Using in-app template builder
The in-app template builder allows you to:
- create in-app message templates from scratch and edit them by using HTML, CSS, and JavaScript
Important: TheSRInApp.close()method must be included in every in-app message. - use the ready-made templates from the Predefined templates folder.
The Predefined templates folder provides you with templates for the most common campaign scenarios such as sending an abandoned cart, displaying a carousel with item recommendations, and displaying a simple banner with a button.
Modification of the ready-made templates doesn’t require applying changes to the template code. The template builder contains a user-friendly configuration form that brings editing down to filling out fields that define the properties of the template. This makes editing templates possible by any user regardless of the programming skills. You can simplify the editing of your own templates as well by creating custom configuration form adjusted to your needs. Thanks to this you can edit your template or create its variations dedicated for different scenarios.
You can personalize the content of the message by using snippets and Jinjava inserts to inject data such as profile attributes (for example, name), recommendations, analysis results.
Snippets also let you re-use the same content in multiple templates, or create a reference to a fragment that you only need to update in one place to see the change in all templates where it’s used.
Character limits
The template to be used in an in-app message campaign cannot exceed 60,000 characters.
Good practices
When creating or editing in-app message content:
- Place the the
SRInApp.close()(orSRInApp.hide()) method at the beginning of the JS script. - Use try/catch to handle possible fatal errors in the JS script.
- Handle situations where Jinjava inserts return empty data.
- When adding external links to your message:
- Only link to sites you trust.
- Don’t link to large images that may negatively affect performance.
- Don’t link to resources whose CSS/HTML may be blocked. If you have resources loaded from your own URLs, set
Synerise.settings.inAppMessaging.contentBaseUrland use relative paths in HTML/CSS.
Editing a ready-made template
- Go to
 Communication > In-app messages.
Communication > In-app messages. - On the left pane, select Templates.
- From the list of template folders, select Predefined templates.
- Select one of the templates to edit.
- Abandoned cart
- Bottom bar
- Carousel with context recommendations
- Carousel with recommendation campaign
- Fullscreen
- Modal
- Price alert
- Swiping mechanism with recommendation campaign
- Top bar
- Walkthrough
Result: You are redirected to the code editor.
- You can edit the template in two ways:
- Edit the code of the template (add inserts, add variables).
The code of the template is embedded in<bodywhen the message is displayed, so it can’t include the<html>or<head>elements. - Go to the Config tab and fill out the form.
- Edit the code of the template (add inserts, add variables).
- After you make changes to the template, you can check the preview.
- If the template is ready, in the upper right corner click Save this template > Save as.
- On the pop-up:
- In the Template name field, enter the name of the template.
- From the Template folder dropdown list, select the folder where the template will be saved.
- Confirm by clicking Apply.
Creating a template
- Go to
 Communication > In-app messages.
Communication > In-app messages. - On the left pane, select Templates.
- In the upper right corner, click New Template.
- Use the HTML, CSS, and JavaScript tabs to define the properties of the template.
The code of the template is embedded in<bodywhen the message is displayed, so it can’t include the<html>or<head>elements. - If the template is ready, in the upper right corner click Save this template > Save as.
- On the pop-up:
- In the Template name field, enter the name of the template.
- From the Template folder dropdown list, select the folder where the template will be saved.
- Confirm by clicking Apply.
Selecting in-app message type
To select the way of displaying your in-app message within a mobile application:
-
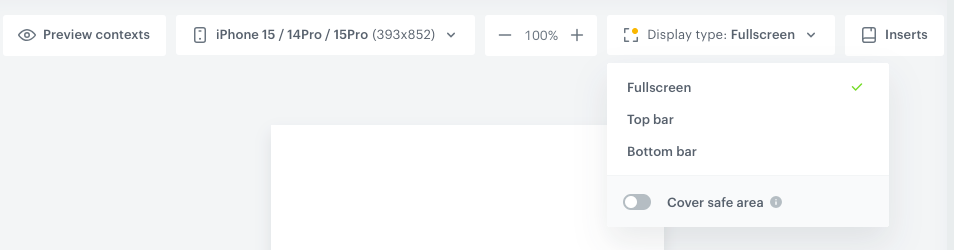
On the part of the screen with an in-app message preview, click Display type.
