Integrating WooCommerce with Synerise
The Synerise users can integrate their websites built on the WooCommerce platform. The scope of integration involves the transmission of the following data from WooCommerce to Synerise:
- information about the customers (their activity, identification of a customer throughout the whole journey),
- information about the transactions,
- information about the items
Multistore support
If you manage several stores within one Wordpress panel and you send the data from them to one workspace, you will need to define a common cookie domain and separate catalogs for each store. The steps do to this are included in the process described further.
Prerequisites
- Add a tracking code in Synerise.
- You must be granted user permissions to access the API key section to be able to create a key in Synerise.
- You must have access to the admin panel in Wordpress.
- You must use 4.7 Wordpress version or higher.
- Configure the WooCommerce plugin. Use the WooCommerce plugin version that supports:
- 7.0 PHP version or higher
- 4.7 Wordpress version or higher
Note: You can find more information in the WooCommerce documentation.
Download the Synerise plugin
- To download the Synerise plugin for WooCommerce, click here.
- To install the plug in, insert the plugin folder to the
/wp-content/plugin/catalog in your directory.
WARNING: Keep the original name of the plugin folder (synerise-for-woocommerce).
Configuration in Synerise
Log in to your workspace in Synerise and perform the steps described below:
Create an API key
-
In Synerise, go to
 Settings > API Keys > Add API key.
Settings > API Keys > Add API key. -
On the pop-up:
- Enter the name of the API key (it will be visible on the list of API keys).
- Select Workspace.
- Optionally, enter the description of the key (it will be visible on the list of API keys).

Adding a new API key for the WooCommerce integration -
Confirm by clicking Save.
-
Find the key on the top of the API key list and click Permissions.
-
On the pop-up, select the following permissions:
- CATALOG:
- CATALOGS_CATALOG_CREATE
- CATALOGS_CATALOG_READ
- CATALOGS_ITEM_BATCH_CATALOG_CREATE
- CLIENT:
- API_BATCH_CLIENT_CREATE
- API_CLIENT_CREATE
- EVENTS:
- API_ADDED_TO_CART_EVENTS_CREATE
- API_CUSTOM_EVENTS_CREATE
- API_LOGGED_IN_EVENTS_CREATE
- API_LOGGED_OUT_EVENTS_CREATE
- API_REGISTERED_EVENTS_CREATE
- API_REMOVED_FROM_CART_EVENTS_CREATE
- TRACKER
- TRACKER_CREATE
- TRANSACTION
- API_BATCH_TRANSACTION_CREATE
- API_TRANSACTION_CREATE

Permissions for the API key required by the WooCommerce integration - CATALOG:
-
Confirm by clicking Apply settings.
-
In the General section, click Show.
-
Copy the API key and paste it to the notepad.

Details of the API key
Enable basic workspace authentication (optional)
By default, the authorization process involves obtaining a token with a limited lifespan. To acquire this token, you must send a request. Alternatively, basic workspace authentication requires only the GUID and API key, eliminating the need for additional requests or timeouts. However, this approach may increase vulnerability.
- If you want to authorize requests only by API key and GUID (workspace login), in the Basic workspace authentication section, click Show.
- Switch the Enable workspace authentication toggle on.
Result: A GUID field appears. - Copy the value of the GUID field and save it in the notepad.
This value serves as a workspace identifier which will be used as a login in the authorization requests. To learn more about basic authorization, read “Basic workspace authentication”. - Confirm by clicking Apply.
Configuration in the WooCommerce panel
Log in to your administration panel in WooCommerce and perform the steps described below:
Add API key
-
In the API key field, enter the key you created in the previous part of the process.
-
In the Host field, leave the value at default (
https://api.synerise.com).
The configuration of the API section Note: The Request logging option is available after you configure the plugin for the first time. This option allows you to enable logging requests. -
If you want to enable basic authorization with Synerise API key, in the Basic Auth section, set the Enabled field to Yes.
-
In the API GUID field, enter the Synerise Workspace GUID you received in “Enable basic authorization”.
-
Click Next step.
Add tracking code
In this part of the process, you can enable tracking the customer activity in your store by a tracking code which is added automatically. You can also set advanced options related to page tracking in this section as well.
-
Set the Enabled option to Yes.
-
Recommended: Set the Open Graph option to Yes.
Result: WooCommerce sends the following OG tags to Synerise:
-og:titlewhich is the name of the item,
-og:descriptionwhich is the description of the item,
-og:imagewhich is the file path to the item image,
-og:typewhich is the type of the content,
-og:urlwhich is the link to the item,
-og:site_namewhich is the name of the website your item is on,
-product:retailer_part_nowhich is the SKU of the item,
-product:price:amountwhich is the current price of the item,
-product:price:currencywhich is the currency of the current price,
-product:original_price:amountwhich is the original price (before discounts, if any),
-product:original_price:currencywhich is the currency of the original price (before discounts, if any),
-product:categorywhich is the category of the purchased itemWARNING: When Open Graph is switched off, theproduct:retailer_part_no parameteris not added to the pages and you cannot track which product pages are visited. -
If multiple subdomains share a tracking code, in the Cookie domain field, enter the domain of the common cookies.
-
From the Tracker host dropdown list, select the option according to your Synerise deployment variant.

