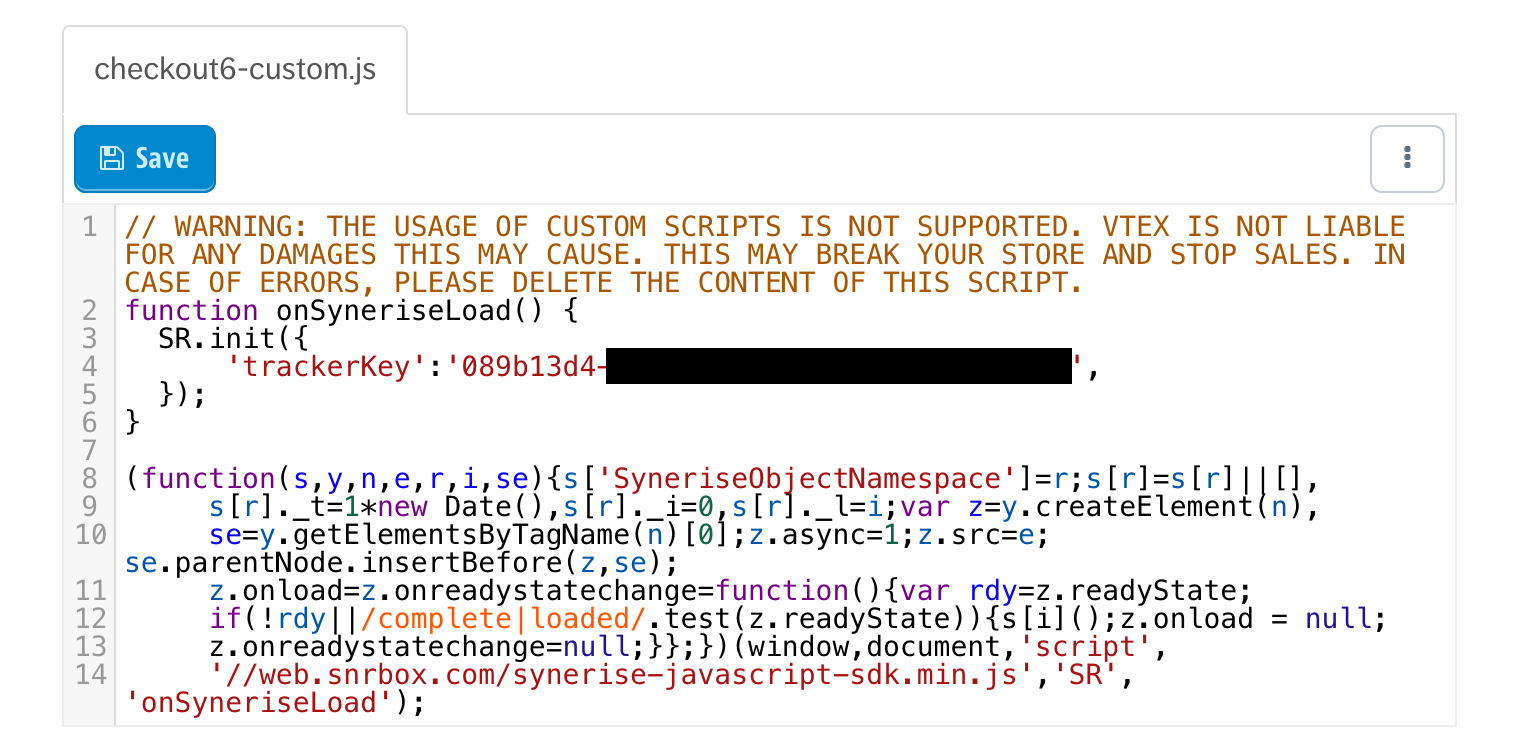
- From the Files list, open checkout6-custom.js
- In the file, add the Tracking code for the VTEX checkout page tracking code you created in “Generating the tracking code” section.
WARNING: Don’t add thecustomPageVisitanddynamicContentparameters in this tracking code!
Tracking code added to the checkout page scripts - Click Save.
Result: Synerise SDK is added to the checkout page and the dynamic content used to track events on the checkout page becomes enabled.