-
From the dropdown list, select one of the following options:
- Fullscreen - In-app messages are displayed in the center of the mobile application, with no clickable elements within the application.
- Top bar - In-app messages are shown at the top bar of the application, and user interaction is limited to the area below the message.
- Bottom bar - In-app messages appear at the bottom bar of the application, with user interaction restricted to the area above the message.
-
If you want to manage the display of in-app messages over safe area in your mobile application, use the Cover safe area option.
A safe area is the portion of a view that is not covered by elements such as a navigation bar, tab bar, or toolbar. Safe areas are important for ensuring visibility and access to a device’s interactive features.
Important:Available from the following application versions:
- iOS:
5.1.0and higher - Android:
6.1.0and higher
- By enabling this option, the in-app message will extend into bars, notches and other UI elements.
- By disabling this option, the in-app message won’t cover system UI elements such as top bars, notches, and so on. This is the default setting.
- iOS:

Adding a snippet to the template code
Snippets let you:
- insert data such as profile attribute, recommendations, or analysis results into the communication.
- create re-usable pieces of static content, so you don’t need to manually copy and paste between templates.
- create dynamic pieces of content that are updated in all templates when you update the snippet definition.
- Click Snippets.
Result: The snippet widget opens. - Add a snippet as described in Snippets.
JavaScript methods in in-app messages
JavaScript methods can be used to let the SDK Listeners and Delegates handle actions from in-app messaging campaigns. The methods only work when the Listeners/Delegates are implemented and running.
Every message must include a method to close or hide the message.
Use a Mobile SDK method
You can use the SRInApp.internalMethod method to call Synerise Mobile SDK methods from the JS code in an in-app. This simplifies using those methods, without creating JS code to authorize and make API requests.
Syntax:
SRInApp.internalMethod(String methodName, String arguments, onSuccess(String response), onError(Any error))
where:
methodNameis the mobile SDK method. See table below for available methods.argumentsis a stringified JSON object with the method arguments, described in the method reference for each mobile SDK method. Some methods don’t require any arguments.onSuccessis the function to call when the method succeeds.
In its arguments,responseis a stringified response from the mobile SDK method. The structure depends on the mobile SDK method.onErroris the function to call when the method fails.
methodName |
Corresponding SDK method |
|---|---|
Promotions/getPromotionsWithApiQuery |
|
Promotions/getPromotionByUuid |
|
Promotions/getPromotionByCode |
|
Promotions/activatePromotionByUuid |
|
Promotions/activatePromotionByCode |
|
Promotions/deactivatePromotionByUuid |
|
Promotions/deactivatePromotionByCode |
|
Promotions/activatePromotionsBatch |
|
Promotions/deactivatePromotionsBatch |
|
Vouchers/getOrAssignVoucher |
|
Vouchers/assignVoucherCode |
|
Vouchers/getAssignedVoucherCodes |
|
Content/getRecommendationsV2 |
|
Content/generateDocument |
|
Content/generateScreenView |
|
Client/getUuid |
|
Content/generateBrickworks |
Example:
This is how you can activate a promotion when a button is clicked:
function internalMethodOnSuccess () {
console.log("ACTIVATED");
};
function internalMethodOnError () {
console.log("FAILED TO ACTIVATE");
};
(function () {
const params = {
uuid: '7cdc22d5-cf8c-4102-a853-a9f00d0256b0'
};
var button = document.querySelector(".in-app-button");
button.addEventListener("click", function () {
SRInApp.internalMethod("Promotions/activatePromotionByUuid", JSON.stringify(params), internalMethodOnSuccess, internalMethodOnError)
});
})();Close a message
This method sends an inApp.discard event when closing the in-app.
SRInApp.close()
The method has no parameters.