The configuration of the Tracking section -
In case you need to customize the tracking code, in the Custom script subsection, set the Enabled option to Yes. In the Script field, paste the tracking code (available in Synerise > Settings > Tracking code) and make changes to the code.
Important: In order to send events, either Cookie domain or Custom script are required. -
Click Next step.
Define event settings
In this part of the process:
- Enable tracking of the backend events related to customers and products. By default, all events are selected. Most of them will be available in the customers’ profiles.
Important: We recommend selecting all the events. - You can queue events and send them to Synerise in custom intervals instead of sending them in real time.
Enable event tracking
-
Select the Events section
-
Select the scope of tracked events.
- Set the Enabled option to Yes.
- All events are selected by default. If you don’t want to track all, you can unselect some of them. You can choose from the following events:
Event Description Action name in Synerise Customer registration This event is generated when a customer creates an account on your website. client.register Customer login This event is generated when a customer logs in to their account on your website. client.login Customer logout This event is generated when a customer logs out from their account on your website. client.logout Customer data saved This event is generated when a customer makes changes to their account (for example, updates information about birthday, location, and so on). client.updateData Customer added product to cart This event is generated when a customer adds an item to the cart. product.addToCart Customer removed product from cart This event is generated when a customer removes an item from the cart. product.removeFromCart Customer placed order This event is generated when a customer places an order. transaction.charge Product update This event is generated when a product has been edited - then the product is added to queue to be synchronized. n/a Product update in bulk This event is generated when a set of products has been edited - then the products are added to queue to be synchronized. n/a Product update by quick edit This event is generated when a product is edited through the quick edit option. The product is added to queue to be synchronized. n/a Product import This event is generated when a product has been edited through the import of data. n/a Product trashed/untrashed This event is generated when the product is removed or restored. The deleted product stays in the Synerise catalog and the deleted=1parameter is added. If it’s restored, thedeletedparameter value changes to0. These changes are applied to the Synerise catalog immediately.n/a Product review This event is generated when a customer adds a review to a product. product.addReview

The list of events
Enable queuing events
- In the Event queue section, set the Enabled field to Yes.
- In the Cron expression field, enter a cron expression that defines the frequency of sending batches of events to Synerise.
- In the Page size field, enter the size of a batch of events that will be sent in a single request.
Select data for synchronization
In this part of the process, you will
- select the product attributes for synchronization, orders, and customers.
- enter a Synerise catalog name to which the product data will be sent.
If the catalog with such name does not exist, it will be automatically created in Synerise (Data Management > Catalogs).
By default, all attributes are selected and the synchronization of customers and orders is enabled as well.
-
In the Products section:
- Set the Enabled option to Yes.
- In the Attributes field, select or unselect the attributes which are sent to the Synerise catalog.
If you create custom attributes after the configuration of the Synerise for WooCommerce plugin, you can return to the settings and add the attributes to this field.
-
In the Customers section, set the Enabled option to Yes.
-
In the Orders section, set the Enabled option to Yes.
-
In the Catalog section, in the Catalog name, enter the name of the catalog to which the data will be sent. If you haven’t created a catalog in Synerise, enter a name of the catalog and it will be automatically created in Synerise.
WARNING: If you manage multiple stores, set different catalog names while configuring the plugin settings for each store.
The configuration of the Data section -
Click Next step.
Configure data synchronization
By default, the Synerise plugin uses the WooCommerce-native scheduler to schedule the synchronization of data between Synerise and WooCommerce which runs in asynchronous loopback. However, this default setting may cause notable delays between a customer’s activity (event) and its transfer to Synerise.
Optimization
To achieve nearly real-time data synchronization between WooCommerce and Synerise, you can disable the scheduler, set up a cron job with the WP CLI command on your server, and set the action-scheduler to run separately for the Synerise task group and other processes.
-
Install
wp-cliaccording to the instructions available in the documentation. -
In the WooCommerce panel, go to Synerise > Settings > Synchronization.
-
In the Action Scheduler section, set the Default Consumer Disabled option to Yes.

