"Add Profiles to Custom Audience" node
You can use the Add Profiles to Custom Audience node to export a segmentation of customers from Synerise to Facebook.
Prerequisites
- Generate the system user access token in Facebook; as the
scopevalue, selectads_management. - Create a Custom Audience in Facebook. Save the ID o the Custom Audience in the notepad.
Node configuration
- Click the node.
- Click Select connection.
- From the dropdown list, select the connection.
If you haven’t established a connection yet, see Create a connection.
Create a connection
Generate an access token which allows you to send a request (send a segmentation of customers from Synerise to Facebook).
- At the bottom of the Select connection dropdown list, click Add connection.
- In the Access token field, enter the app access token.
Note: You can read more about access tokens in Facebook documentation. - Click Next.
- In the Connection name field, enter the name for the access token you generated.
- Click Apply.
Result: A connection is created and selected.
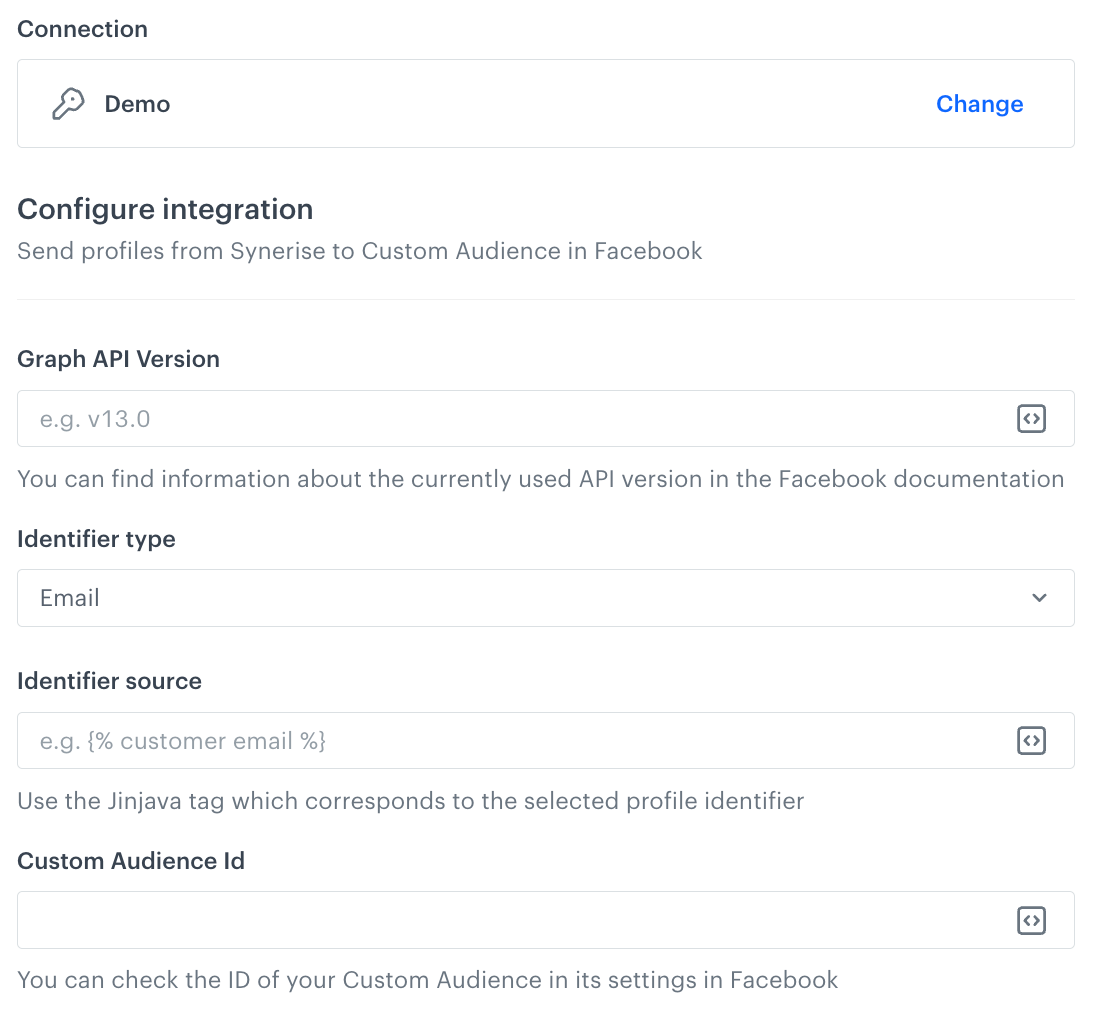
Define the integration settings
In this part of the configuration process, you select the ID of the custom audience to which you export customers from Synerise, you define the API version of Facebook and select the type of customer ID based on which they will be identified.

- In the Graph API version field, enter the currently used version of Facebook API.
- From the Identifier type dropdown list, select the ID of customers based on which they will be identified.
You can select either an email address or a phone number. - In the Identifier source dropdown list, enter the Jinjava tag that corresponds to the identifier type you selected step before. It can be a
{{ customer.email }}tag, for example.
Tip: You can read more about Jinjava tags in the Automation module here. - In the Custom Audience Id field, enter the ID of the Custom Audience.
You can source this information from the settings of the Custom Audience settings in Facebook. - Confirm by clicking Apply.
Example of use
As an example of use, read our use case.