Close message and send an event
This method sends an additional event (inApp.discard is sent automatically) when closing the in-app.
SRInApp.closeAndTrigger(action,params,label)
actionis the event’s action name (string) in thecontext.actionformat, for examplepage.visit. The maximum length is 32 characters.paramsis an object with free-form JSON parameters to send with the event.labelis a string with a human-readable summary of the event. It is obligatory, but not saved in persistent storage and can’t be used in Analytics or Automation and is not displayed in the Profiles module.
Hide a message
This method sends an inApp.hide event when hiding the in-app.
SRInApp.hide()
The method has no parameters.
Open URL
This method sends an inApp.click event when a customer opens an URL by clicking a link in the message.
SRInApp.openUrl(url)
url is the address to open (string).
Open deeplink
This method sends an inApp.click event when a customer clicks a link (deeplink).
SRInApp.openDeeplink(deeplink)
deeplink is the deeplink to open (string).
Resize a message
This method resizes the message.
SRInApp.resize(resizeTarget, function)
where:
resizeTargetinforms the mobile SDK about the resize type:FULLSCREENTOP_BARBOTTOM_BAR
functionis the name of the JS function that performs the resize on the device.
When the method is triggered:
- The
resizeTargetis sent to the mobile SDK. - The mobile SDK returns information about the width and height of the device’s screen.
- The
functionis triggered with parameters received from the mobile SDK and the message size changes.
Example:
<div id="webview-simulation" class="bottom-bar">
<div id="message-content">
<button onclick="SRInApp.resize('FULLSCREEN', resizeCallbackFull)">to full</button>
<button onclick="SRInApp.resize('TOP_BAR', resizeCallbackTop)">to top</button>
<button onclick="SRInApp.resize('BOTTOM_BAR', resizeCallbackBottom)">to bottom</button>
<button onclick="SRInApp.close()">CLOSE</button>
<p> Example message </p>
</div>
</div>Send a custom event
This method sends a custom event.
SRInApp.trackCustomEvent(action, params, label)
actionis the event’s action name (string) in thecontext.actionformat, for examplepage.visit. The maximum length is 32 characters.paramsis an object with free-form JSON parameters to send with the event.labelis a string with a human-readable summary of the event. It is obligatory, but not saved in persistent storage and can’t be used in Analytics and is not displayed in the Profiles module.
Trigger a custom action
This method allows you to pass data to a custom action. You must create logic in your mobile application to perform the action, which is triggered when a Listener/Callback processes the JS method and returns the name and parameters of the custom action. The method generates an inApp.customHook event.
SRInApp.handleCustomAction(name, params)
nameis used as the identifier that triggers a logic associated with it.paramsis an object with free-form JSON parameters to pass to the logic.
Get device information
You can retrieve some details of the device as a JSON object.
SRInApp.getDeviceData()
This returns the following object:
{
"deviceData": {
"os": "string",
"osVersion": "string",
"appVersion: "string",
"darkMode": boolean,
"language": "string",
"deviceWidth": number,
"deviceHeight": number
}
}You can use data from this object in your JavaScript.
Template editing simplification
To make your template more accessible to users without programming skills, you can add a configuration form with variables dedicated for the template, so the user can make adjustments to the template.
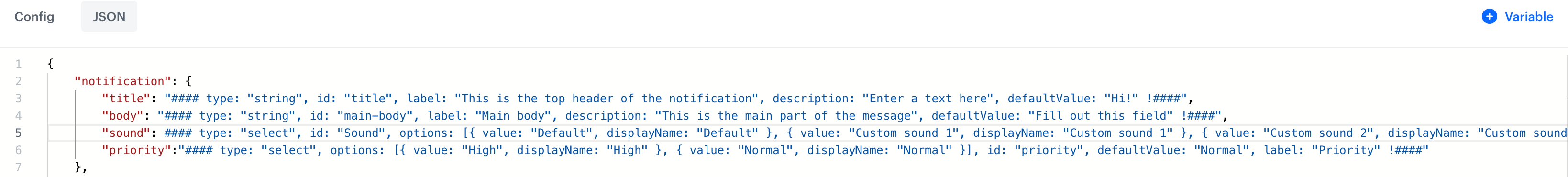
The effect of template editing simplification is that you can edit templates by filling out a user-friendly configuration form (available in the Config tab) whose fields define the value for each property of the template.