Custom UI checkout
- Follow the instructions in the VTEX documentation.
- While performing the procedure described in the documentation, in the JavaScript tab, add the Synerise tracking code from “Generating the tracking code” section.
Checkout UI Settings
- Follow the instructions in the VTEX documentation described in the Configuration section.
- While performing the procedure described in the documentation, in the
checkout-ui-customfolder, create aJSfile with the Synerise tracking code from “Generating the tracking code” section.
Synchronizing VTEX item feed with the Synerise item feed
Synchronizing feeds let you keep your product base up to date both in VTEX and Synerise.
You can use one of the following methods:
- Enable synchronization of item feed in the Synerise catalog (recommended) -
- This method lets you synchronize entire Synrise catalog with the feed and enable automatic synchronization of every change of the VTEX item feed (editing and adding items);
- This method requires selecting a Synerise catalog with the item feed and matching VTEX product and variant parameters with the columns in this catalog.
- Pull VTEX item feed from URL to AI feed in Synerise
- This method generates an item feed in VTEX at defined frequency, then the item feed is pulled from the URL to the AI feed in Synerise.
- This method requires adding the item feed in VTEX, creating AI feed in Synerise, and pulling the item feed from VTEX from an URL
Configuration in your application files
This part of the process involves making changes to your application files.
Add the Synerise tracking code
In this part of the process, you will prepare a Synerise tracking code for use with the FastStore framework. Once you add the tracking code in your application files, you will be able to track the following events:
| Event name in VTEX | Description | Event in Synerise |
|---|---|---|
| Client login | This event is generated when a customer logs in to their account on your website. | client.login See details in Event reference |
| Client logout | This event is generated when a customer logs out from their account on your website. | client.logout See details in Event reference |
| Add to cart | This event is generated when a customer adds an item to the cart. | product.addToCart See details in Event reference |
| Remove from cart | This event is generated when a customer removes an item from the cart. | product.removeFromCart See details in Event reference |
| Cart status | This event is generated when the customer changes the contents of the cart. | cart.status See details in Event reference |
| Newsletter subscription | This event is generated when a customer enables the email marketing agreement. | marketingAgreement.turnOn See details in Event reference |
| Add to favorite | This event is generated when a customer adds an item to wishlist. | product.addToFavorite See details in Event reference |
| Remove from favorite | This event is generated when a customer removes an item from wishlist. | product.removeFromFavorite See details in Event reference |
| Page visit | This event is generated when a customer visits any page within the tracked domain. | page.view See details in Event reference |
| Product review | This is a custom event; it is generated when a logged-in customer submits a product review. Important: If VTEX allows syncing reviews from anonymous customers, no events will be generated in Synerise due to the lack of customer identifiers needed to match reviews with customers. |
product.addReview See details in Event reference |
-
Go to the Synerise platform.
-
Go to Settings > Tracking codes.
-
On the list, find the tracking code you generated in the Generate the tracking code part of the process.
-
Open the preview of the tracking code.
-
Copy the value of the
trackerKeyparameter and save in the notepad. -
Copy the code below to the notepad and in the
trackerKeyparameter value, paste the tracker key you copied in the previous step. -
Implement the code below according to the instructions in Adding the third-party scripts.
const ThirdPartyScripts = () => { return ( <script dangerouslySetInnerHTML={{ __html: ` function onSyneriseLoad() { SR.init({ trackerKey: "XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX", plugin: "faststore", }).then(function () { SR.event.pageVisit().then(function () { SR.dynamicContent.get(); }); }); } (function(s,y,n,e,r,i,se){s["SyneriseObjectNamespace"]=r;s[r]=s[r]||[], s[r]._t=1*new Date(),s[r]._i=0,s[r]._l=i;var z=y.createElement(n), se=y.getElementsByTagName(n)[0];z.async=1;z.src=e;se.parentNode.insertBefore(z,se); z.onload=z.onreadystatechange=function(){var rdy=z.readyState; if(!rdy||/complete|loaded/.test(z.readyState)){s[i]();z.onload = null; z.onreadystatechange=null;}};})(window,document,"script", "//web.snrbox.com/synerise-javascript-sdk.min.js", "SR", "onSyneriseLoad"); `, }} /> ) } export default ThirdPartyScripts
Implement AI recommendations and AI Search
Optionally, you can implement Synerise AI recommendations and AI Search to let you display recommendations in your store and let your customers use the AI-powered search. To do so, refer to the Github documentation.