Disabling asynchronous loopback Result: The schedule stops running in asynchronous loopback.
-
In your server, in the
crontab, configure cron to start the scheduler as WP CLI command. Make sure WP CLI is available as a globalwpalias or modify the command according to your WP CLI setup.
* * * * * wp action-scheduler run --group=synerise_for_woocommerce * * * * * wp action-scheduler run --exclude-groups=synerise_for_woocommerce
This way the Synerise actions will be processed in parallel with other scheduled actions and your servers process them faster. -
Proceed to defining the frequency of full data synchronization and/or update synchronization.
Full synchronization
In this part of the process you can synchronize the data collected before the integration.
-
In the Full synchronization section, set the Enabled option to Yes.
-
In the Cron expression field, enter the time of the synchronization in the form of a cron expression.
-
In the Page size field, enter the size of a batch of items that will be sent in a single request.
Important: Extending the default size might speed up synchronization process, but it also means heavier database usage.
The configuration of the Full synchronization subsection
Updates synchronization
This subsection allows you to synchronize ongoing item updates. It is based on the item queues, which are built by data update events.
-
Set the Enabled option to Yes.
-
In the Cron expression field, enter the time of the synchronization in the form of a cron expression.
-
In the Page size field, enter the size of a batch of items that will be sent in a single request.
Important: Extending the default size might speed up synchronization process, but it also means heavier database usage which can slow down the work of the service.
The configuration of the Update Syncrhonization subsection
Enabling marketing agreements
In the Marketing agreements section, you can enable collecting marketing agreements (for email and SMS) and send them to Synerise.
You can choose from the following options:
- Disabled - Choose this option if you don’t want to collect the marketing agreements.
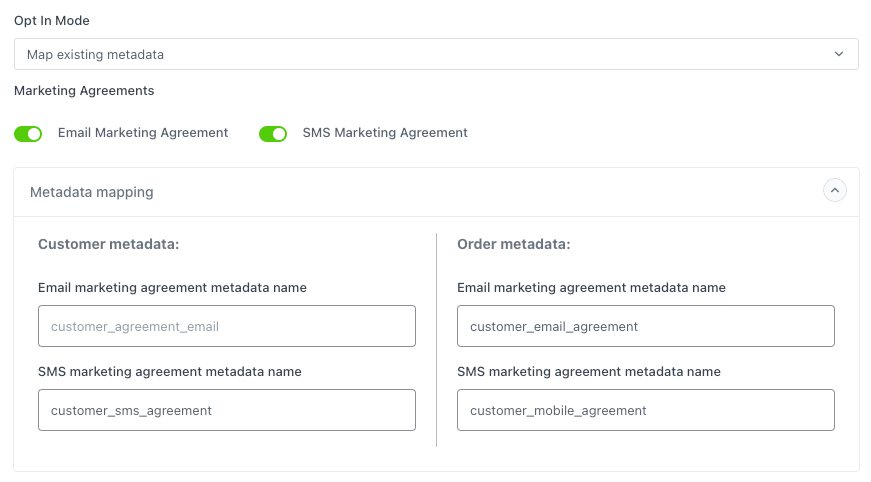
- Map existing metadata - Choose this option, if you already implemented solutions that collect marketing agreements on your website. This option allows you to declare the parameter names which store the marketing agreements in the database (supported values:
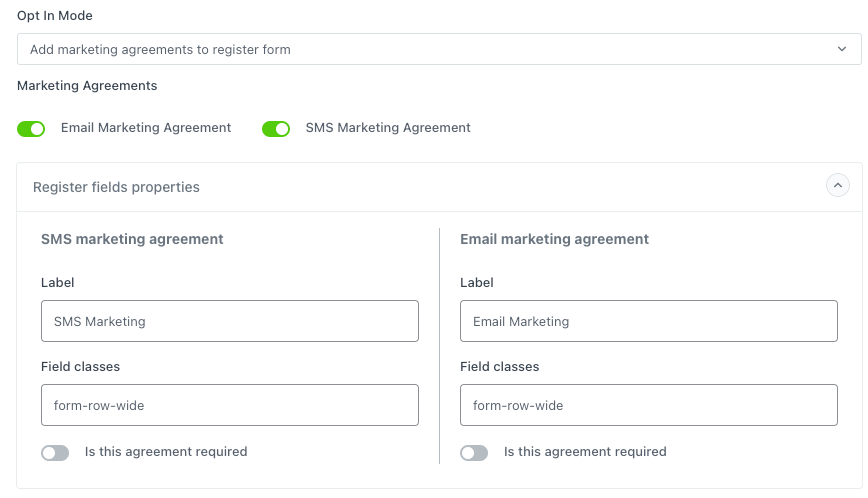
true/false,0/1). As a result, the values of the declared parameters are sent to Synerise to update the values innewsletter_agreementandreceive_smsesparameters. - Add marketing agreements to register form - Choose this option, if you want to add marketing agreements options to the registration form. As a result, the email and SMS agreement checkboxes are added to the form.
- Add marketing agreements to checkout form - Choose this option, if you want to add marketing agreements options to the payment form. As a result, the email and SMS agreement checkboxes are added to the form.
- Add marketing agreements to register and checkout form - Choose this option if you want to add marketing agreement to both registration and checkout forms.
Map existing metadata

In the Customer metadata and Order metadata sections, enter the names of the parameters that contain the marketing agreements in your database.
- Data from the Customer metadata section will be used to update information about recognized customers.
- Data from the Order metadata section will be used to save information about customer who are logged out.
Add marketing agreements to forms

In the settings for the three Add marketing agreements to options (checkout, registration forms, or both forms), you can define the design of checkboxes on the interface.
-
In the Label field, enter the description that will be displayed next to the checkbox.
-
In the Field classes field, you can add your own class.
-
When you’re done with configuring the plugin settings, confirm by clicking Finish.
You can go back to the settings of the plugin any time. You can check the status of synchronization on the dashboard of the Synerise plugin as well.