The process of template simplification involves replacing values with variables in the HTML, CSS, and JavaScript code elements, such as alignment, font, color in CSS, or HTML tags as title, description or buttons. You can also add a variable in the place of Jinjava elements, such as a recommendation campaign ID, voucher pool ID, or catalog name. Variables inserted in the code appear in a form the Config tab when editing the template.
List of variables
| Variable name | Description | Example output |
|---|---|---|
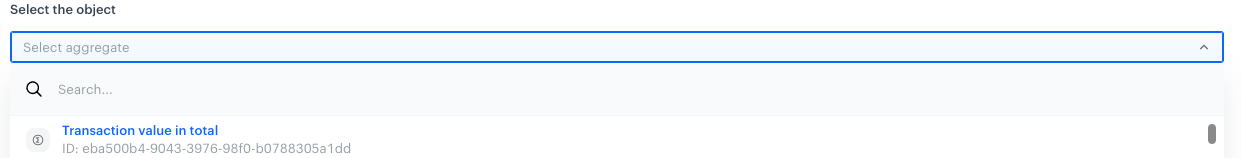
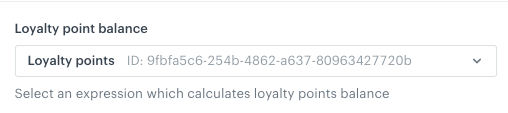
| Synerise insert select | Allows you to add a dropdown list with aggregates, expressions, metrics, voucher pools, recommendations, files, catalogs, or attributes. |  |
| String | Allows you to add a field that requires a string value. |  |
| Select | Allows you to add a dropdown list with configurable values. |  |
| Switch | Allows you to add a field which is enabled/disabled by a toggle. |  |
| Color | Allows you to add a color selector. You can either select a color or enter its code manually. |  |
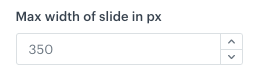
| Number | Allows you to add a field that requires a number. You can either select a number from a dropdown or enter it manually. |  |
Results of simplifying template editing
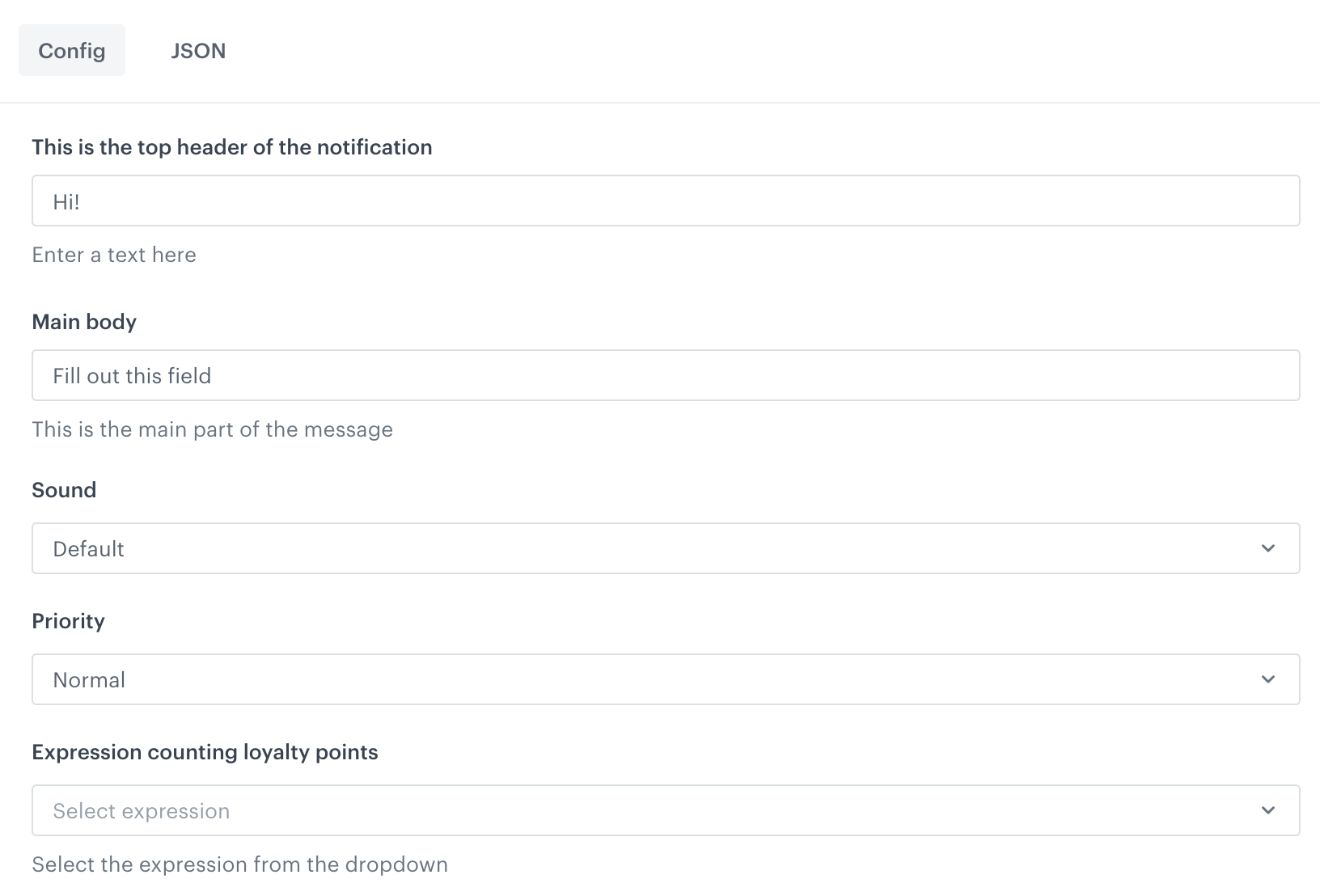
Instead of modifying the design of the template directly in the code, a user can go to the Config tab and define the properties of the template by filling out configuration form.
The image below presents the easy-to-edit form that lets users without coding expertise change the variable values:

Adding a variable
-
Select one of the code editor tabs.