Historical data synchronization
If you want to export historical information about orders and customers from VTEX to Synerise, you can use the Synchronization feature. It lets Synerise access the VTEX database and fetch data about customers and transactions.
Some customer attributes are sent by default. You can add custom attributes. For details, see “Attributes sent to Synerise”.
If the phone number or email are incorrect, the profile is not created or updated at all. If multiple profiles are created/updated as part synchronizing historical data, only the profiles with errors are skipped.
The phone number must match the following regular expression:
(^\+[0-9 \-()/]{6,19}$)|(^[0-9 \-()/]{6,20}$)
The email must match the following regular expression:
^(([^<>()\[\]\\.,;:\s@"]+(\.[^<>()\[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$
After exporting data to Synerise, you can use it to train AI models, build analytics, create communication campaigns, and more.
Synchronization is a one-time transfer, usually used for historical data. Continuous connection (event tracking, transaction tracking, customer data updates) for exchanging new data is achieved by completing the integration as described in “Pre-configuration in Synerise” and “Configuration in VTEX”.
Each exported transaction is saved in Synerise as a transaction.charge event and a number of related product.buy events. Exported customers are saved as profiles. If a transaction or profile already exists in Synerise and the synchronization contains new data, the transaction or profile is updated.
Create a role
You must first create a role which allows for sending historical data to Synerise.
- In your VTEX workspace, create a role with a set of permissions required for historical imports:
- Go to Account settings > User roles > New role.
- Select the following permissions for Product:
- OMS
- Notify payment
- Notify invoice
- View order
- Notify refund
- Order feed subscription
- View store sales stats
- Feed v3 and Hook Admin
- Feed v3 and Hook view only
- Subscription view only
- Subscription metrics and reports
- List Orders
- Dynamic Storage
- Full access to all documents
- Insert or update document (not remove)
- List data entity
- Create data entity
- Remove data entity
- View data entity details
- CMS
- CMS GraphQL API
- Pricing
- Read prices
- Read trade policy configurations
- Search
- General Settings
- OMS
Schedule synchronization
-
In your VTEX workspace, go to Apps > (Synerise) Access to VTEX.
-
If this is the first time that you’re accessing this feature, you are asked to allow Synerise access to VTEX API. To do so:
- In a new browser tab, open your VTEX admin panel.
- Generate an internal application key and token as described in VTEX documentation.
Important: When you generate the token, copy it immediately. It won’t be accessible later.
- Assign the role you created to the VTEX API key.
- Paste values from step 2 in VTEX API key and VTEX app token, respectively.
- Return to the tab where you need to enter the app key and token in the Synerise plugin.
- Paste the key and token into the corresponding fields.
- Click Save.
-
If you want to synchronize marketing consents:
- Enable the marketing consent toggle.
This works in both directions; any changes in marketing consent in either Synerise or VTEX will be synchronized. - To create a new user who doesn’t exist in VTEX database, but exists already in Synerise, select the Adding new users while synchronizing marketing consents checkbox.
- Enable the marketing consent toggle.
-
Select the Synchronization tab.
-
Click New synchronization.