The tabs may be JSON, HTML, CSS, and JavaScript, depending on the communication type. -
Position the cursor in the place where you want to add the variable.
-
On the right side, click + Variable.
Result: A sidebar appears. -
In the Identifier field, enter the ID of the variable.
This will be the title of the field unless you define the Label field.
The first character of the ID can’t be a number. -
From the Type dropdown list, select the type of variable.
Allows you to add a field that requires a string value.
- In the Label (Optional) field, enter the name of the field.
If this field is empty, the name of the field will be taken from the Identifier field. - In the Description (Optional) field, enter a short explanation of the field’s purpose.
- In the Default Value field, enter the default value.
- In the Label (Optional) field, enter the name of the field.
-
If you want to add the variable to a group that can be more easily displayed together in the form:
- Click Variable Group.
- Select or create a group:
- To select a group, click its name.
- To create a group:
- Click Add new group.
- Enter a group name.
- Enter a group ID.
- Click Apply.
Result: On the Config tab, the groups can be collapsed and expanded.
-
In the upper right corner, click Add.
Result: In the template code, a variable appears (it starts with####). It also becomes available on the Config tab. -
Optionally, to modify the order of variables appearing in the configuration form, add the
orderparameter to the variable formula (for example,#### type: "string", id: "string", label: "Text", order: 1 !####).
Previewing templates
- To check the preview of the template for a particular customer or a product, click the Preview button on the upper left side.
- Enter the ID of a customer or a product.
- Click Apply.