There is a limit of 2 active synchronizations. -
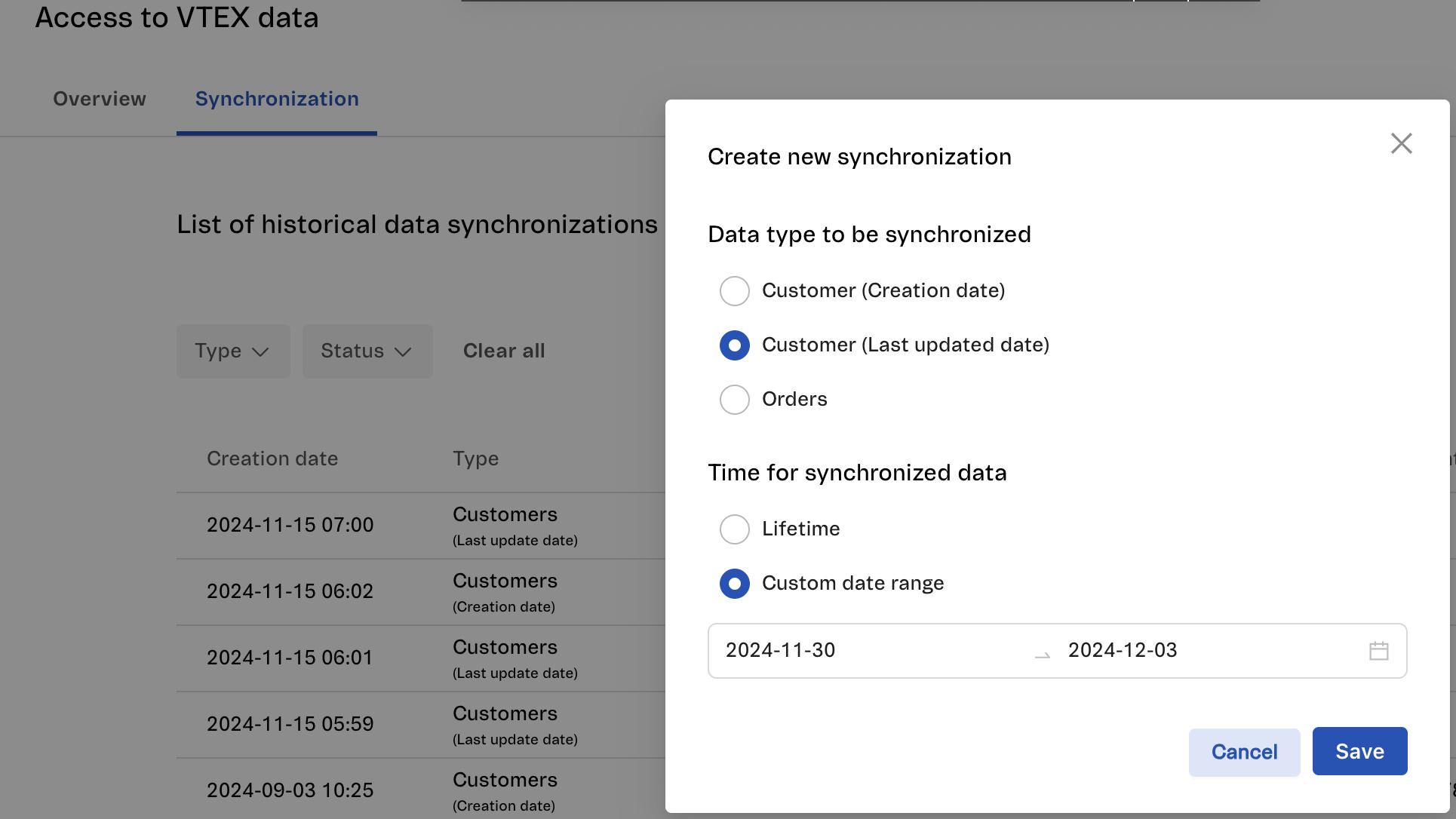
In the pop-up that opens:
- Select the scope of data to be exported:
- Customer (Creation date) - Exports data about customers whose accounts were created in a specific time range (you will select the dates in the next step).
- Customer (Last updated date) - Exports data about customers whose accounts were updated in a specific time range (you will select the dates in the next step).
- Orders - Exports data about transactions and creates/updates
transaction.chargeandproduct.buyevents.
- Select the date range for the export. For example, if in the previous step you selected Customer (Creation date), the data of customers whose profiles were created within the chosen date range will be exported.

Scheduling synchronization - Click Save.
- Select the scope of data to be exported:
Result: The transfer starts. You can check its progress in the Status column on the list of synchronizations.
Optional
Enable sending transaction events for sub-accounts
If you use multistore and you want to send transaction updates to Synerise from each subaccount, follow these instructions:
- Go to the main VTEX account.
- Go to Apps > App Management.
- Search for Orders Broadcast IO and open its settings
- Select the Notify Subaccounts checkbox.
- Click Save.
Enable sending customer data
In this part of the process, you will:
- Configure the attributes to send (or leave them at default).
- Enable sending data to Synerise when a customer account is:
This process involves creating webhooks.
Attributes sent to Synerise
The following table lists the customer data that is sent to Synerise.
The same data is sent when synchronizing historical data.
If the phone number or email are incorrect, the profile is not created or updated at all. If multiple profiles are created/updated as part synchronizing historical data, only the profiles with errors are skipped.
The phone number must match the following regular expression:
(^\+[0-9 \-()/]{6,19}$)|(^[0-9 \-()/]{6,20}$)
The email must match the following regular expression:
^(([^<>()\[\]\\.,;:\s@"]+(\.[^<>()\[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$
| Property in VTEX | Property in Synerise |
|---|---|
email |
email |
firstName |
firstName |
lastName |
lastName |
userId |
customId |
1. businessPhone2. phone3. homePhone |
phone1 |
isNewsletterOptIn |
agreements.email |
birthDate |
birthDate |
gender |
sex |
profilePicture |
avatarUrl |
country |
countryCode |
state |
province |
city |
city |
postalCode |
zipCode |
street + number + complement |
address |
| other attributes | Additional attributes that you add. See “Sending custom attributes” |
1The numbers are checked in the listed order. The first non-empty one is saved in Synerise.
Sending custom attributes
If you want to send additional customer attributes:
- In your VTEX workspace, go to Stores > (Synerise) Settings.
- Open the Data tab.
- In the Customer attributes selector, from the dropdown, select the additional attributes that you want to send to Synerise.
- Click Save settings.
Customer created an account
- In the VTEX workspace, go to Store Settings > Master Data.
You can find the Master Data section using the search box. - Click the Advanced settings tab.
- On the left Settings menu, select Data structure.
Result: You are redirected to the following URL:https://{account}.ds.vtexcrm.com.br/; account is replaced with the name of your store. - Select the method of authentication.
- After you have been authenticated, select the Trigger tab.
- From the Action dropdown list, select Send an HTTP request.
- In the Name field, enter a meaningful name of the trigger (for example, “Create customer”).
- From the Data Entity dropdown list, select Customer.
- Set the Status option to Enabled.
- In the Rules tab, from the Trigger rule dropdown list, select A record is created.
- In the Schedule tab, select Run ASAP.
- In the If Positive tab:
- In the URL field, type the endpoint:
https://yourshopsubdomain.myvtex.com/_v/private/synerise/triggers/customer
Replaceyourshopsubdomainwith your shop’s subdomain. - As the method, select POST.
- In the headers, add
x-synerise-api-keywith your API key as the value. - In the request body, enter the following code:
where
{ "id":"{!id}" }{!id}will automatically be replaced with the ID of the record.
- In the URL field, type the endpoint:
- Click Save.
Customer updated the account
- In the VTEX workspace, go to Store Settings > Master Data.
You can find the Master Data section using the search box. - Click the Advanced settings tab.
- On the left Settings menu, select Data structure.
Result: You are redirected to the following URL:https://{account}.ds.vtexcrm.com.br/; account is replaced with the name of your store. - Select the method of authentication.
- After you have been authenticated, select the Trigger tab.
- From the Action dropdown list, select Send an HTTP request.
- In the Name field, enter a meaningful name of the trigger (for example, “Update customer”).
- From the Data Entity dropdown list, select Customer.
- Set the Status option to Enabled.
- In the Rules tab, from the Trigger rule dropdown list, select A record is changed.
- In the Schedule tab, select Run ASAP.
- In the If Positive tab:
- In the URL field, type the endpoint:
https://yourshopsubdomain.myvtex.com/_v/private/synerise/triggers/customer
Replaceyourshopsubdomainwith your shop’s subdomain. - As the method, select PATCH.
- In the headers, enter the
x-synerise-api-keyparameters and as a value your API key. - In the request body, enter the following code:
where
{ "id":"{!id}" }{!id}will automatically be replaced with the ID of the record.
- In the URL field, type the endpoint:
- Click Save.
Customer account has been deleted
- In the VTEX workspace, go to Store Settings > Master Data.
You can find the Master Data section using the search box. - Click the Advanced settings tab.
- On the left Settings menu, select Data structure.
Result: You are redirected to the following URL:https://{account}.ds.vtexcrm.com.br/; account is replaced with the name of your store. - Select the method of authentication.
- After you have been authenticated, select the Trigger tab.
- From the Action dropdown list, select Send an HTTP request.
- In the Name field, enter a meaningful name of the trigger (for example, “Delete customer”).
- From the Data Entity dropdown list, select Customer.
- Set the Status option to Enabled.
- In the Rules tab, from the Trigger rule dropdown list, select A record is deleted.
- In the Schedule tab, select Run ASAP.
- In the If Positive tab:
- In the URL field, type the endpoint:
https://yourshopsubdomain.myvtex.com/_v/private/synerise/triggers/customer
Replaceyourshopsubdomainwith your shop’s subdomain. - As the method, select DELETE.
- In the headers, enter the
x-synerise-api-keyparameters and as a value your API key. - In the request body, enter the following code:
where
{ "email":"{!email}", "userId": "{!userId}" }{!email}and{!userId}will automatically be replaced with the email of the customer and the ID of a customer respectively. In Synerise,userIdis the equivalent ofcustomId.
- In the URL field, type the endpoint:
- Click Save.
Uninstalling the Synerise plugin
The process of uninstalling the Synerise plugin consists of the following steps:
- Uninstall the plugin through administration panel or through the console.
- Optionally, remove the Synerise application from the settings applied to orderForm through API.
Uninstall the plugin
You can do it in one of the following ways:
-
In the administration panel, select Apps > App Management.
-
On the list of installed apps, locate the Synerise Integration plugin.
Results:
The list of installed apps in VTEX administration panel -
On the Synerise Integration plugin, click Settings.

Settings of the Synerise Integration plugin -
Click Delete.
Result: A pop-up appears. -
On the pop-up, confirm the action by clicking Delete.
- Open the console through the VTEX Toolbelt.
- Execute the following command:
vtex uninstall synerisepartnerar.synerise-integration
Remove the Synerise application from orderForm
Apart from removing the integration, you can edit the order form configuration to prevent sending data that won’t be used anymore.
-
Get the current configuration with a GET API request to
https://{accountName}.vtexcommercestable.com.br/api/checkout/pvt/configuration/orderForm- Replace
{account}with the name of your account vtexcommercestableis the name of the environment, leave it at defaultNote: You can check the documentation of this endpoint in VTEX API reference.
- Replace
-
Copy the response into a text editor and delete the highlighted lines:
{ "paymentConfiguration": { "requiresAuthenticationForPreAuthorizedPaymentOption": false, "allowInstallmentsMerge": null, "blockPaymentSession": null, "paymentSystemToCheckFirstInstallment": null, "defaultPaymentSystemToApplyOnUserOrderForm": null, "alwaysShowMarketplacePaymentSystems": false }, "taxConfiguration": null, "minimumQuantityAccumulatedForItems": 1, "decimalDigitsPrecision": 2, "minimumValueAccumulated": null, "apps": [ { "fields": [ "snrs_params", "uuid", "source" ], "id": "synerise", "major": 1 }, { "fields": [ "cartEtag" ], "id": "faststore", "major": 1 } ], "allowMultipleDeliveries": true, "allowManualPrice": null, "savePersonalDataAsOptIn": false, "maxNumberOfWhiteLabelSellers": null, "recaptchaValidation": "vtexcriteria", "recaptchaMinScore": null, "recaptchaKeys": null, "maskStateOnAddress": true, "enableSecureCookies": true, "useOwnershipCookie": null, "ignoreProfileData": null, "useIndividualShippingEstimates": false } -
Update the configuration by sending the edited response as the body of a POST request to the same URL:
https://{accountName}.vtexcommercestable.com.br/api/checkout/pvt/configuration/orderForm